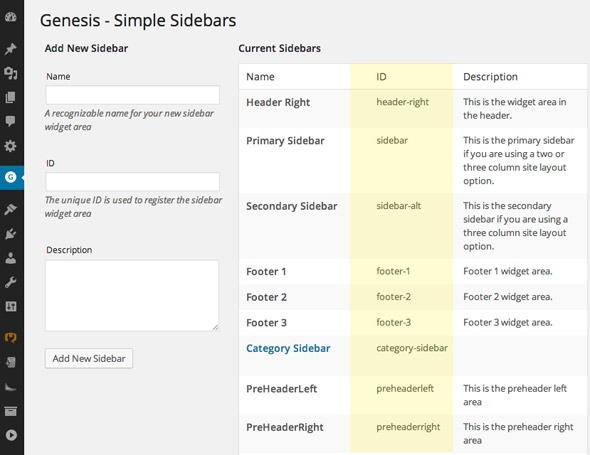
Set a certain Sidebar to Categories and Tags or Posts with Simple Sidebars installed on Genesis

Simple Sidebars is a great plugin to use different sidebars on posts, pages, categories and tags in a Genesis theme. Easy to set up and set for individual pieces of content. However their is no option to bulk set a…
Swap WordPress TwentyTwelve Mobile Menu to Slick Navigation Menu

How to use Slick Navigation menus in a WordPress theme, you can use the jquery responsive menus in any theme, this guide will use a clean default WordPress TwentyTwelve child theme, remove the existing responsive mobile menu used and use…
De-register De-queue WordPress Loaded Scripts & Styles
You can de-register and de-queue WordPress loaded javascripts and CSS styles by passing them into the wp_print_scripts function. This can help with fewer server requests if the scripts are no longer required or if a conflict is occurring. So for example if I…
Creating Audio MP3 Playlists in WordPress with inbuilt MediaElement

With the release of WordPress 3.9 comes the in-built functionality to use Audio Playlists which is pretty cool. These Audio files have to be local to the WordPress installation unfortunately you can’t file remote at this stage such as in…
MySQL ERROR! The server quit without updating PID file
ERROR! The server quit without updating PID file ERROR! MySQL server PID file could not be found! Getting these MySQL errors on your database server on macOS, there seems to be lots of solutions about how to fix this, Google…
Restarting Apache Web Server from the command line macOS or Linux

To restart, start or stop Apache web server from the command line interface using either Linux or macOS, use the commands below, these commands should be executed as the root user otherwise prefix them with ‘sudo’
Create and Add Custom Taxonomy to WordPress Posts

Custom Taxonomies are a great way to organise content and should be added to WordPress via a plugin so if a theme is swapped the taxonomies are maintained. Taxonomies are either hierarchal similar to ‘Categories’ or flat, similar to ‘Tags’. You…
Find out how many database queries per pageload in WordPress

To find out how many WordPress mysql database queries a page requests and how long it takes the page to load whilst querying the database, you can add in a PHP function to a WordPress hook to find out. This…
Adding a Dashicon to a Custom Post Type in WordPress
Once you have Custom Post Types set up and available via the WordPress Dashboard you can assign a Dashicon to them , these are the icons fonts already loaded and in use in the WordPress Dashboard. Selection of the icon…
Remove the HTML Tags and Attributes from Comments Box in Genesis Child Theme
By default in Genesis Child theme and general WordPress themes, html tags and attributes in the Comments field are displayed for users to show what html tags they can use, I find a lot of clients just want to hide those…

