Using a simple ACF field you can adjust the WooCommerce pricing type per item with a dropdown selection that will display after the price in the product, shop, cart and checkout page.
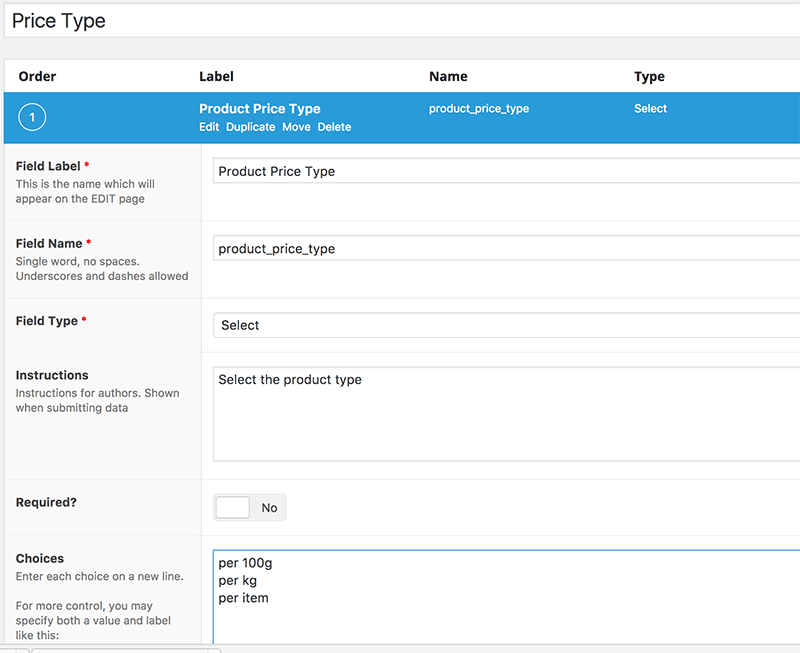
Create a select dropdown in ACF.

This example the field is named product_price_type and has 3 values/choices (use as many as you like) another option set further down in the ACF settings is to allow a null value for this field so the user is not forced to use one of the values.
Three filters need to be used to change the content on the product/shop pages, cart and checkout pages.
Product/Shop Page
add_filter( 'woocommerce_get_price_html', 'wb_change_product_html', 10, 2 );
// Adding a custom field to the price markup
function wb_change_product_html( $price, $product ) {
//$wb_price_type = get_field('product_price_type');
$wb_price_type = get_post_meta( $product->get_id(), 'product_price_type', true);
if($wb_price_type) {
$price_html = '<span class="amount">' . $price . ' ' . $wb_price_type . '</span>';
}
else {
$price_html = '<span class="amount">' . $price . '</span>';
}
return $price_html;
}
So the variable $wb_price_type is assigned to the product_price_type field via get_post_meta, you can also use get_field which I have just commented out in the code. If no selection is made then the price is just returned without any appended value. Otherwise a value is printed after the price in this example one of three per 100g, per kg, per item
Cart Page
add_filter( 'woocommerce_cart_item_price', 'wb_change_product_price_cart', 10, 3 );
// Adding a custom field to the price in the cart
function wb_change_product_price_cart( $price, $cart_item, $cart_item_key ) {
//$wb_price_type = get_field( 'product_price_type', $cart_item['product_id'] );
$wb_price_type = get_post_meta( $cart_item['product_id'], 'product_price_type', true );
if ($wb_price_type) {
$price = $price . ' ' . $wb_price_type;
}
else {
$price = $price;
}
return $price;
}
Same type of idea for the cart page this time using the woocommerce_cart_item_price filter, again I am calling the custom field with get_post_meta, the get_field way is just commented out.
Checkout Page
add_filter( 'woocommerce_checkout_cart_item_quantity', 'wb_checkout_review', 10, 3 );
// Adding a custom field to the price in the checkout items
function wb_checkout_review ( $quantity, $cart_item, $cart_item_key ) {
//$wb_price_type = get_field( 'product_price_type', $cart_item['product_id'] );
$wb_price_type = get_post_meta( $cart_item['product_id'], 'product_price_type', true);
if ( $wb_price_type ) {
$cart_item = ' ' . sprintf( '× %s ', $cart_item['quantity'] ) . $wb_price_type . '';
}
else {
$cart_item = ' ' . sprintf( '× %s', $cart_item['quantity'] ) . '';
}
return $cart_item;
}
For the checkout page the woocommerce_checkout_cart_item_quantity filter is used, same idea, some might think the ‘per item’ etc may look a bit odd on the checkout but here is how you could do it or alter it to something else.










7 comments
Edoardo
Hi there,
Would be nice if you can tell us exactly where to copy this filter to.
Is it right in:
– content-single-product
– cart.php
– review-order.php ???
Thanks
Neil Gowran
functions file will be ok
Ivan
Hi!
I solved the mini cart problem now it works. How could I display the quantity in the order email that woocommerce sends to merchant and customer? Now in the column quantity there’s only numbers without the unit ordered. Thank you!
Ivan
Hi! Is there an option to add the filter to a mini cart? So that the price unit “e.g. per kg” is displayed correctly? Thank you!
kyle
Very nice!! but is there an option to show to product_price_type first and than the price so for example: 1KG – €2,99
Thanks!
Morgan
great it still working while im using default wp custom field instead of plugin
Eugene
No it didnt word.not dislayed on product edit page