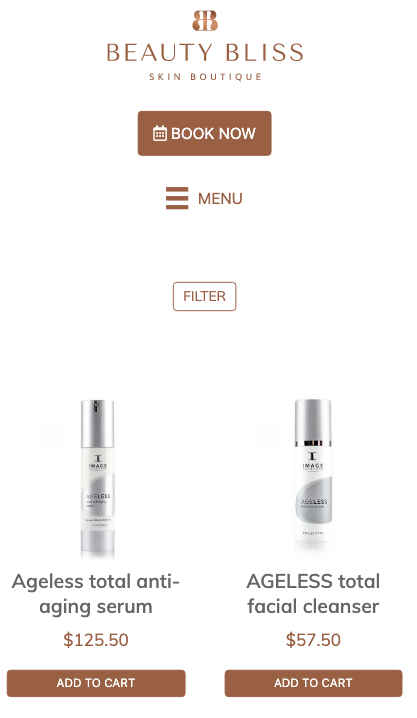
Adding the Search & Filter Pro filters in an off-canvas menu can be a better user experience on mobile devices. This guide uses UABBs Off-Canvas Module with a WooCommerce main shop page built in Beaver Themer.
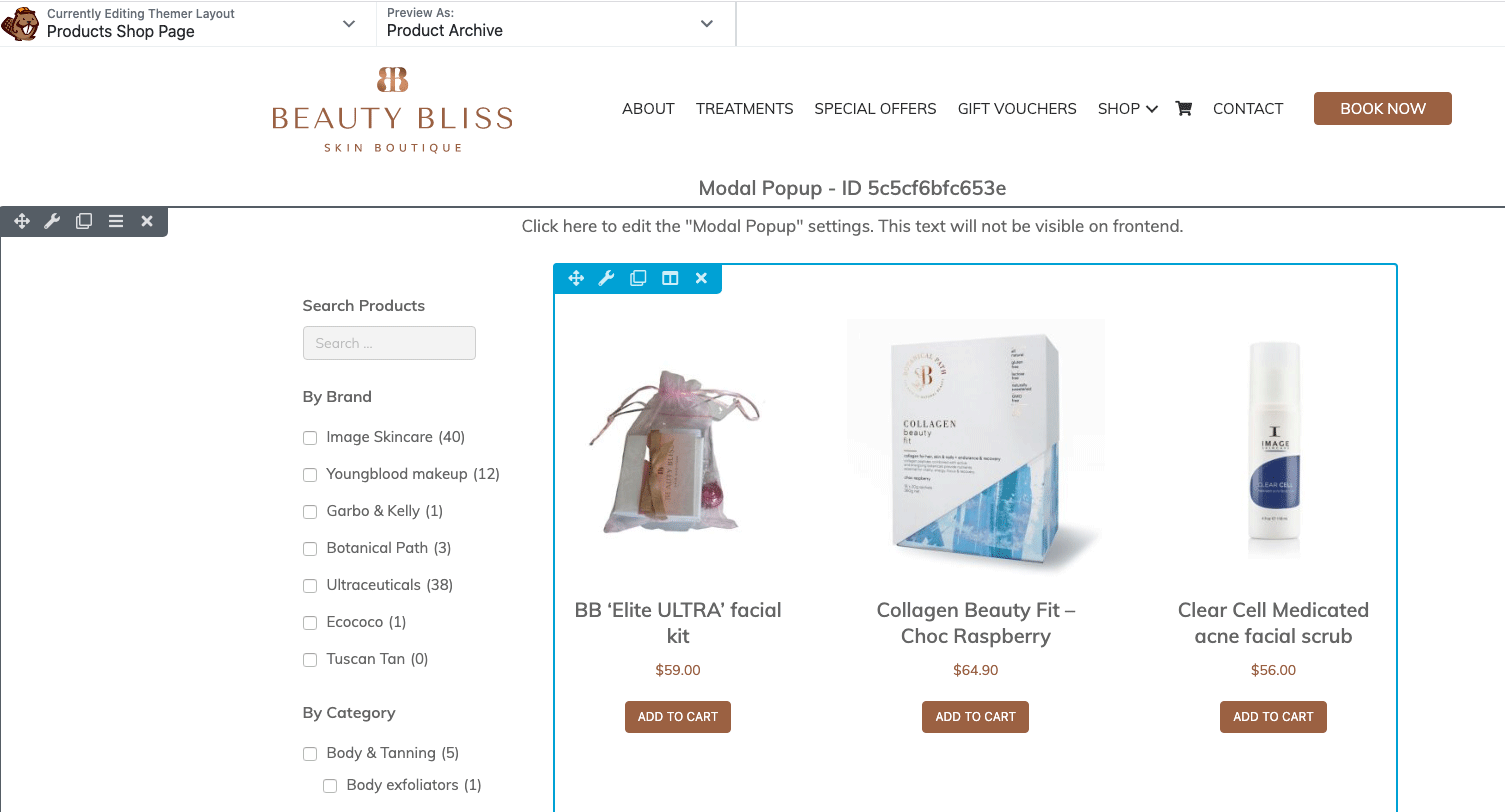
With a desktop/tablet layout already in place, this example uses a 2-column layout, WooCommerce shop page on the right with the Search & Filter Pro filters on the left.

Set the Search & Filter Pro column to appear on Desktop and tablet only, thus hiding it on mobile.
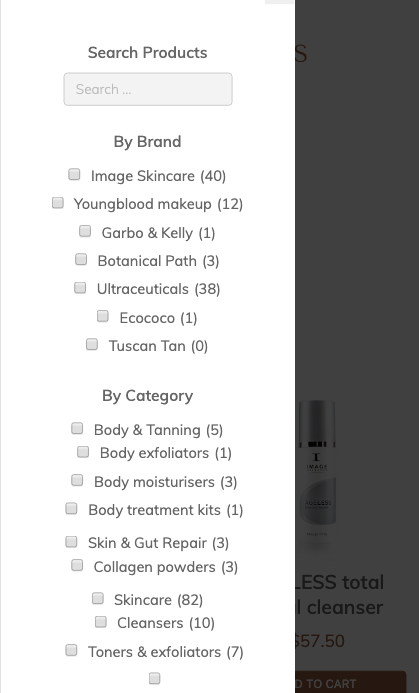
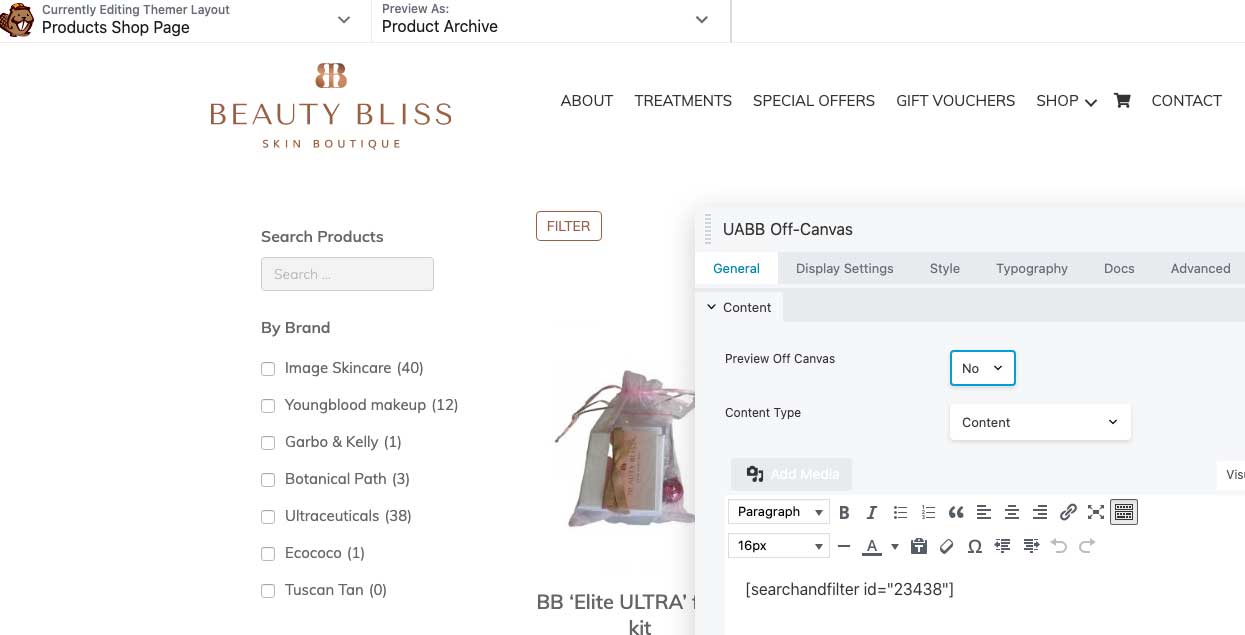
Then using UABB Off-canvas Module bring in the module in a separate column above the Posts Module and set it to just display on mobile – add in the Search & Filter shortcode.

I have found that you need to use a separate S&F shortcode to solve some reliability issues with filters not updating, so duplicate the original make what changes you need and use that in the off-canvas menu.

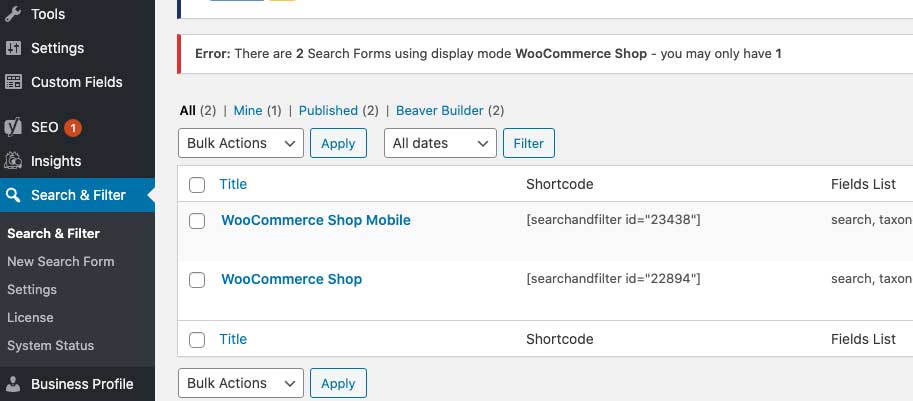
An error displays ”Error: There are 2 Search Forms using display mode WooCommerce Shop – you may only have 1′, but I’ve found the 2 are needed, one for each of the locations. Add the correct shortcodes in both locations.
The last thing to do is to close the off-canvas menu when the products have finished loading and return the user to the products column. Create and enqueue this Javascript.
(function($){
$(function() { // Document Ready
// detects the end of an ajax request being made
$(document).on("sf:ajaxfinish", ".searchandfilter", function(){
$('#offcanvas-5eae1af4d1283').removeClass('uabb-off-canvas-show').attr("style","left:-300px");
});
});
})(jQuery);
This is a callback – sf:ajaxfinish, S&F provides when the Ajax refresh is finished, I am targetting the off-canvas div, removing a class and adjusting a style attribute to hide the menu when the Ajax call is finished.