In some instances you may need a horizontal submenu as appose to a vertical one, in WordPress with a few CSS tweaks, here is how you can achieve it, this guide uses the latest Genesis Sample theme CSS.
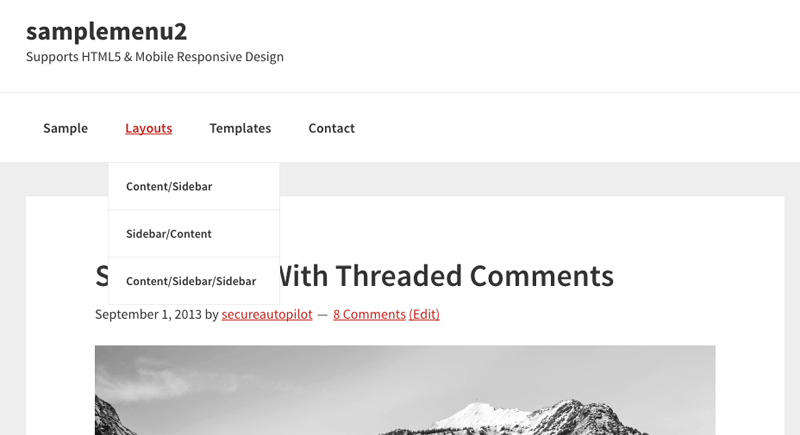
So going from this…

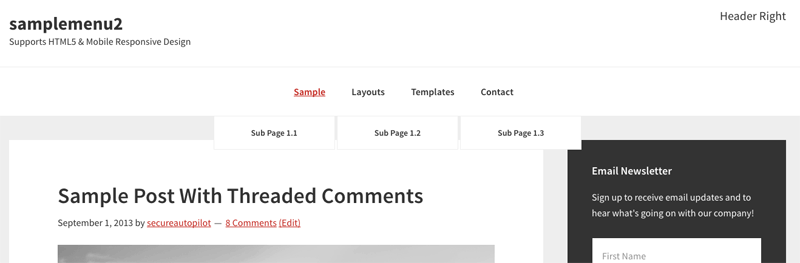
to this…

There are only 5 CSS selectors to edit, you can either paste in the Gist above, at the end of your style.css or edit the original selectors to the new values. The key thing is to swap the .sub-menu from a pixel value to a fluid % value and then to center the absolute positioned element.
The menu items have labels that are relatively short which works with the CSS so far, but if some labels extended over to 2 lines and others did not you would need to add a CSS height value on .genesis-nav-menu .sub-menu a and also a vertical align declaration on .genesis-nav-menu .sub-menu li
This is good but isn’t so great if you have another sub-menu level, now things will all get centred and confusing.
Third Level menu back to vertical
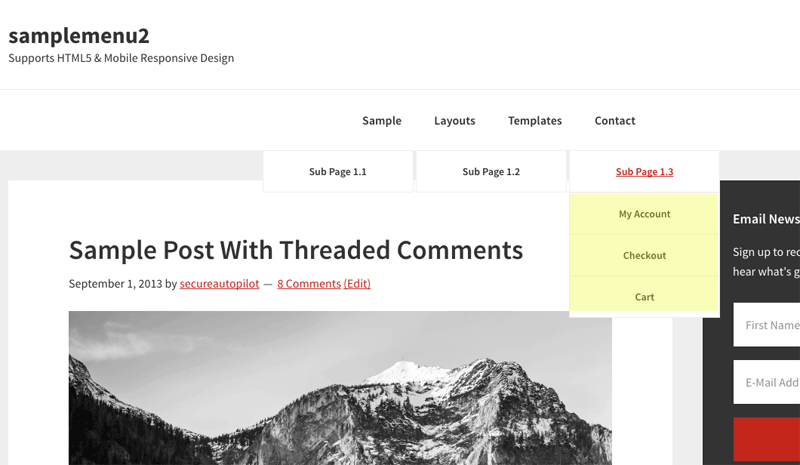
What if you needed this third level, sub-menus of the sub-menus – well, they’ll need to go back to a vertical dropdown, like this…

So in the above, the 3 CSS selectors are almost similar to the previously declared selectors but are now targetting sub-menus of sub-menus, look at the selectors to see the difference in the selector name, and the actual values they are using are the original values in the Genesis style sheet which formats the menu layout back to a vertical layout style.










1 comment
Peninah
Thank you! I was having trouble achieving something similar and your code helped me work it out.