Custom Logo was introduced in WordPress 4.5 and provides a way to upload your main logo to your header and display microdata logo schema for a company, here is a way to include it in a Beaver Themer header layout in Beaver Builder.
Beaver Themer already outputs microdata schema for the header and footer html markup elements, it’s the logo output which is missing.
Add theme support for the custom logo, this goes in your functions.php file
// Add support for custom logo change the dimensions to suit. Need WordPress 4.5 for this. add_theme_support( 'custom-logo', array( 'height' => 150, // set to your dimensions 'width' => 180,// set to your dimensions 'flex-height' => true, 'flex-width' => true, ));
Adjust the dimensions to suit your logo size, now you will have a logo upload field in the Customizer > Settings > Site Identity

Upload your logo!
Display the Logo in Beaver Themer
You could put the logo into a Beaver Themer layout with a shortcode, back in functions.php add in a shortcode for the logo.
add_shortcode( 'client_logo', 'prefix_client_logo' ); //Position the content with a shortcode function prefix_client_logo() { ob_start(); if ( function_exists( 'the_custom_logo' ) ) { echo '<div itemscope itemtype="http://schema.org/Organization">' . get_custom_logo() . '</div>'; } return ob_get_clean(); }
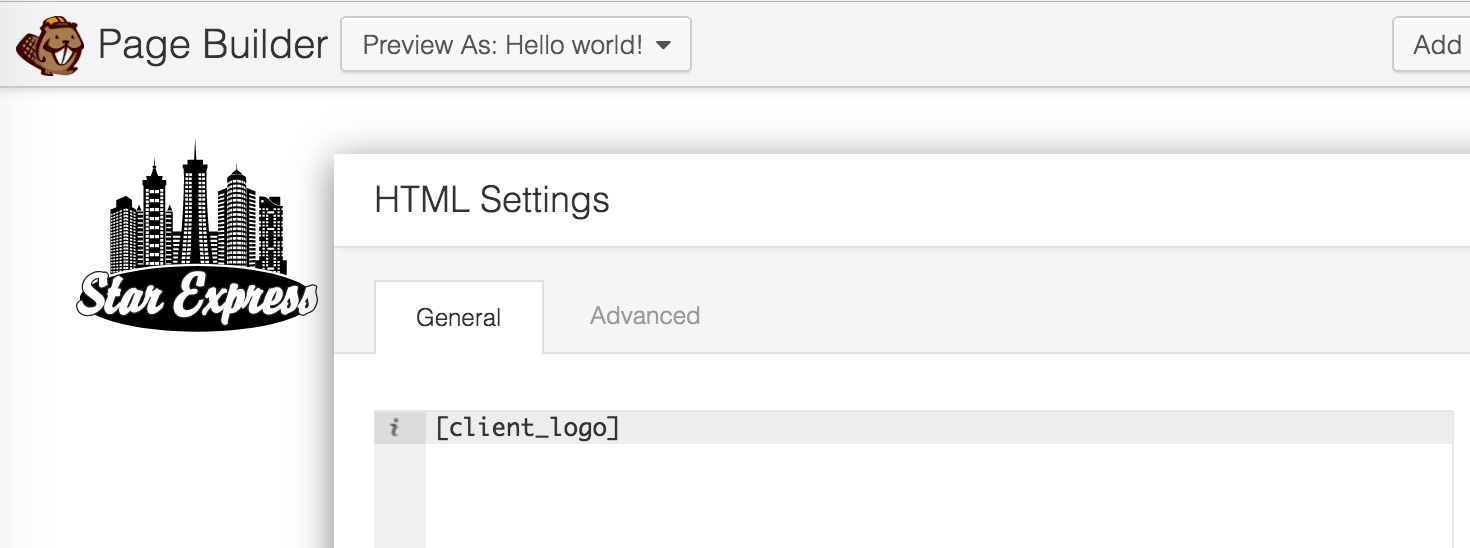
Now in Beaver Themer add the shortcode in a module, below I am using a HTML block…

This will render out your logo and display the correct logo schema in the header.
<div itemscope="" itemtype="http://schema.org/Organization">
<a href="http://star.dev/" class="custom-logo-link" rel="home" itemprop="url">
<img src="http://star.dev/wp-content/uploads/2017/07/starexpress_logo.svg" class="custom-logo" alt="Star Express" itemprop="logo">
</a>
</div>









