Creating Audio MP3 Playlists in WordPress with inbuilt MediaElement

With the release of WordPress 3.9 comes the in-built functionality to use Audio Playlists which is pretty cool. These Audio files have to be local to the WordPress installation unfortunately you can’t file remote at this stage such as in…
Create and Add Custom Taxonomy to WordPress Posts

Custom Taxonomies are a great way to organise content and should be added to WordPress via a plugin so if a theme is swapped the taxonomies are maintained. Taxonomies are either hierarchal similar to ‘Categories’ or flat, similar to ‘Tags’. You…
Find out how many database queries per pageload in WordPress

To find out how many WordPress mysql database queries a page requests and how long it takes the page to load whilst querying the database, you can add in a PHP function to a WordPress hook to find out. This…
Adding a Dashicon to a Custom Post Type in WordPress
Once you have Custom Post Types set up and available via the WordPress Dashboard you can assign a Dashicon to them , these are the icons fonts already loaded and in use in the WordPress Dashboard. Selection of the icon…
Remove the HTML Tags and Attributes from Comments Box in Genesis Child Theme
By default in Genesis Child theme and general WordPress themes, html tags and attributes in the Comments field are displayed for users to show what html tags they can use, I find a lot of clients just want to hide those…
Create a Footer Area with Left and Right Widgets in Genesis Child Theme
In the Sample Genesis Theme or a vanilla Child Theme, there is no actual Footer Widget Area, rather just a credit & copyright line with links. This is how to create a new footer area with a left and…
Make a Read More Link with Dashicons for Posts in Genesis Child Theme
By default in a Genesis Child and any WordPress theme the ‘read more’ link in a post is not a link and is an ellipse surrounded by square brackets[…] There is a WordPress filter that allows this to be changed…
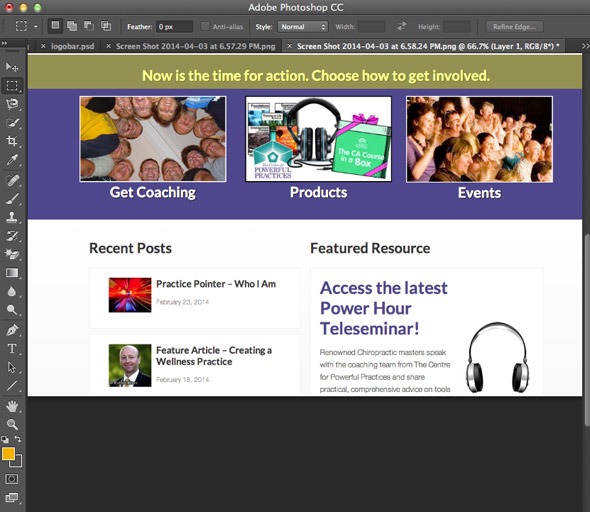
Add a Full Width Row Above Footer Widgets in Genesis Child Theme

How to add a full width content row in the area directly above the footer widgets in a Genesis Child theme. In the layout above, the three footer widgets are used for 3 products, but a headline needs to straddle…
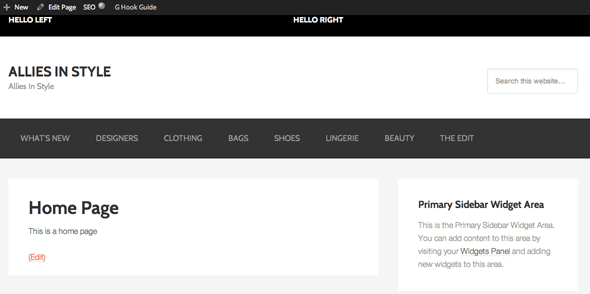
Create a PreHeader Full Width Wrap Bar in Genesis Theme

If you have a layout that requires a pre-header full content wrap that needs to have elements such as an optin form and member or social media menu, you can add a widget area in a Genesis child theme just…
Add a Facebook Like Box HTML5 style to Genesis Child Theme (Responsively)
How to add a HTML5 version Facebook Like Box to a Genesis Child Theme and make it responsive… Facebook Code Get you facebook code and choose the HTML5 version. The bottom HTML code goes in your sidebar widget or where ever…

