Using WooCommerce with Varnish, exclude pages and cookies

To use WooCommerce with Varnish server-side caching you need to exclude some of the generic WooCommerce pages and cookies. Some web hosts will partially do this for you and others will give you an interface to add them yourself, make…
Redirect all pages to non-www and HTTPS in WordPress

To redirect all URLs from www to non-www and also to redirect from http to https, this code snippet to be added to .htaccess file at the top should do the trick. So https://example.com # BEGIN Redirects RewriteEngine On #…
Minimum System Requirements for macOS Catalina 10.15 – Is yours good enough?

Find out if your Apple computer meets the minimum system requirements of the new macOS Catalina 10.15. Apple have released their operating system named macOS Catalina October 2019, which will be macOS 10.15. The name Catalina continues on with their…
Create An ACF Repeater Bootstrap Accordion in WordPress

Create An ACF Repeater Bootstrap Accordion for use in WordPress. Accordions can be a handy way of managing larger amounts of data to display only certain bits at a time this guide shows how to use a Boostrap accordion with…
Create A Bootstrap 4 Carousel Slider With ACF Image Repeater

Here is how to create a Bootstrap 4 carousel slider of images with ACF Pro Repeater field in WordPress. There are a few options in that the Bootstrap carousel can be plain, add navigation and add a caption, 4 examples…
Create a Loop of Bootstrap 4 Tabs in WordPress with ACF Repeater

This tutorial looks to Create a while loop of Bootstrap 4 Tabs with an ACF Repeater field in WordPress. You need to already have Bootstrap 4 enabled in your theme and ACF Pro plugin installed. Create the ACF Repeater fields…
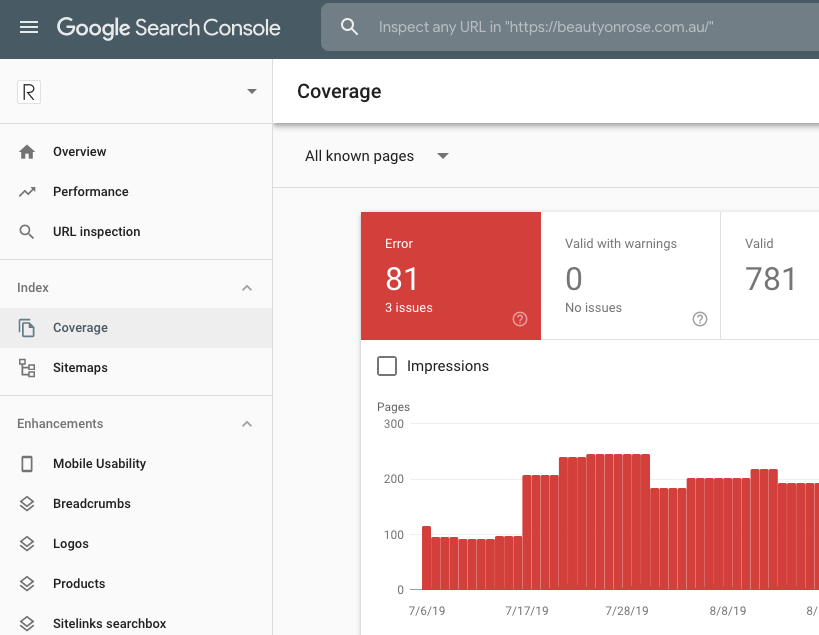
Fix Google Search Console Coverage Errors – WooCommerce

Google Search Console alerts users when certain pages submitted in the sitemap are set to no-index and generates a coverage error, this can include WooCommerce pages like… /cart /checkout /my-account /?-add-to-cart These pages shouldn’t be cached or indexed and are…
Create An ACF Repeater Accordion in WordPress

Create An ACF Repeater Accordion for use in WordPress. Accordions can be a handy way of managing larger amounts of data to display only certain bits at a time. Create the ACF Repeater fields for the accordion. You can…
Create A Responsive Bootstrap 4 Tab/Accordion ACF Repeater Loop

Create a Responsive Bootstrap 4 Tab/Accordion ACF Repeater Loop for use in WordPress. Bootstrap 4 Tabs stay as tabs in all viewport sizes which isn’t great responsively for larger content, however, this code has been adjusted to go from Bootstrap…
Add Product Price in WooCommerce as a Shortcode

Looking to insert a WooCommerce product price into a layout, well you can add the WooCommerce Product Price as a shortcode using the product ID as an attribute for the correct product. The code below goes into your functions.php file,…

