Create a Footer Area with Left and Right Widgets in Genesis Child Theme
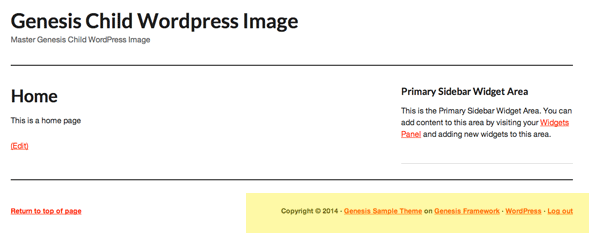
In the Sample Genesis Theme or a vanilla Child Theme, there is no actual Footer Widget Area, rather just a credit & copyright line with links.


This is how to create a new footer area with a left and right widgets, these code snippets need to be added to the child theme functions.php file
Create The Footer Left and Right Widgets
//Add in new Widget areas
function genesischild_extra_widgets() {
genesis_register_sidebar( array(
'id' => 'footerleft',
'name' => __( 'Footer Left', 'genesischild' ),
'description' => __( 'This is the footer left area', 'genesischild' ),
'before_widget' => '<div class="first one-half footerleft">',
'after_widget' => '</div>',
) );
genesis_register_sidebar( array(
'id' => 'footerright',
'name' => __( 'Footer Right', 'genesischild' ),
'description' => __( 'This is the footer right area', 'genesischild' ),
'before_widget' => '<div class="one-half footerright">',
'after_widget' => '</div>',
) );
}
add_action('widgets_init', 'genesischild_extra_widgets');
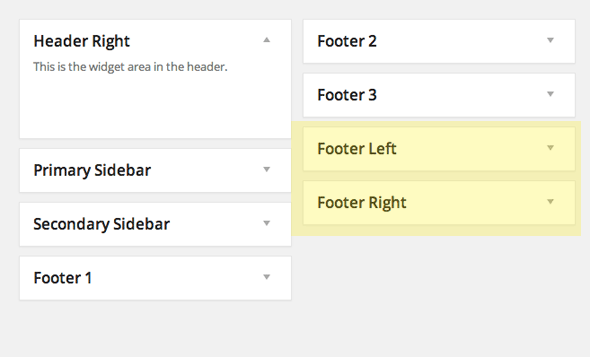
This function and action will add them in the WordPress Dashboard widget areas ready to put content in. They also have CSS column classes assigned that will work with responsive design.

Position The New Footer
//Remove The Old Footer
function genesischild_oldfooter() {
remove_action('genesis_footer', 'genesis_do_footer');
}
add_action('genesis_setup','genesischild_oldfooter');
//Add the New Footer
function genesischild_newfooter() {
genesis_widget_area ('footerleft',array(
'before' => '<div class="leftfoot">',
'after' => '</div>',));
genesis_widget_area ('footerright', array(
'before' => '<div class="rightfoot">',
'after' => '</div>',));
}
add_action('genesis_footer','genesischild_newfooter');
There are 2 functions and actions in play here one to remove the old footer and one to add in the new.
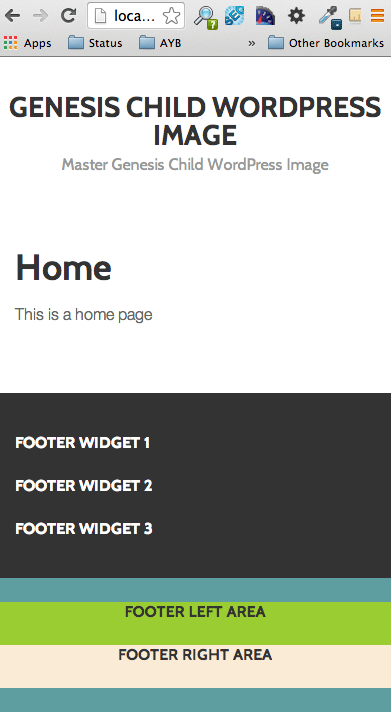
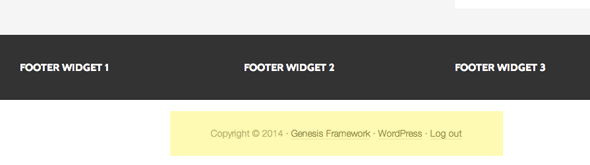
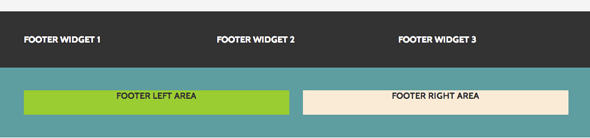
Now there are 2 columns in the footer with separate widgets in the Dashboard.

Both areas still sit in the .site-footer container which is still used for any full width CSS styling.
The 2 widget areas will stack vertically when the viewport reaches 767px