Sliders have been slammed a lot recently, notably for their effectiveness and usability, however within certain contexts they are still relevant and more importantly still popular with clients, their use may be more relevant to certain industries, their usage may be better suited to subtle areas of the page. That said, here is a guide to slap one in front and center of the home page.
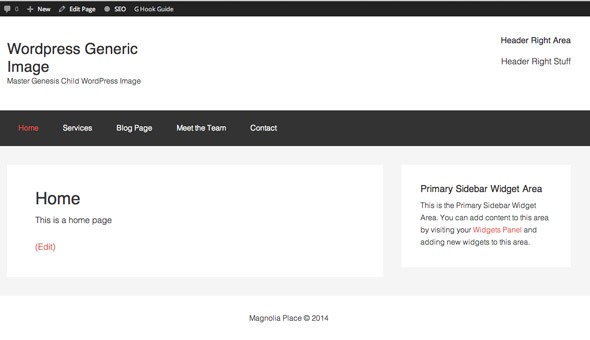
 This guide adds a slider to the home page only of the sample Genesis WordPress theme using Cyclone Slider 2 plugin, light weight and free.
This guide adds a slider to the home page only of the sample Genesis WordPress theme using Cyclone Slider 2 plugin, light weight and free.
The slider will appear directly below the main menu above the sidebar and main content.
Register a New Widget Area
First thing is to register and position a new widget area for the slider.
//Add in new Widget areas
function themeprefix_extra_widgets() {
genesis_register_sidebar( array(
'id' => 'slider',
'name' => __( 'Slider', 'genesischild' ),
'description' => __( 'This is the Slider area', 'genesischild' ),
'before_widget' => '<div class="wrap slider">',
'after_widget' => '</div>',
) );
}
add_action( 'widgets_init', 'themeprefix_extra_widgets' );
//Position the slider Area
function themeprefix_slider_widget() {
if( is_front_page() ) {
genesis_widget_area ( 'slider', array(
'before' => '<aside class="slider-container">',
'after' => '</aside>',));
}
}
add_action( 'genesis_after_header','themeprefix_slider_widget' );
The above code needs to be added to your functions.php file, the code contains 2 functions and actions, the first registers the new widget area and the second positions it only on the front page.
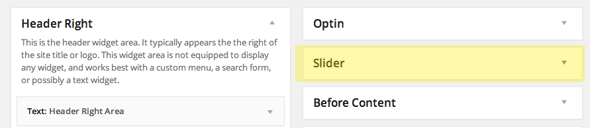
See the Widget in the WP Dashboard

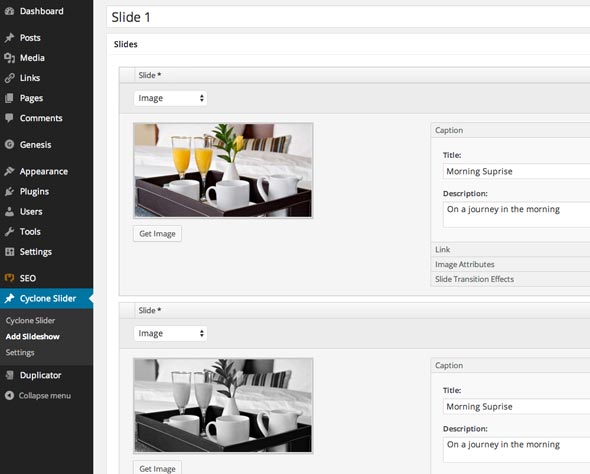
Using Cyclone Slider Plugin
Download and install the plugin and add your slides

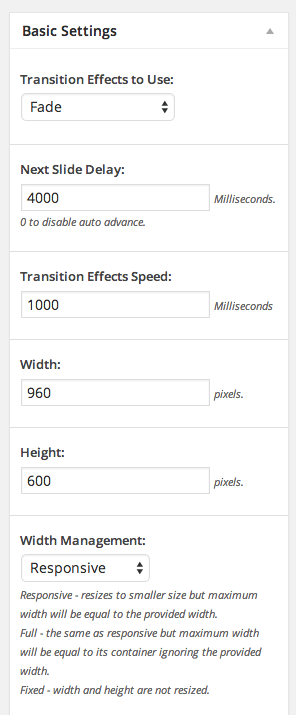
On the left side in the plugin settings are the width and height and transition values, enter what suits your layout, also leave the responsive setting on so the slider will display on all devices. It is best you initially create your slide images to the maximum size pixel dimensions that you need in your layout.

Once you publish your slider you will get both shortcode or php to add into the widget area.

Adding Shortcode to Widgets in WordPress
By default you can’t add shortcode or php to widgetized areas, but you can get around this by adding in your functions.php
// Use shortcodes in text widgets. add_filter( 'widget_text', 'do_shortcode' );
or if you want to use PHP
//Allow PHP to run in Widgets
function execute_php_widgets($html){
if( strpos( $html,"<" . "?php" )!==false ){
ob_start();
eval( "?" . ">" . $html );
$html=ob_get_contents();
ob_end_clean();
}
return $html;
}
add_filter( 'widget_text','execute_php_widgets', 10 );
Add the Shortcode to the Slider Widget

Add in the slider shortcode and the slider is now viewable in the from end.

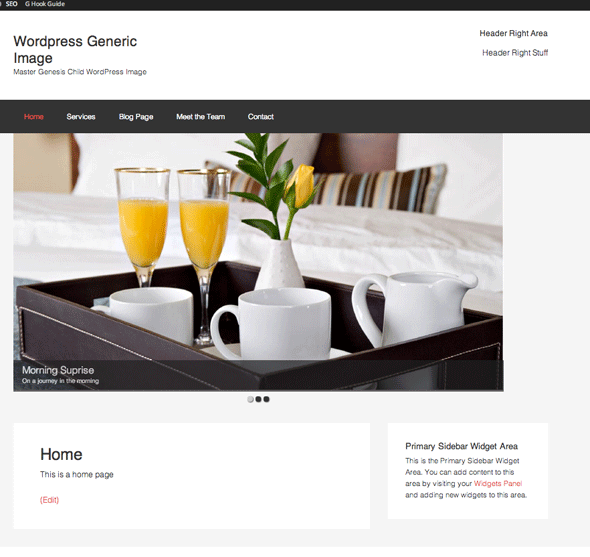
Fixing up Slider Alignment in CSS
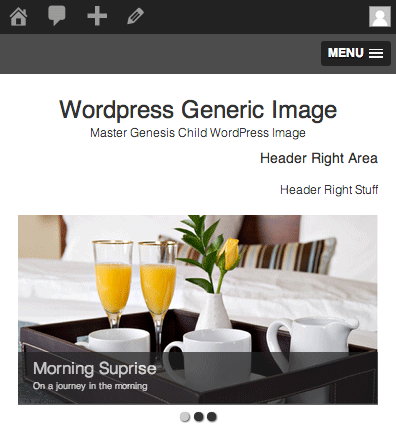
In this example above my slider is not centered as my slides are set to 1100px whilst my main content area is 1200px wide and the sider is aligning left, in style.css setting the slider to have an auto margin for left and right will center the slides.
.cycloneslider-template-standard {
margin: 0 auto 30px;
}

This layout also responds for smaller devices.

Going All The Way – Full Width Slider
Making the slider go edge to edge of the viewport just requires a couple of tweaks of what was already done. First is to remove the .wrap class in the new widget area
//Add in new Widget areas
function themeprefix_extra_widgets() {
genesis_register_sidebar( array(
'id' => 'slider',
'name' => __( 'Slider', 'genesischild' ),
'description' => __( 'This is the Slider area', 'genesischild' ),
'before_widget' => '<div class="slider">',
'after_widget' => '</div>',
) );
}
add_action( 'widgets_init', 'themeprefix_extra_widgets' );
//Position the slider Area
function themeprefix_slider_widget() {
if( is_front_page() ) {
genesis_widget_area ( 'slider', array(
'before' => '<aside class="slider-container">',
'after' => '</aside>',));
}
}
add_action( 'genesis_after_header','themeprefix_slider_widget' );
Add in your slides via the Cyclone plugin, for full width images, the original image needs to be more landscape and at about 1400px wide to be most effective, also add in the function to allow shortcodes, grab the shortcode and add to your widget.
Adjusting the CSS for Full Width
/*Cyclone CSS slider full width*/
.cycloneslider {
max-width: none !important;
}
.cycloneslider img {
width: 100%;
}
.cycloneslider-template-standard .cycloneslider-slides {
max-height: 350px;
}
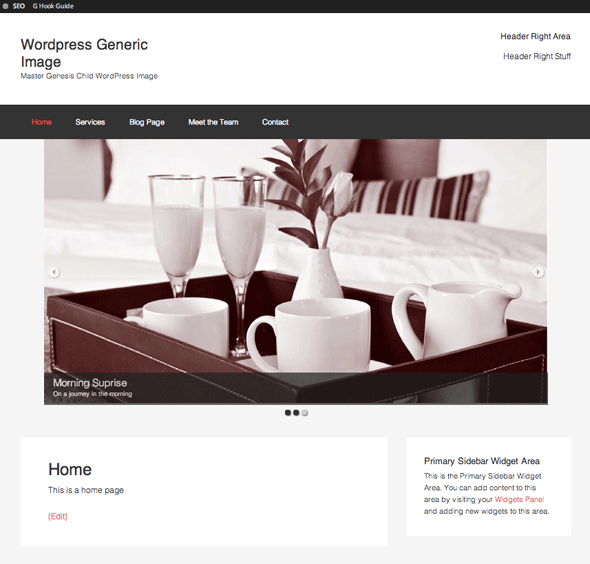
Add the above CSS to your style.css to make the images go full width, adjust the max-height value to your preference.
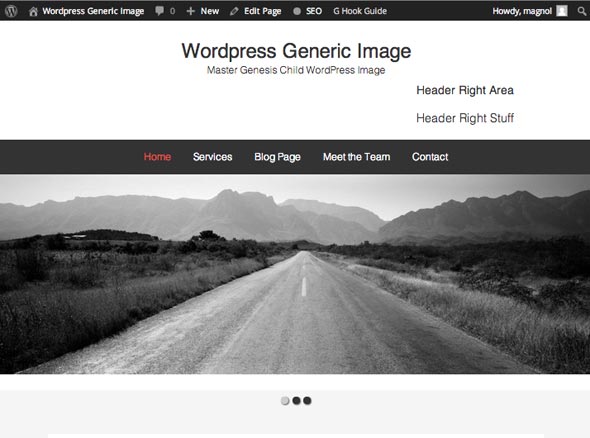
Giving us…

Here is some further info on how to override the Cyclone Slider templates with a version in your local theme.










20 comments
Jay D.
Thank you in advance!
dika
THANK YOU!!!! Was super frustrated getting the slideshow on the Magazine theme to go full width, problem solved!
Phil
Very clear and easy post – even a dummie like me managed. Is there any way to reduce the size of the ‘white’ area below the slider?
Neil Gowran
You’ll have to reduce the margin or padding on a certain element, hard to say which without seeing the URL
Dahn Kilroy
This is great, but my slider is appearing on top of the menu instead of below it. I’m using the Trestle child theme with Genesis.
Petri
This is the most easy and clear tutorial I have found about adding a full width slider in Genesis!
Thanks a lot Neil!!
Ian
Great tutorial! Helped me a lot. Thanks!
eric kindley
Question about the slider. Can you insert short code into the slider? I want to have a real estate search plugin appear inside my slider, and I wondered if this is possible. Thank you
apkonedotnet
hi, thank you for this easy tutorial, but i have problem, slide 1 is working fine or showing fine on my website but when i add slide 2 , it’s not showing on the slides. why?
Neil Gee
You have a number of javascript errors from your scripts – which you need to address, you can see these in the web developer console.
apkonedotnet
i already fixed this, thank you. and btw! did you know how to make 1st image on post as featured image without uploading? just like other themes? is it possible on genesis?
Sean Vandenberg
Neil, you genius, you… Thanks! Bookmarking this one :). – SV
Darren
Having problems getting it to full screen. Using the genesis framework with Epik Child theme. Any help would be greatly appreciated.
Dirk
Thank you!
It was very helpful.
liz
What would I add to have sidebar area align to the right of the slider?
Neil Gee
Add via Genesis layouts settings
Jennifer
Thank you for a great tutorial, plugin recommendation, and code. Very easy to follow. Fantastic!
Amy
THANK YOU!!!! Was super frustrated getting the slideshow on the Magazine theme to go full width, problem solved!
Cam
Great Post! It was exactly what I needed
I’ve just sone the same for gensis sample child but kept the sidebar for advertising etc…
One quick question, my sub menu’s are now being hidden by the slider.
Any idea how I can get these showing back on top, I’ve read somewhere it has something to do with z index, but I can get it work
Any help appreicated!!!
Neil Gee
try and increase the z-index on the sub-menu
.genesis-nav-menu .sub-menu { z-index: 9999; }