Having some content slide out from the side of a page is a great solution for off canvas content, it can solve crowded page issues especially at smaller sizes as it can slide in content that takes prominence, do what it needs to do for the user and then slide out again, Slidebars is a jQuery plugin solution that does exactly that – here is a tutorial on how you can integrate this into your WordPress Genesis theme, the theme used here is the Sample Theme but would work the same in other themes.
Set Up Your Slidebars CSS and JS Scripts
First up is to create a Slidebars init script that will be needed to work the slidebars. Create a slidebar-init.js and file it in your js theme folder.
Then from the 0.10.3 Slidebar download, find slidebars.min,js and slidebars.min.css and file those in your respective js and css directories.
Make sure you download the older Slidebar version for this tutorial, the new one is completely re-written.
These are then enqueued to load in the theme with the above snippet.
Add a Slidebar ID to the Page Container
Slidebars needs to have the page content’s container to have a specific ID, you can do this by using the Genesis filter genesis_attr on the .site-container
So in the above the snippet will now add the id of sb-site to the site-container.
The requirement here for slidebars to work is that the pages content is captured in a container with that id of sb-site – but the slide content must be outside of that container.
Set Up Your Slidebar Widget Panels
In the above code the first function registers the 2 slidebars one for the left and one for the right, the second function positions them using the genesis_after hook, this ensures that they are outside of the .site-container (which is required).
Note that in the 2nd function a specific CSS class is given to the slides, a generic .slide-bar and a unique .slidebar-right and .slidebar-left
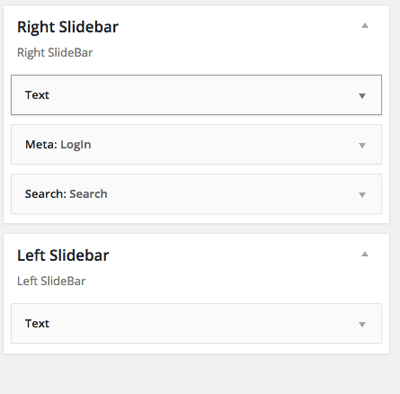
Populating SlideBar Widget Content
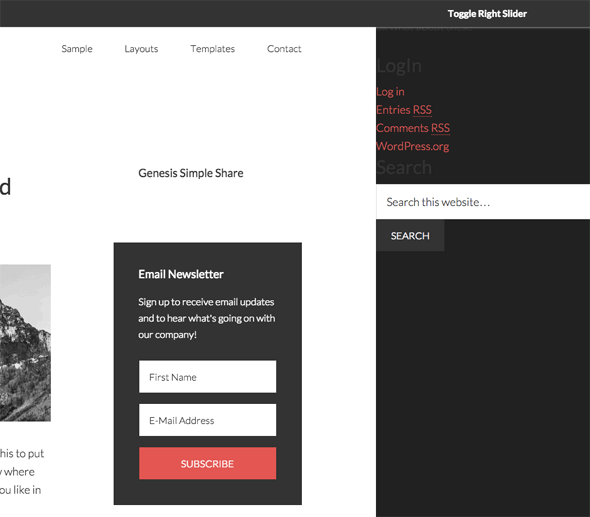
Now with the Slidebar Widgets ready – just pile in the content.
Toggling the SlideBars
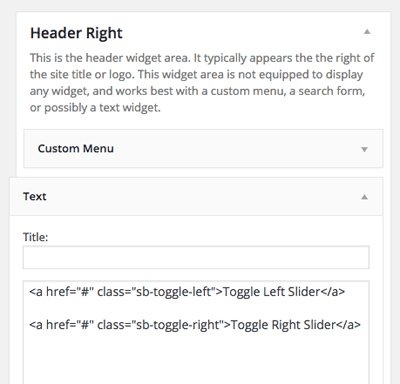
To toggle these slidebars in and out you just need a simple link HTML mark up
<a href="#" class="sb-toggle-left">Toggle Left Slider</a>
<a href="#" class="sb-toggle-right">Toggle Right Slider</a>
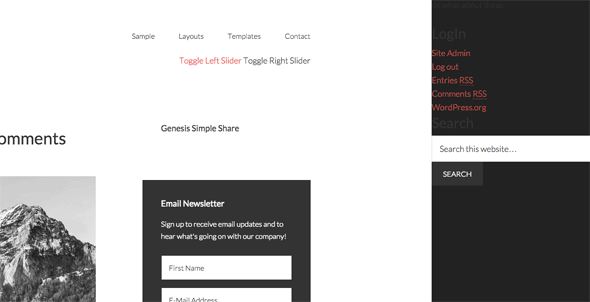
So here would be a rudimentary link added in via the Header Right widget, so this will toggle both the left and right sliders – all that needs to be done is the CSS work.
Toggle the Slides from a Fixed Bar
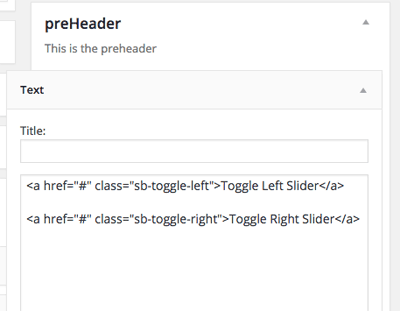
A lot of sites use this type of off canvas content from a fixed bar at the top of the page especially at smaller viewports. You can add in a pre-header widget and position it before the main .site-container, using the genesis_before hook.
Add your links in the widget areas in the backend
Add in some CSS
To restrict showing the fixed menu bar until the viewport is smaller you can just add this CSS to a media query.
This should be enough to get your project underway – further CSS would be needed for the slideout panels and the fixed bar and some refining, like using icons for the toggle.
















6 comments
hat
I could not do it like yours. I tried for three hours. Please give me a complete code of yours. thank you
Sean Vandenberg
Thx, Neil. Super great tutorial – as usual.
I finally decided on slidebars instead of sidr… Was also looking into angular pageslide – but will stick with jquery.
Much appreciation!
Ruben DaSilva
Thanks for the coding.
It looks good, but would look better if the main content was responsive instead of being cut off when the side bars slide out.
Sheryl C
Very Cool!!
Dave Fogel
Very Nice. Would you use this same technique for making an off site navigation bar?
Neil Gee
Hi Dave, yes you would, I would say that is one of the main usages, but as you can see, you can use any content.