Here is how you can change, edit and rename WooCommerce Endpoints in My Accounts Page.
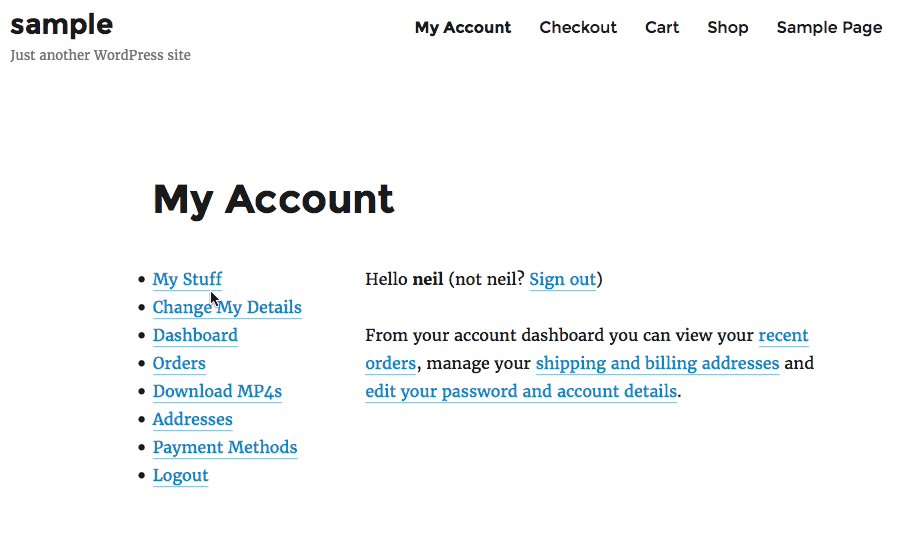
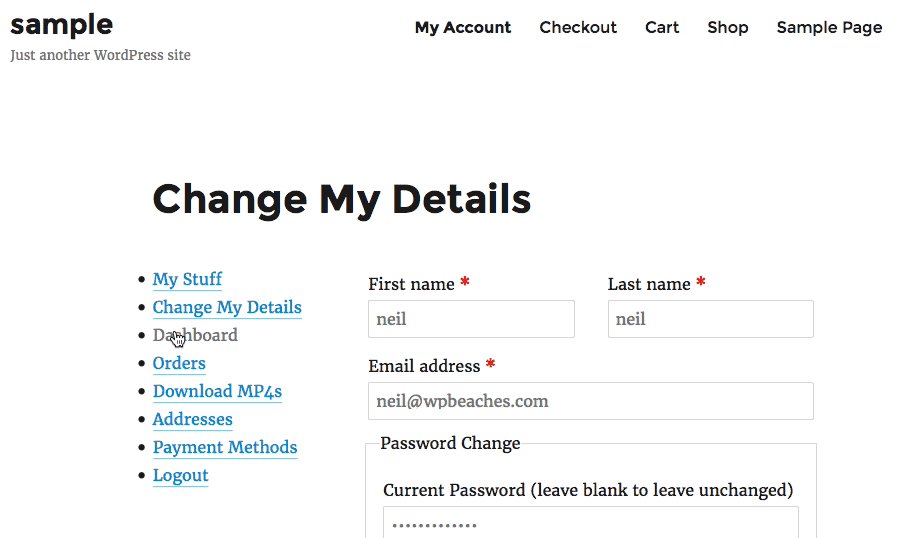
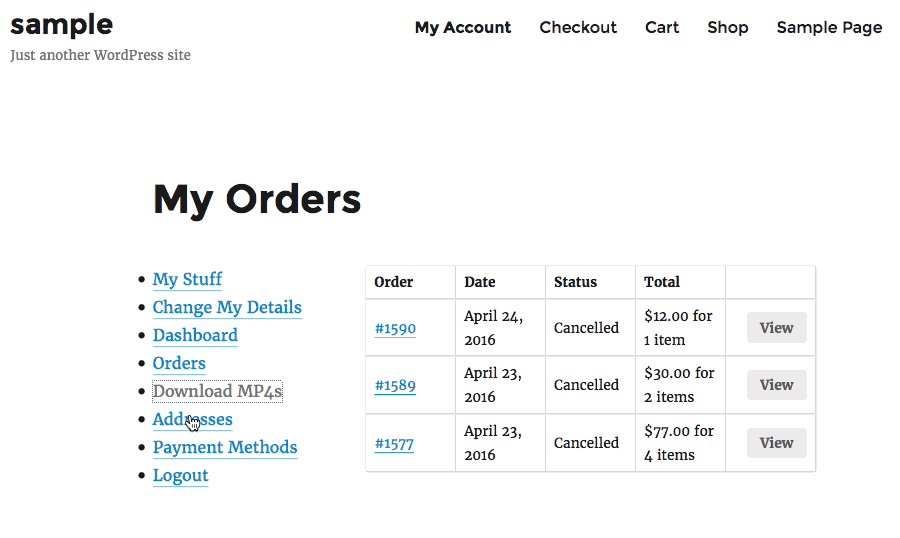
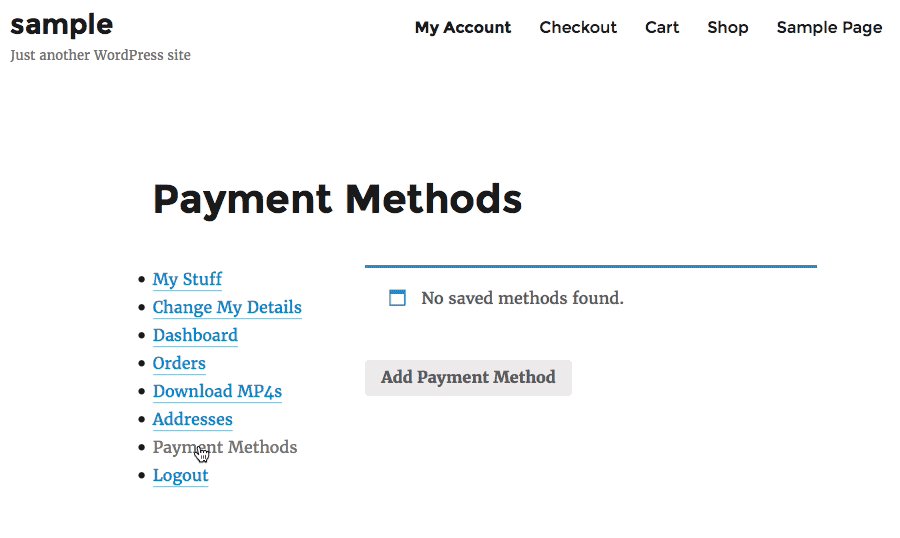
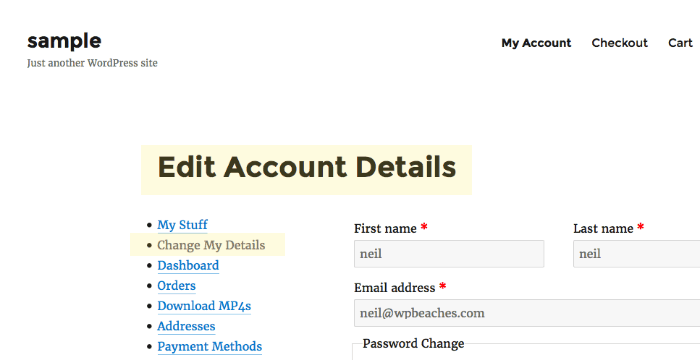
Since the release of WooCommerce 2.6 Woo has a revamped My-Account page, it appears as a vertical menu of links that display the corresponding table of data to the right, similar to a tabbed layout. This certainly is a better user experience than the previous continuous rolling display of data.

The usual data found on the My Account page will be in this format including WooCommerce subscriptions and memberships. These segments are contained in what is called endpoints.
Changing the My Account Endpoints Order
The original order of the My Account menu items can be seen in /wp-content/plugins/woocommerce/includes/wc-account-functions.php
/**
* Get My Account menu items.
*
* @since 2.6.0
* @return array
*/
function wc_get_account_menu_items() {
return apply_filters( 'woocommerce_account_menu_items', array(
'dashboard' => __( 'Dashboard', 'woocommerce' ),
'orders' => __( 'Orders', 'woocommerce' ),
'downloads' => __( 'Downloads', 'woocommerce' ),
'edit-address' => __( 'Addresses', 'woocommerce' ),
'payment-methods' => __( 'Payment Methods', 'woocommerce' ),
'edit-account' => __( 'Account Details', 'woocommerce' ),
'customer-logout' => __( 'Logout', 'woocommerce' ),
) );
}
You can change the order of these endpoints by using the woocommerce_account_menu_items filter, you can also change the list item title with the same filter.
One of the limitations with changing the list item title is that it won’t change the entry-title.

To remove an item from the my-account dashboard don’t include it in the returned array that you are passing in via the filter woocommerce_account_menu_items
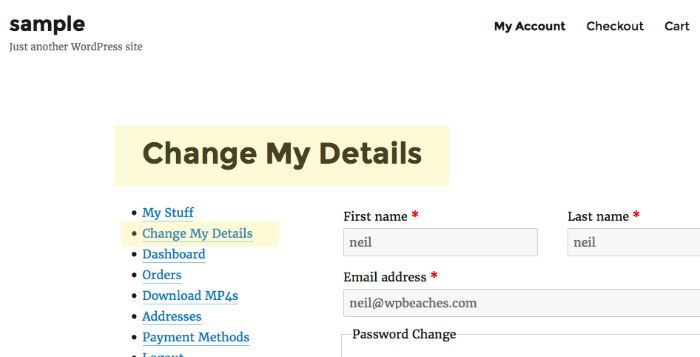
Changing the Entry Title of the Custom Endpoint
One way around changing the entry-title of the WooCommerce custom endpoint is to use the_title filter with the in_the_loop conditional.

Now the entry title, as well as the list item title, are changed.
Adding a Custom Endpoint
@claudiosmweb has published an example of how to add a new custom endpoint to the menu list on the My Account page, which is great as you can add any additional data into it.
So in the code above you add as a plugin, I have added the plugin header, so just add in your plugins folder and activate and then flush your permalinks. Change the content where applicable it is set up to use ‘My Stuff‘ as the Entry Title with an endpoint as my-custom-endpoint and an echo of Hello World.
To change the custom endpoint URL just change it and ensure you change the corresponding URL value in anything added in via the filter in woocommerce_account_menu_items
Adding Content to the Custom Endpoint
To change the content itself you can add in a template or use a woo provided filter…
add_action( 'woocommerce_account_my-stuff-endpoint_endpoint', 'gc_custom_endpoint_content' );
/**
* Custom Endpoint content
*/
function gc_custom_endpoint_content() {
echo 'custom end point content goes here';
}
So in the above, the action used is woocommerce_account_{your-custom-url}_endpoint – just hook in your content.










26 comments
William Nguyen
Thanks for all. It so helpful
Wilson
Thanks, it was helpful. But I need help because I only want to change the URL link to a custom page when the customer/user clicks on Logout. So please how do I do that?
Regards.
Alex
Hi. great post.
I’ve had a doubt a long time ago:
How can I merge tabs from the “MY ACCOUNT” page?
I want to merge Woocommerce Membership information to improve the user experience.
I have seen that it is possible between tabs that come by default in woocommerce.
Is it possible with “Memberships” being an additional plugin?
I would like to merge “ACCOUNT DETAILS” (woocommerce) with MANAGE ” (Memberships) which contains the membership details.
Thank you!
John
Great post, but I am wondering how I can actually locate this function wc_get_account_menu_items() when i am logged into my WP. I went through all the php files, and I could not locate it.
CMS
Changing the My Account Endpoints Order work perfectly. Thank you
Skynet
Hi,
Thank you for sharing this code, the order of endpoints works well, but the problem is that my icons have disappeared, how to solve this problem?
Screenshot of missing icons :
http://zupimages.net/viewer.php?id=18/21/dq7u.jpg
Screenshot that icons before ordering endpoints :
http://zupimages.net/viewer.php?id=18/21/6dx3.jpg
gavsiu
Just an FYI, “Changing the Entry Title of the Custom Endpoint” doesn’t work well if you’re using `woocommerce_breadcrumb()` as it changes the My Account page title where you pasted the shortcode.
So while the title of the page may say “My Orders”, the breadcrumb will be:
Home > My Orders > Orders
Instead of:
Home > My Account > My Orders
xturgorex
Really great stuff here. Thank you
James Rodriguez
Thnx for the great article!!
I am trying to add a page url as content to a custom endpoint, which essentially means the custom end-point should point to a specific page url.
Any ideas how to accomplish that?
Also, do you think I should create the page in question as a child page of My-Account page?
NerdBuilt
‘../page-name’ => __( ‘Page Name’, ‘woocommerce’ ),
../ puts you at the root of your domain.
Chaos
Thank for the post.
Can you please let me know where these files are to be placed?
I tried putting in function.php , but it did not work for me.
Thanks
Kevin
subscribing to replies from my previous comment.
Jesus Sanchez Rodriguez
THANKS!! U ARE MY HERO
EJ Bayron
Thanks for the info. I want to put icons look like this http://prntscr.com/doa6oy. Any help is appreciated. Thank you so much.
Amar
This might be helpful… https://rudrastyh.com/woocommerce/my-account-menu.html
Dave Green
Do you know if there’s a hook to save form field data when a form is submitted from your custom endpoint tab?
Cheers,
Dave
Nicolas
Hi there!
Is there a way to add a custom endpoints that opens in the right panels, i.e. the woocommerce menu stays visible on the left?
Thanks!
erik
Hi!) hide the payment method my account page woocommerce ?)
Ash Scott
Spot on. This has saved me a lot of time before – I’ve even made it a sublime snippet :) Thanks!
Tarnya
Very helpful. I am working on a woocommerce site with buddypress (woocommerce members with subscriptions), so having a link to “dashboard” on the my account page was confusing. So I change it to say “my account” and it’s clear users need to go to the top buddypress menu to get to their “dashboard”. A dynamic endpoint as Vivian asked about above would be better.
Josh Fisher
How do we save, there is no save button in the form Ive implemented it added my own custom form fields but you dont mention how to save the form ? because doesn’t work, and Ive googled around but cant find an answer, I thought of adding a form action but I couldn’t send it to the options.php could I ?
Vivian
I want to create an dynamic endpoint that points to the forum (bbpress) profile. Any help?
Garry Mitchell
I am looking into doing the same. The addition of Endpoints requires a flush of the URL rewrite (permalinks) rules. So, I think we will need to create a static end-point, then redirect based upon the current user to the relevant bbPress page.
I’ll bookmark this page and come back once I’ve done it.
Jeff
Nevermind. It was the priority on the filter. *sigh* Must need another cup of coffee!
Thanks for the post. It fit the bill!
Jeff
Changing the entry-title isn’t working for me. I have WooCommerce v. 2.6.1 and the latest WordPress. Here’s my code:
/*
* Filter entry title for My Account endpoints
*/
function cl_filter_my_account_endpoint_entry_title($title, $id) {
if (is_wc_endpoint_url('orders') && in_the_loop()) {
$title = "My Quotes";
}
return $title;
}
add_filter( 'the_title', 'cl_filter_my_account_endpoint_entry_title', 10, 2 );
Looks like it should work. Any ideas why not? I’m not seeing any error messages in my log.
Tim Graham
Thanks for this. It was a great help!