How to set up a flyout search box on a Genesis Theme based on the TwentyFourteen theme where clicking on the search icon drops down a search field.
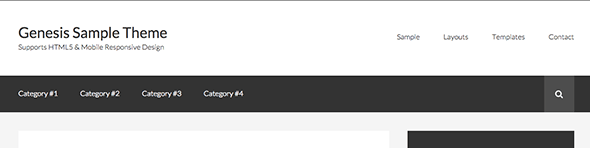
This will be based on the Sample theme and will use the the area of the full width menu in the primary location.
Icon
First up for the icon, I am using FontAwesome, enqueue the style:
Allow PHP in Widgets
Will be using the WordPress search function in the widgets, so we need to allow that.
Register and Position a widget area
This area will hold the actual search box which will initially be hidden.
Populate the Widget
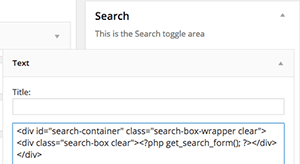
Add a couple of containers around the search form by adding the mark up into the new widget area in the dashboard.
<div id="search-container" class="search-box-wrapper clear"><div class="search-box clear"><?php get_search_form(); ?></div></div>
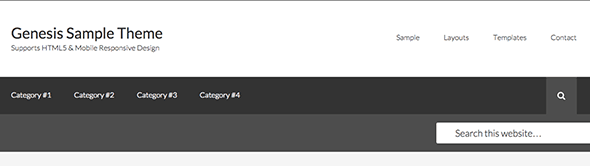
And this is what we get…
Add in Search Icon trigger
I found this the trickiest bit, this is the search icon that will sit to the right of the primary nav menu which means it will need to sit inside the nav container. There is a filter wp_nav_menu_items that allows you to append mark up to the nav menu.
So here the filter will only apply to the primary menu, the existing primary menu list is closed and another one added to contain the search toggle icon. With some CSS floats added these can float left and right and both sit in the nav element and the 2 lists, menu and icon can be controlled separately.
Full functions.php
Add the jQuery
Create the jQuery to show and hide the search box based on the toggle this should be filed in your js folder and also enqueued, I have named my example hidesearch.js, this is shown in the full functions.php gist above.
Add in a whole bunch of CSS to bring it to life.
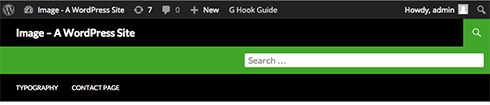
And this is the result:


Demo here, for the mobile menu I use slick nav menu and had a small CSS positioning change for both the menu and search icon to sit alongside each other.














12 comments
aashish pahwa
Hi
I tried to add as you said. But my search button isn’t working. Help please?
My website is feedough.com
aashish pahwa
update – the search box is working at the top but the search box doesn’t appear when I scroll down.
Daniel
How do I add the containers if the widget only has a title area to insert text?
Andy
How do I get this to work on a custom menu (not primary or secondary)?
Dave Terrell
Exactly what I was looking for and its works like a charm. Only problem I have is that it only works on the home page. It changes colors on hover on the other pages but a click does not open the search box. I’m using Genesis Framework with the Smart Passive Income Theme.
kandyce
“Demo here, for the mobile menu I use slick nav menu and had a small CSS positioning change for both the menu and search icon to sit alongside each other.” is there a link for a tutorial that can show us that?
Nicola
Hey any chance you could help? Mine keeps going about the menu? http://birdanddesign.com/
Neil Gowran
This is likely due to the priority or the hook, try the priority first in the code – find this bit in the code – add_action( ‘genesis_after_header’,’themeprefix_search_widget’ ); and change it to add_action( ‘genesis_after_header’,’themeprefix_search_widget’, 20 );
Danielle Frappier
Great Tutorial! Thank you so much!
Tom
Hello,
its cool, but is it possibble get it working with woocommerce search?
Thanks you
Maria
Is there a way to make this work outside the primary menu?
Kien
How do I insert into the Secondary Navigation Menu in the magazine pro?