Here is how to add a separate sidebar for WooCommerce pages using Genesis Simple Sidebars.
One of the ways to make WooCommerce and Genesis play nicely is using a plugin called Genesis Connect for WooCommerce , but users are having issues with its code and from my own experience it is troublesome if also using Genesis Simple Sidebars, which we will use to create our extra WooCommerce sidebar.
So we will make Genesis and WooCommerce compatible without a plugin
Connecting Genesis and WooCommerce
In your functions.php declare WooCommerce support
Then in your theme folder create a new file named woocommerce.php and add :
This is essentially removing replacing the Genesis default loop with the WooCommerce content.
Source and modified source by @pixelyzed
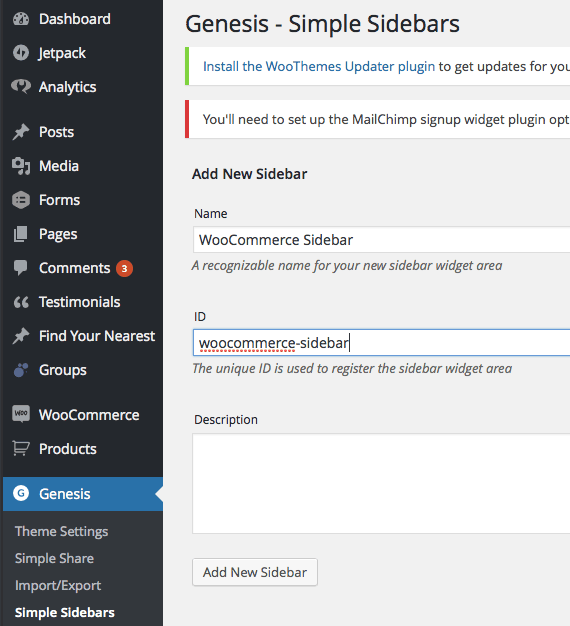
Create a WooCommerce Sidebar with Genesis Simple Sidebars

Set the Sidebar for WooCommerce Pages Only
Finally in your functions.php you can set a conditional to make the Woo pages use the new sidebar










1 comment
Diana
This is great – thanks.
I have successfully added a Simple Sidebars to my WooCommerce pages using this. However, I want to remove the sidebar that appears on the other, non-WooCommerce pages. Right now the sidebars are just stacked: http://plentyvegan.com/product/herb-crackers/
How do I remove the other sidebar and just keep my simple sidebar?
Thanks again!