WordPress uses the Iris Color Picker as a tool which you can select a color for an input field in a plugin or theme or customizer, out of the box you can only add a hex color and not an Alpha RGBa color type that supports transparency.

There are a couple of ways around this either as plugins or as extending the Iris color picker, there is a popular thread on this as an Open Issue on the Iris Github repo.
These 2 work for themes and plugins
- Codestar WP Color Picker (link now broken – 404)
- Alpha Color Picker for WordPress
And this one for the customizer
The one below is one that extends the Iris Color Picker and just works in input fields without calling other plugins – as the author extends the existing wp-color-picker with his wp-color-picker-alpha code. This is the one we will be working with.
So for plugin usage in an input field you’ll need to complete the following.
Enqueuing the Color Scripts
Get the Github repo and extract wp-color-picker-alpha.min.js from the dist directory, this needs to be enqueued at your plugins settings page as well as the regular wp-color-picker script.
The wp-color-picker-alpha.min.js is dependent on wp-color-picker.
You also need a jQuery init script to act on the color-picker CSS class, create a file wp-color-picker-init.js and add the selector :
Adding the Alpha Attribute to the Input Field
So now with that in place any input fields that you need to apply the rgba color format to, you need to add in a data attribute to the input field of data-alpha-enabled=“true“ as well as the class=“color-picker“ attribute. Example below…
Also you can set a default color by adding the attribute data-default-color=“rgba(0,0,0,0.85)“.
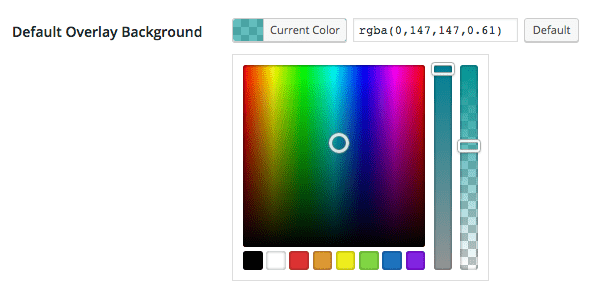
That’s it nice and easy – giving you …

This allows both regular hex color and RGBa with the outer right slider adjusting the transparent value.










3 comments
Pablo
Just to let anybody know. I had a problem. Script didn’t work. The line “wp_enqueue_script( ‘wp-color-picker-alpha’, plugins_url( ‘/js/wp-color-picker-alpha.min.js’, __FILE__ ), array( ‘wp-color-picker’ ), ‘1.0.0’, true );” ends with “true” value indicating that the script should be placed in the footer. (I suppose) When I removed it my script started to work. I believe there is no footer in my plugin admin page.
I also suppose that 1.0.0 should be changed to the latest script version. This is now 2.1.3
Best
Michael
Is there any update to this, trying to implement it within a genesis site, I am not wishing it to be a plugin as it will be theme specific, I got to work once but could not get it to replace the old picker, it just loaded itself under neath ????
Neil Gowran
The latest version of the script fixes this issue