To add a link to a whole column in a Beaver Builder layout you need to use some jQuery to add the link tag markup to make the whole column clickable.
This post has 2 solutions the first is the simpler one with no CSS just some jQuery – the second one is more long winded.
Quick jQuery Way
Longer Way
It is preferable to probably just redo the layout as html from scratch in a html module, but if you need to present the layout in a Beaver Builder way so its content is easy to change for someone else then use jQuery.

So in the above layout, there are 3 columns, each column has a heading module with a link and a column background image, the user wants the whole background of the column to be a link – which is the same as the heading link. The column initially has no padding and equal heights are disabled.
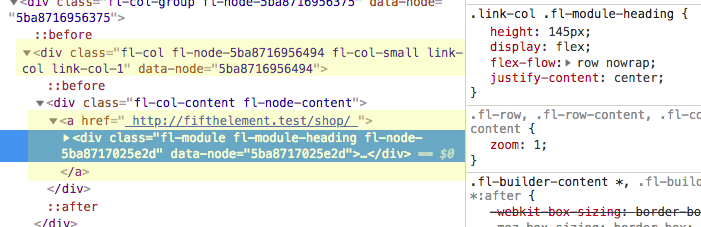
The column’s contents are wrapped rather than the column itself – with the column set to have zero padding, that’s set in the CSS.

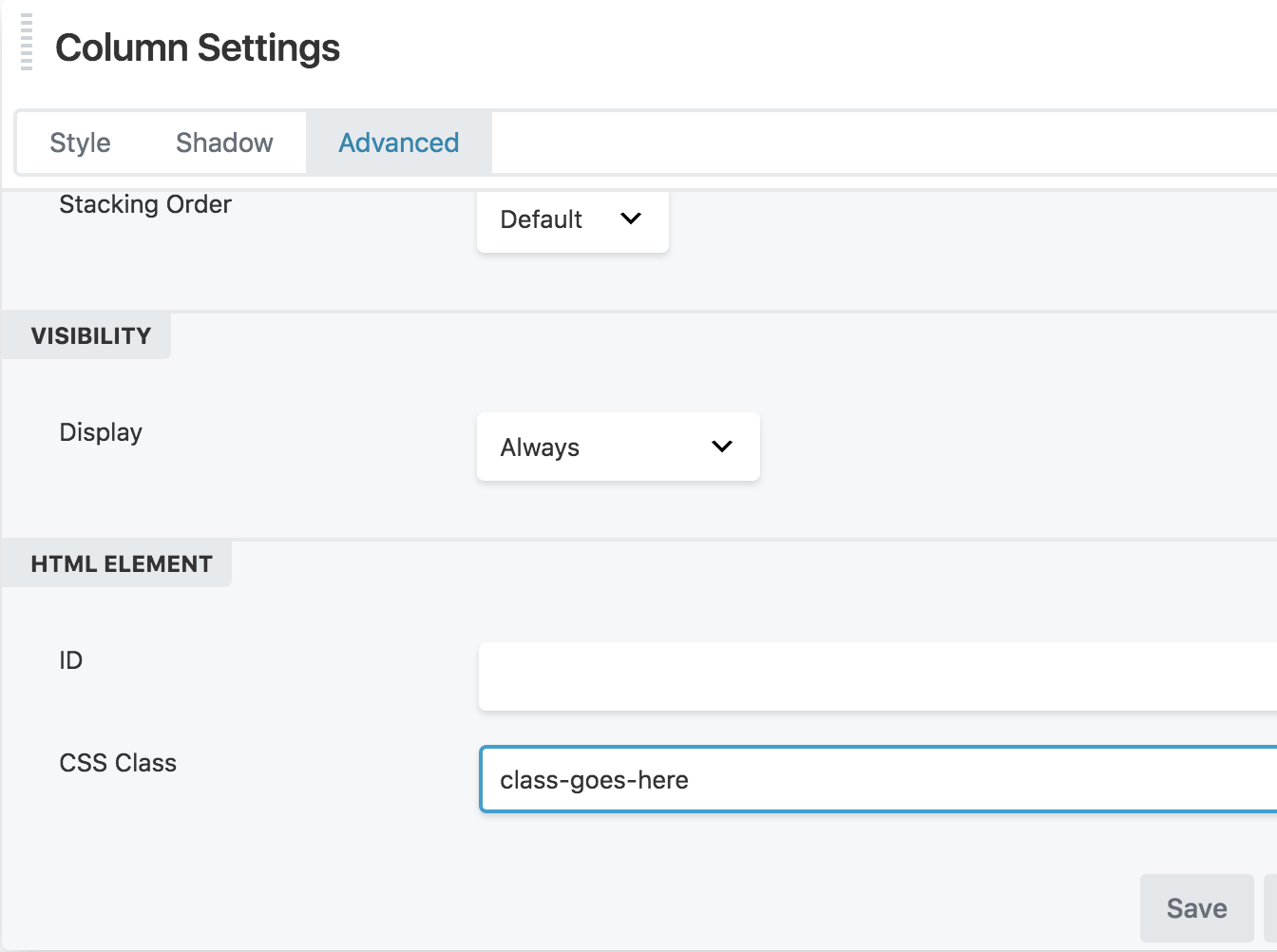
Give each column a generic and unique class – ie link-col and link-col-1, link-col and link-col-2 etc
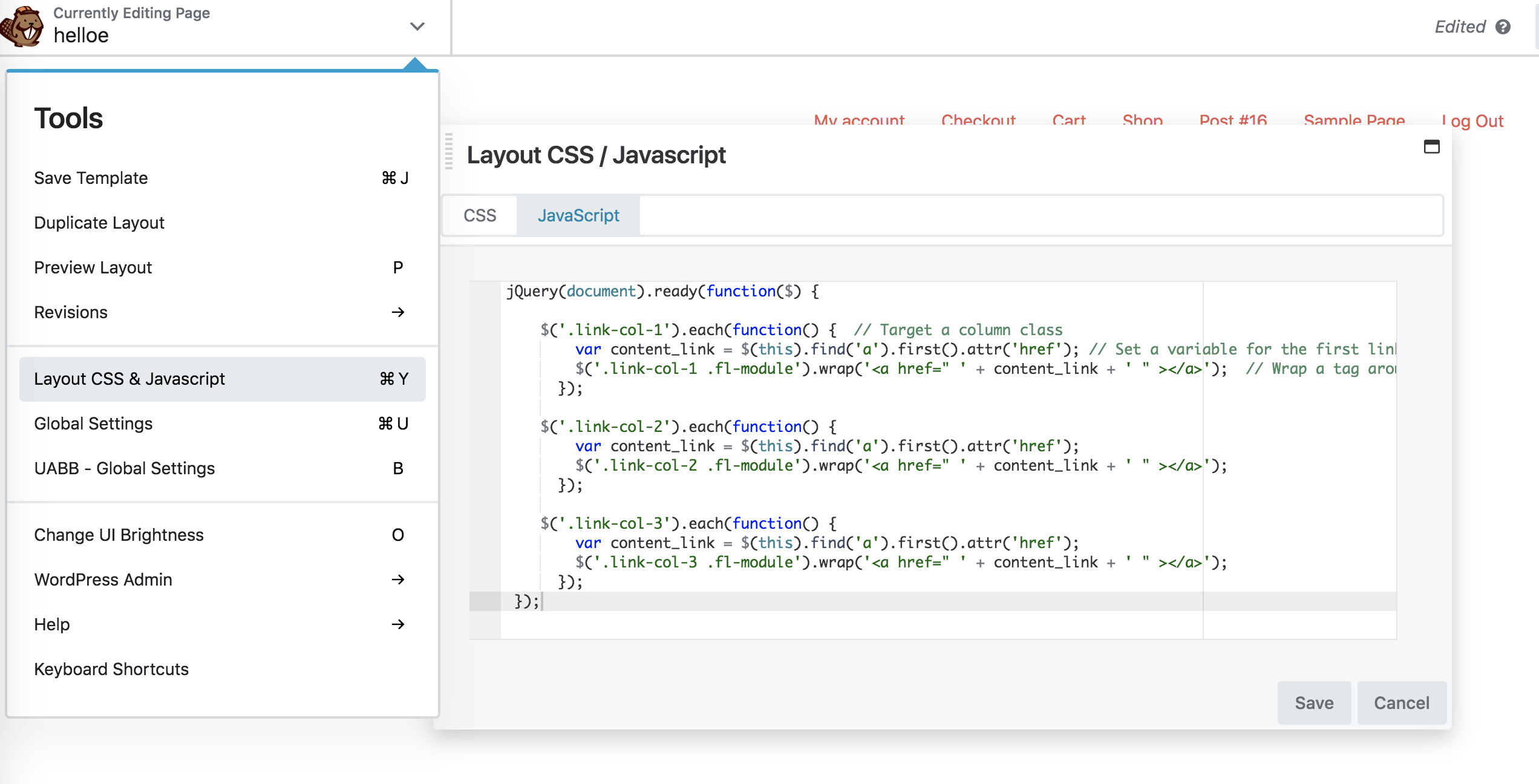
Add jQuery
In the above-commented jQuery code, each column is targetted, its first link is set to a variable which is then used in the link mark up a tag to surround the fl-module content.
Add CSS
We also have to give the element some height and center things so a big of flexbox is needed – for the height, you can either set a fixed height or use padding – really depends on the content.
Adjusted HTML

For the CSS/JS you can add CSS to your existing stylesheet, or for both CSS & JS you can either enqueue a script or use the Beaver Builder per page Javascript and CSS areas under the Tools header.











10 comments
Karen
I used the quick jquery code and unfortunately it disabled the builder. I tried to dequeue the script but that didn’t work so eventually I had to revert to the db to the previous day’s back-up. Can’t say I’m keen to try the long version now.
Neil Gowran
The quick way is preferred and works, I use it in many sites – it’s jQuery so I cant see why you had to restore from a backup, possibly you had a caching issue – also worth checking is any errors in the browser developer console window – that always assists in troubleshooting
Jasper
I love it when somebody comes up with a simple solution – and it still works in 2020. That means it’s great coding on your part and on BB’s. Thanks, this simple snippet is just what I needed!
Maleka
This is great. I used the first method and am now trying to make the background column color change on hover. This is the css I am using but nothing happens:
.click-col a:hover {
background: #000000 !important;
}
Neil Gowran
Try without the link tag
.click-col:hover {
background: #000000 !important;
}
Maleka
Thank you Neil! That worked perfectly!
John Falke
Where do you specify the links that you want each column to go to?
Neil Gowran
It copies the first link it finds in the module – so it may be a button link or a headline link etc
Fred Gabe
Hey,
This is interesting! Anyhow, I’m not a developer so I am not sure how to edit the jQurey. I’ve named my column class link-col-1, but where do I add the link here? and what do you mean by “set a variable”?
jQuery(document).ready(function($) {
$(‘.link-col-1’).each(function() { // Target a column class
var content_link = $(this).find(‘a’).first().attr(‘href’); // Set a variable for the first link in the column
$(‘.link-col-1 .fl-module’).wrap(‘‘); // Wrap a tag around the module content with the variable
});
Neil Gowran
I have updated the post regards where to add the class – the variable captures the link address and is then re-used in the jQuery