This guide goes through using the lightweight jquery mobile menu meanmenu in a Genesis Theme based on the Sample Theme.


Get the Assets
Download the latest version of meanmenu from GitHub. Need to get two files in your child theme and also create a jquery initialise script.
Move – jquery.meanmenu.min.js into your child theme js folder
Move – meanmenu.min.css into your child themes css folder
Create a jquery initialise script to load in the footer, so the menu can be targeted and fired at a certain media breakpoint size
So for example in the Genesis Sample Theme the default menu is the nav in the header, this is selected in the initialise script.
Enqueue the MeanMenu Scripts
Once you have the two files in place, load them via your functions.php file.
That is the first block of code above.
The meanmenu has a number of jquery variables that can be used, the ones above are the defaults, you will need to change the target menu and pixel breakpoint size to show and any other settings. For more description on the values see the explanations on the github page.
Alter Some Genesis Menu CSS
For the CSS to work, some tweaks will need to be done at the same media breakpoint size, so if you set the menu to appear at 800px then a corresponding media query CSS would need to be added. This is in the second part of the above code which would go in your style.css
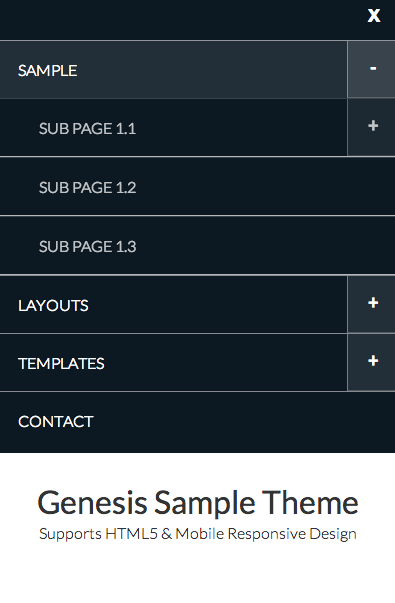
Demo here with the meanmenu set to trigger at 800px.









