This tutorial uses Slick and Advanced Custom Fields Pro to code a user friendly carousel slider in WordPress. It uses the gallery field from which a user can easily add or change order of slides without having to touch the code.
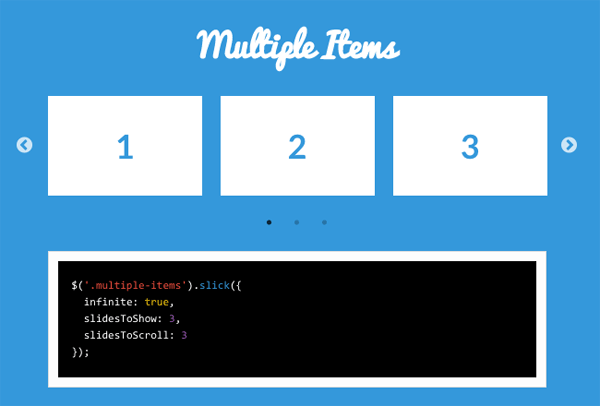
The example slider in this tutorial will use the Multiple Items Layout in Slick.

Getting Slick in order
Download the latest Slick version.
Move into your CSS directory – slick.css, slick-theme.css, fonts, ajax-loader.gif
Move into your JS directory – slick.min.js
Create a slick-init.js file and also file in JS directory and add in…
In this example above I am using .team-items as my containing element.
Enqueue the Styles and Scripts in WordPress
In your functions.php file add in…
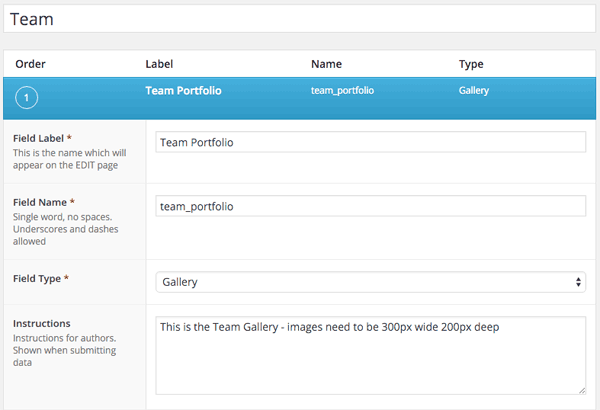
Creating the Gallery Field in ACF

In ACF Pro’s custom fields, create a field label and name and set the type to Gallery as a minimum, there are some other fields you can set.

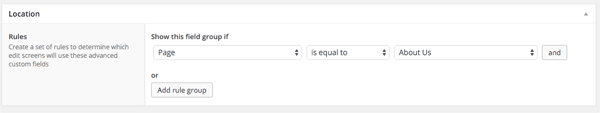
Then set the location where the fields should show up, above I am setting it to a regular page, which I am showing some team shots.
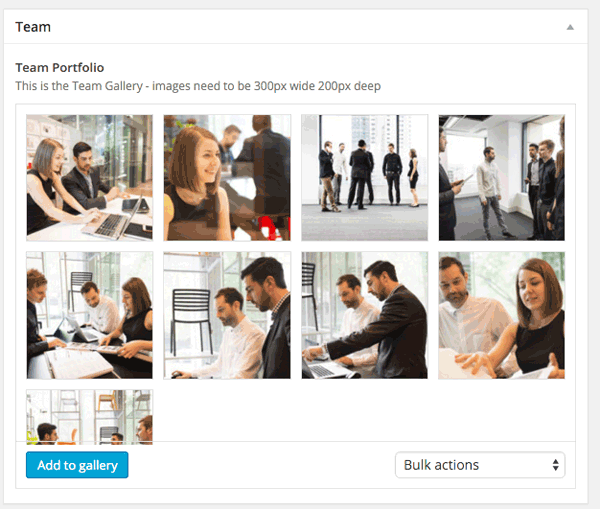
Adding the Images

Now in your page add in your images.
Output the Slider Code
ACF has the code on the website to output the gallery images in a couple of formats and Slick has the HTML mark up and jquery code you need to output, you just need to merge them together.
So for any WordPress theme add to your template…
or to hook into a Genesis theme by adding in a page template or functions.php, example below is using a page template…
That’s it – to change the slider behaviour there are many layout and setting options that you can alter in the slick-init.js file – documentation on the Slick site.









