 Local by FlyWheel (previously known as Pressmatic) is a new WordPress local development solution which uses Docker container technology and VirtualMachines, the app takes care of all the installation and configuration of everything you need and can effortlessly spin up multiple WordPress sites with different configurations for PHP and web server as well as include SSL certs and offer remote tunnelling from remote devices.
Local by FlyWheel (previously known as Pressmatic) is a new WordPress local development solution which uses Docker container technology and VirtualMachines, the app takes care of all the installation and configuration of everything you need and can effortlessly spin up multiple WordPress sites with different configurations for PHP and web server as well as include SSL certs and offer remote tunnelling from remote devices.
This guide has been updated from Pressmatic, so the screen grabs have the old naming – I haven’t got to grips with the name of the taken over product, is it just Local or is it Local By Flywheel – the former is too close to localhost and the latter is a bit weird, maybe it should have been DevWheel or FlyDev.
Once you sign up for the download Local by FlyWheel you will get an email with a download link to a zip archive, download that and extract it which leaves you with the Local by FlyWheel app, move that into your /Applications directory and run it.

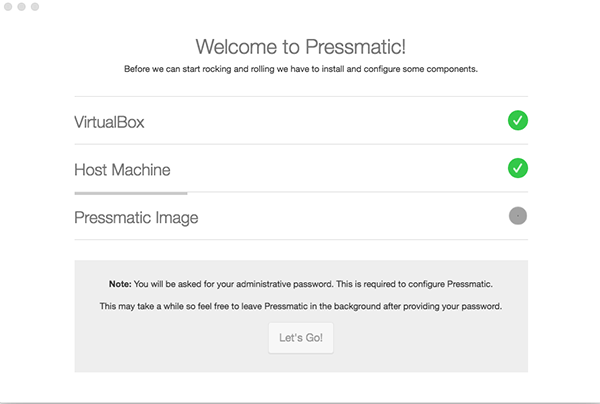
Enter you license details as emailed to you and then an initial download will begin of VirtualBox, the Host Machine and the Local by FlyWheel Image. If you already have VirtualBox on your local machine Local by FlyWheel will use that. The download process is relatively fast.
Adding a site
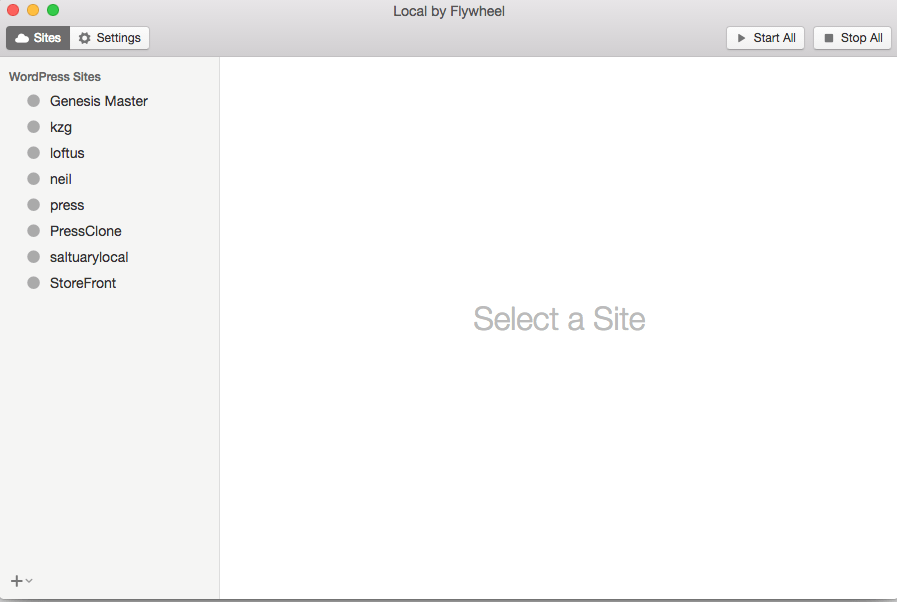
Now you are ready to add a site.

Setting up a site

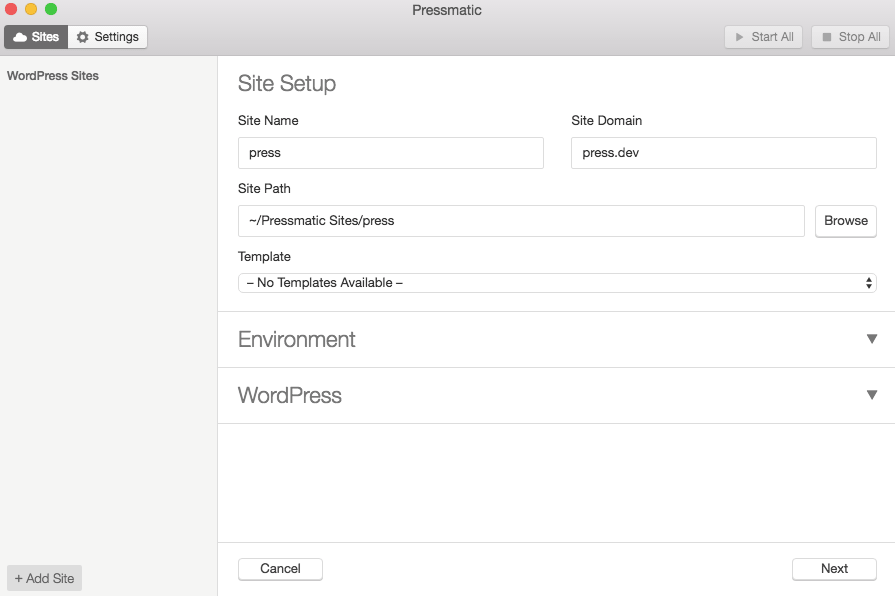
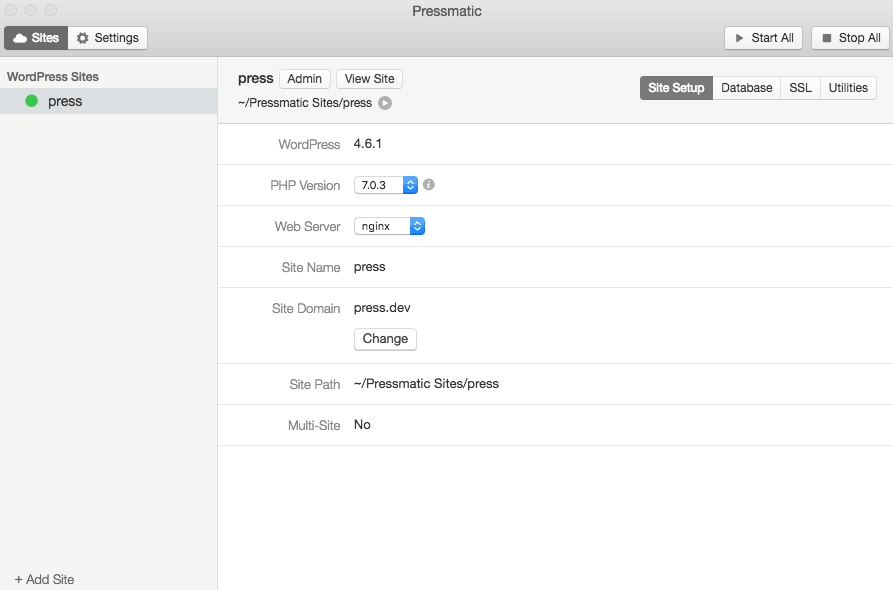
After you click Add Site, you go through a configuration screen which includes the Site Setup which covers sitename, domain and path, the Environment which is the web server and PHP version and then WordPress configurations which include setting it up as a multi-site, setting the main admin username and password and admin email address.
Once you fill in those Local will provision the site. You will be prompted for your OSX admin password so Local can alter your hosts file so it can map the local dev domains to the machines IP address.

And then it’s ready to view either backend Admin or frontend View Site

Also here there are options to connect to the database, add an SSL cert and open the Mailcatcher app.

The site will load with the default Twenty Sixteen theme and no plugins are installed, Twenty Fifteen and Twenty Fourteen themes are also installed available.
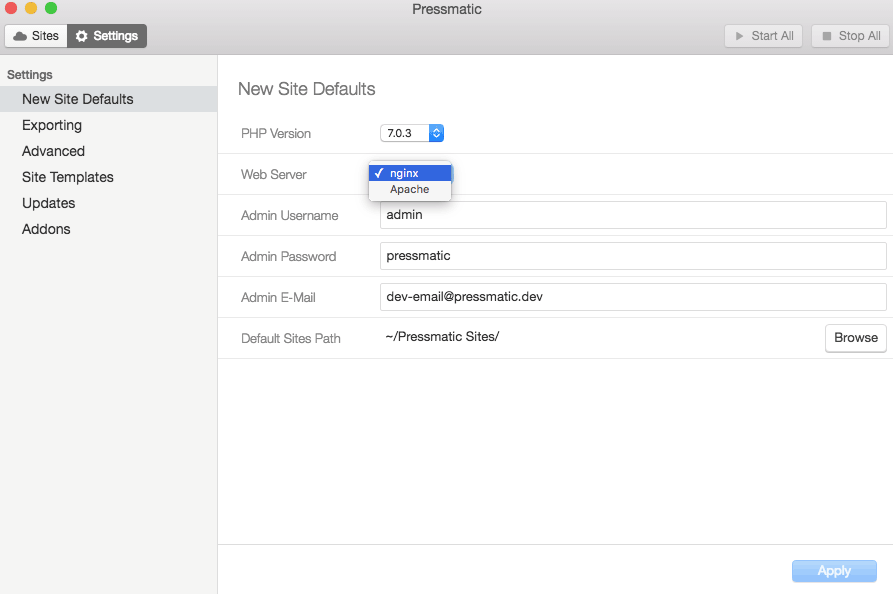
Setting Site Defaults

You can set new site defaults in the Settings tab which includes versions for PHP, nginx or Apache, username/password and email address. These will be used each time you add a new site.
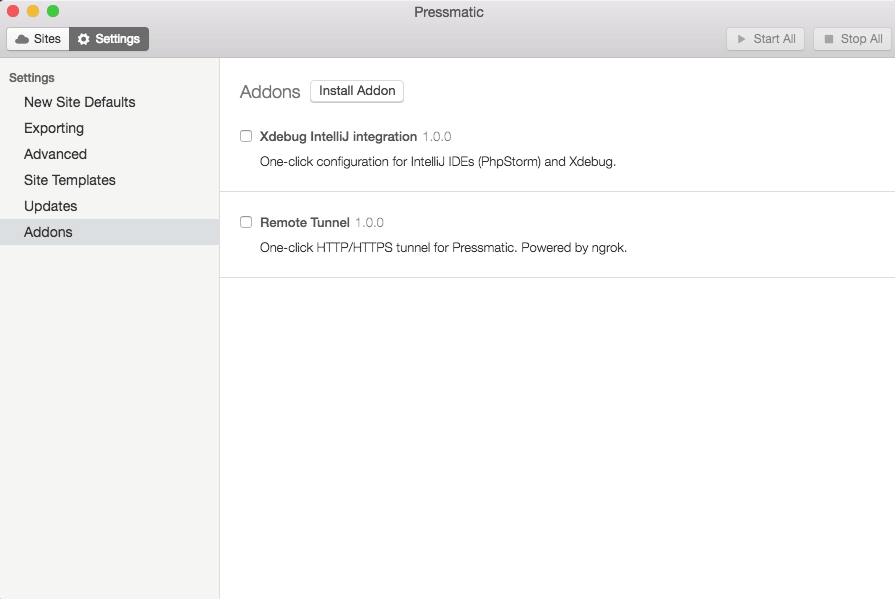
Adding Addons

Currently 2 addons are available, Xdebug and Remote Tunnelling via ngrok.
It should be interesting what other addons will be made available for Local.
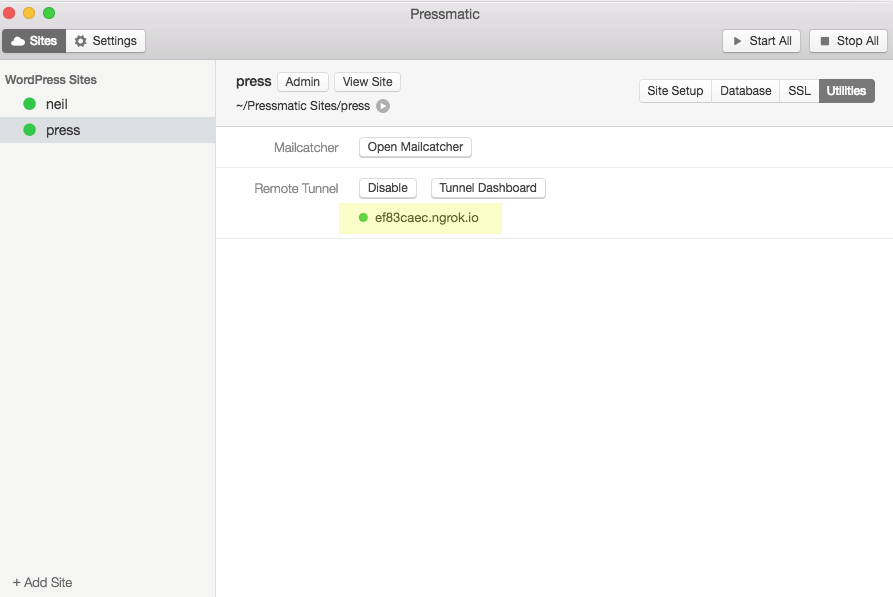
Remote Tunnelling

With the addon Remote Tunnelling enabled you can share your local dev URL with any external browser outside of your network. Get the URL from the Utilities tab, enable the remote tunnel and copy the given URL.
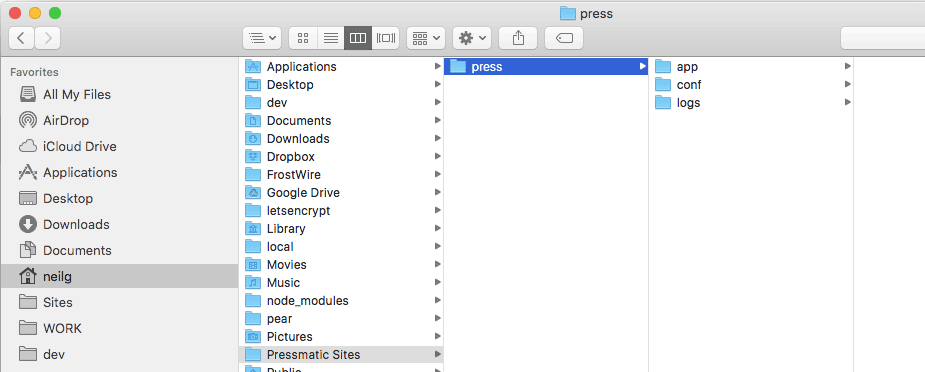
Where Stuff is?

On your local machine the site files are filed in a Local Sites folder in your home account.

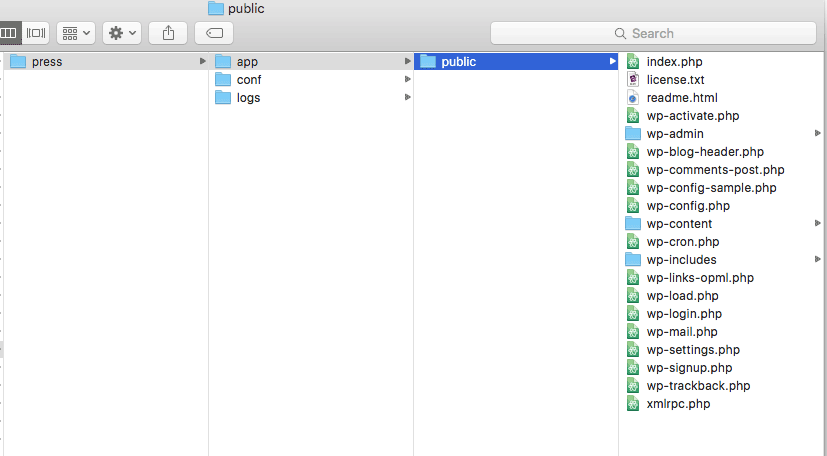
The document root for the site is in Local Sites/sitename/app/public
Log files are stored in Local Sites/sitename/logs/
Config files are at Local Sites/sitename/conf/
Importing an existing Site
Since now you know where the document root is for the site you can add in an existing site from an archive which is great. For example if you have a Duplicator archive and an installer.php you can remove the existing files and drop in the archive zip and installer.php and run that from the browser.
That’s all thats needed for the import, I understand some automated steps are being introduced in a future addon/release to enable this in the GUI part of the app.
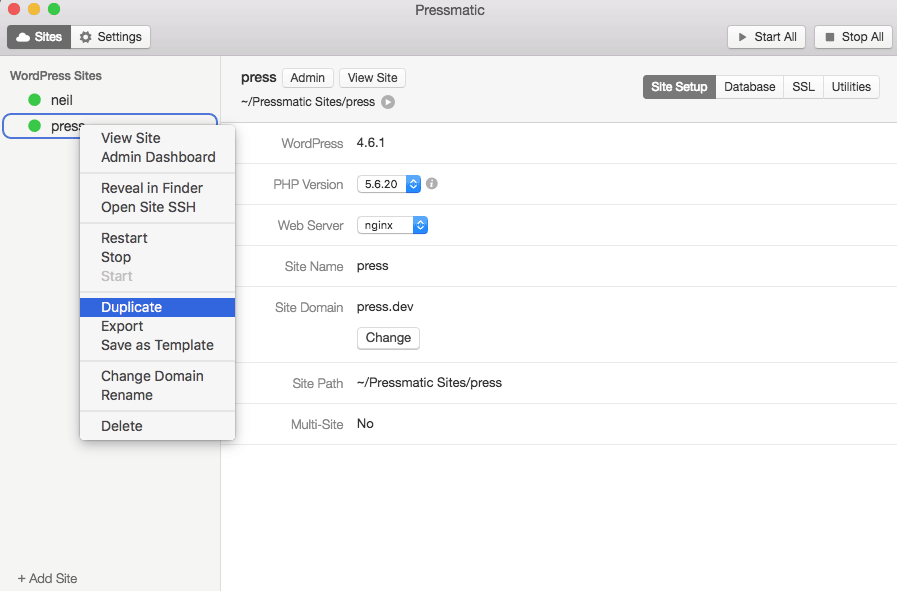
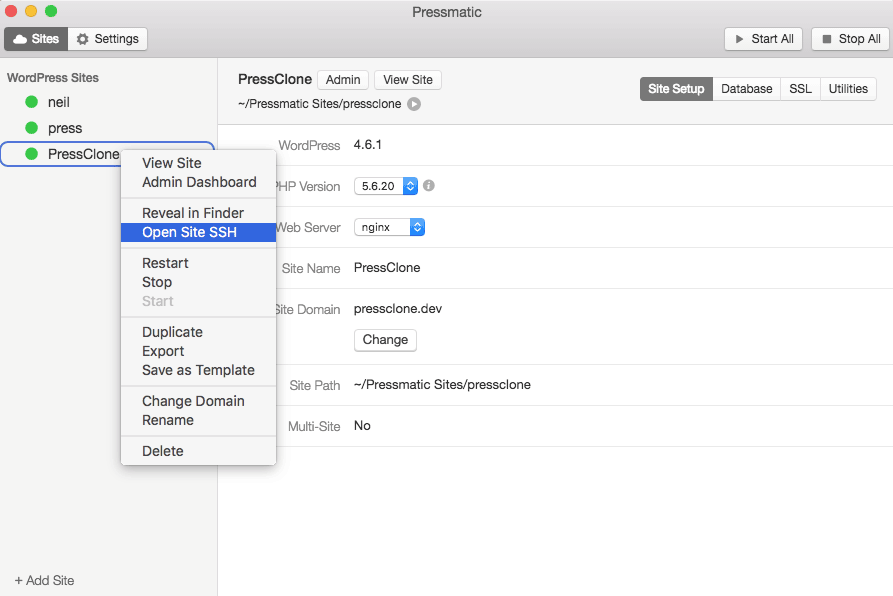
Cloning a site

Cloning/duplicating a site couldn’t be any easier, right-click the site in Local and choose duplicate, a clone is made of all the files and database with the new domain.
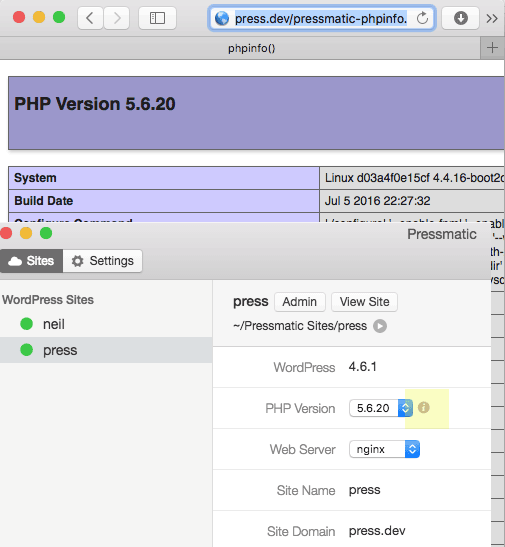
Checking out the PHPInfo

You can view the phpInfo for each site, if you click on the small i symbol next to the PHP version, a local-phpinfo.php file will be created and viewable in your web root folder.
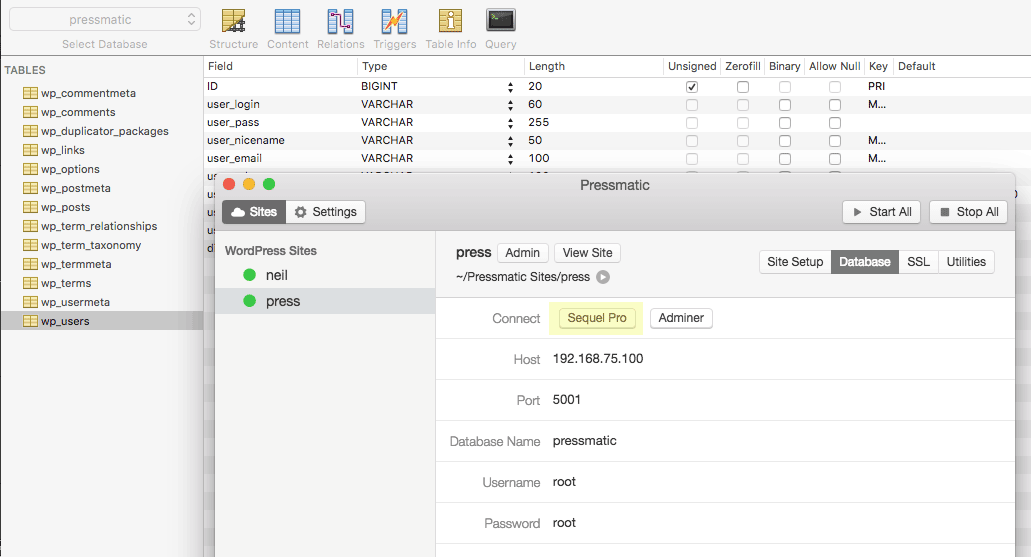
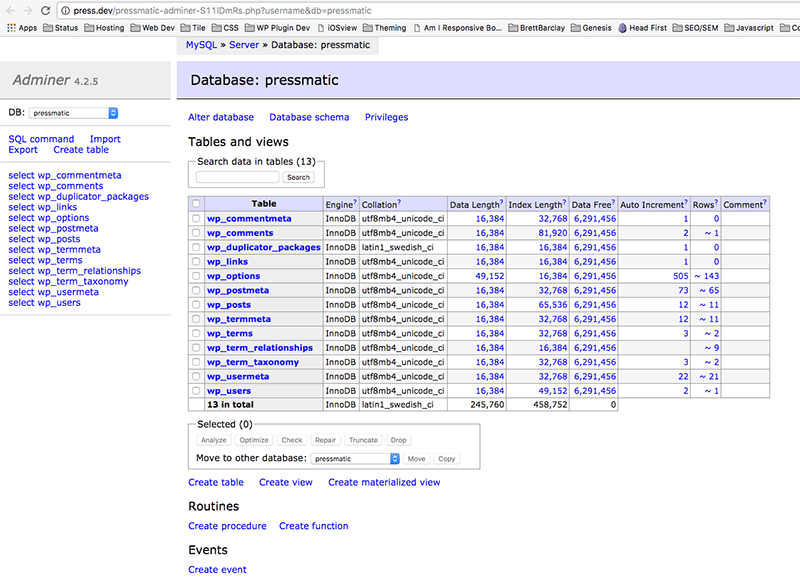
Connecting to the database

You have a couple of options of interacting with the database, if you already have Sequel Pro it will be recognised and linked to or else downloaded or you can use the browser alternative Adminer.

Deployment with git

git does not come with Local-by-Flywheel but can be easily installed in the underlying Debian operating system that it runs on.
Linux version 4.4.16-boot2docker (root@2da0903ff372) (gcc version 4.9.2 (Debian 4.9.2-10) )
Each site has it’s own contained environment that you can secure shell into. Just right click the site and choose ‘Open Site SSH‘
apt-get update
apt-get install git
git --version
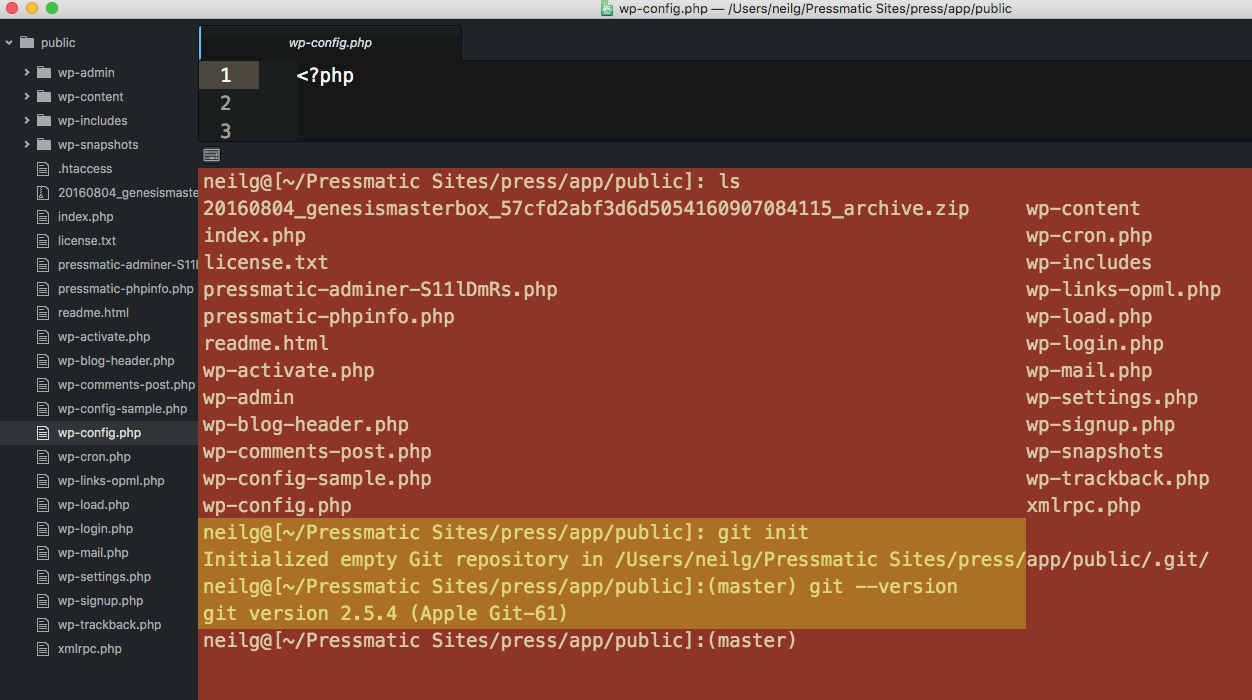
However if you are working on the files in your environment (not directly in the Debian environment) with a tool like Atom, your own OSX git install can already be used.

OK that’s a wrap!
I really have enjoyed using Local-by-Flywheel so far, it’s early days but it looks very promising. I have been using VVV Vagrant for a while as my workflow for local development and I have had some workflow meltdowns that have had me lose entire set ups and time to restore them. So I wanted to also to have in addition an alternative workflow to use and Local-by-Flywheel fits the bill.
Coupled with the fact that the base version is free it’s a no brainer. There is also a pro version due out Coming Soon – this will include Windows support, direct deployment to Flywheel hosting, remote site import and off site backups for local sites.









