Beaver Themer is a new add on being developed by the Beaver Builder team to be used with Beaver Builder and can be used with the Genesis Framework, the product is currently in Alpha build and is available for download by anyone with a valid license.
It currently can be used on any theme to build pages such as single post, archive pages and 4o4 page, but is more compatible to do more layout and layout parts such as headers and footers with the following themes: Beaver Builder Theme, Genesis and Generate Press.

To use it you would need to install both the Beaver Themer and newer Beaver Builder Plugin, best to use as experimental at this point as both developments are in an alpha/beta stage before being made as a final build.
In essence Beaver Themer is a layout template tool for common layouts or parts in a WordPress theme, it can cover the following layouts…
- header
- footer
- single post
- archive post
- single custom post type
- archive custom post type
- 404 page
- action hook parts
So the difference being, previously you would use Beaver Builder to create a layout based on a single page or post and now you can apply a global template to these layouts that will be used by all content in that layout, so you could create a custom post type single post layout that would apply to all the same custom post type single posts. Pretty fancy!
Action hook parts (called parts in Beaver Themer) allow you to add a layout to certain hook on a page such as before a post or after and then apply it to all posts or certain posts.
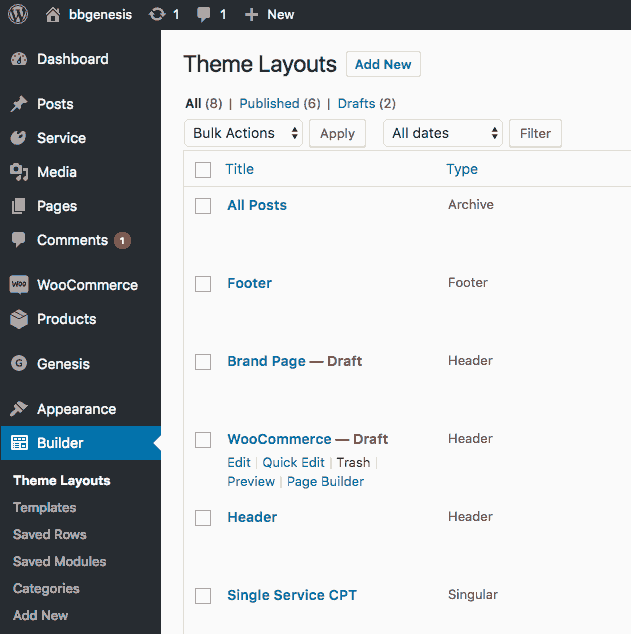
Once Beaver Themer is installed there is a new menu in the dashboard named Builder, this contain the Theme Layouts, Templates, Saved Rows and Modules, the latter three being what familiar Beaver Builder users already have in the main plugin and if you have saved templates, modules or rows they will also appear in the new Builder menu area – Theme Layouts is the new player here.

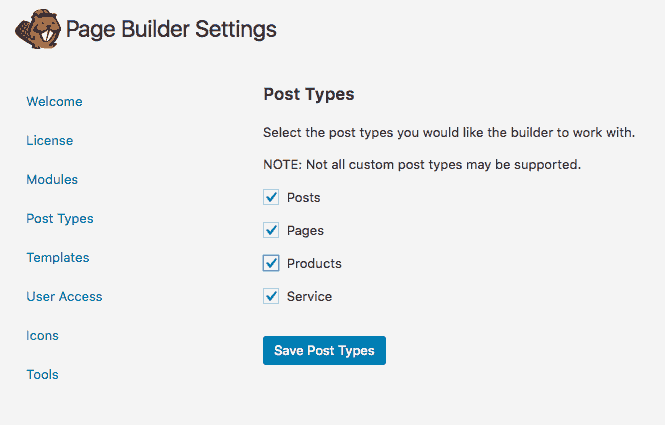
If you are using custom post types ensure they are enabled in Dashboard, Settings > Page Builder > Post Types

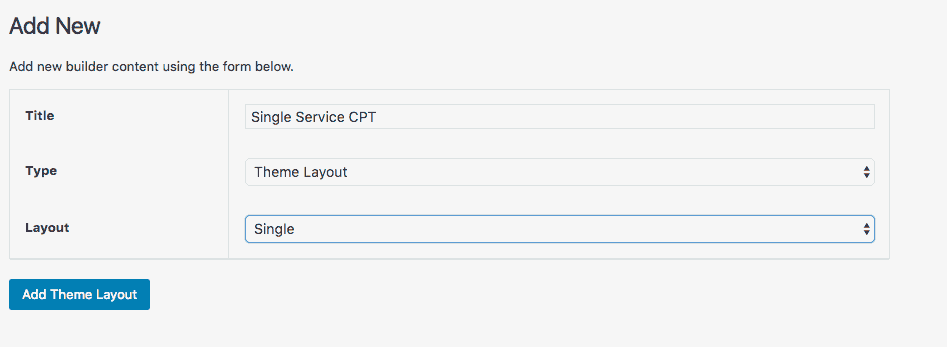
So a Theme Layout is created by clicking ‘Add New’ and you name it, select ‘Theme Layout’ as the component and select the layout.

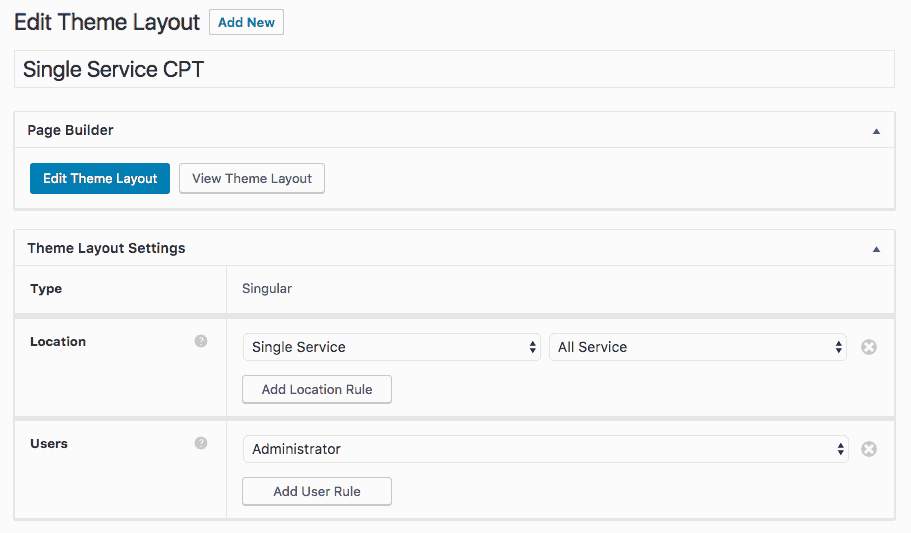
Then you apply the logic on what content gets linked to use it, will it be applied to all posts, specific posts, a specific post and a page etc – these are added with location rules, there is also a user based rule which determines which users can edit the layout. In the below example I have named my theme layout Single Service CPT and am applying it to all Single Service Custom Post Types and a user rule for admins only to edit it.

Also from here you can start to create the theme layout by clicking the ‘Edit Theme Layout’ and later come back and edit it.
You can create as many theme layouts as you like and for the layout parts like header and footer these work in a similar fashion whereby you can apply the layout to a selected number of pages/posts or the entire site. BB gives you a starting point for these layouts which you build on to get the look you need.
For me, the header/footer parts I would still do these as a normal build using the theme itself and then any PHP or template code to add additional headers and footers, a lot of semantic mark up is lost in these regions by using the Themer module, of course anywhere you use Beaver Builder a lot of extraneous mark up is used but I want the header and footer elements to have as less as possible.
This is where a user with no knowledge of PHP or the templating system in WordPress can easily and quickly accomplish all sorts of layouts with this tool.
Here is some reference to get the header done with Beaver Themer.
It is certainly a forward thinking add on developed by Beaver Builder and will no doubt become more robust when released as a final build tool.










4 comments
Hashim Warren
Beaver Themer and Genesis work great together, except…
if you’re trying to display comments on a custom post type.
The comment box will show but not the submitted comments
Paul Lacey
Do you think you will be using this for client sites Neil? For entire layouts too, or maybe just inner layouts with acf and post archives perhaps?
Personally, I will be using this. I’ve tested the alpha and it’s fantastic.
I’m not convinced I’ll use the header part but maybe I will.
Cheers
Neil Gowran
Hi Paul, I think for clients with more limited budgets it’s definitely a quicker way to get some custom layouts done – the ACF integration is great but the header/footer and parts for me anyway I’d still rather do the code.
Also some clients are getting familiar with BB editing so yes there are definite times when this is a great fit.
I’ve tested it a bit and think it’s going to be as solid as their main offering.
Paul Lacey
Yes, I’m with you there. Rather keep the markup in the header and footer clean.
I can certainly see some users making a bit mess out of headers unless they take care of mobile views.
A really solid solution for archive views though… And also for locking down layouts so that the client uses acf fields will be a feature in will definitely make use of.
In a way it’s nothing that can’t be achieved with functions and child themes for those with the skills, and then equally it’s all doable already to a similar fashion with toolset. However I feel the BB team have really nailed how the work flow fits with their builder on this. So I’m buying… It will save me a lot of time in certain cases like you say.
Nice article thanks.