How to create a testimonial page in Genesis using Advanced Custom Fields.
ACF Pro comes with a great inclusion called the Repeater field which allows a user to continually add a row of data of certain custom fields, similar to single/archive posts in WordPress but this would be just an archive style layout.
This can be more efficient for data such as client testimonials whereby instead of setting up a custom post type and having single/archive views, just set up a repeater field on a Testimonial page.
This tutorial uses the repeater field it on a Genesis theme but the process would be roughly the same on any WordPress theme
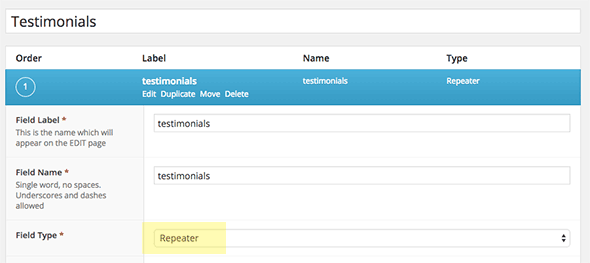
Download and install ACF Pro create a new page in WordPress called Testimonials then create a new custom field also called Testimonials – this will have 2 sub-fields called testimonial and testimonial_header.
Front End Process

Set the field type to Repeater

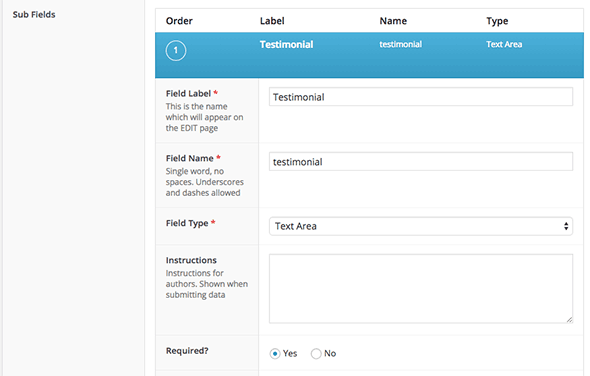
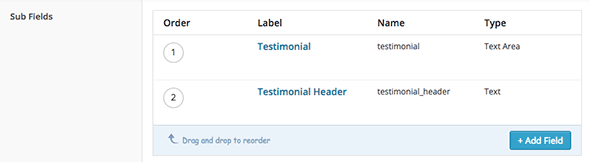
Create 2 sub-fields, one for the testimonial content and one for the testimonial header, the field type I choose for the testimonial content is just a text area.

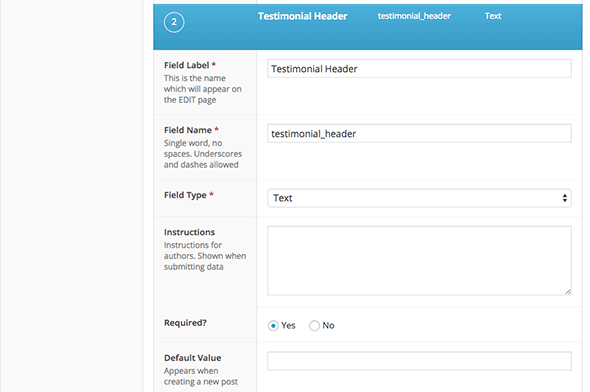
The second sub-field is the testimonial header and the field I am choosing for it is just a single text field. You can do everything in one field but this way gives the user adding the data less options and the fields will be targetted for CSS styling.

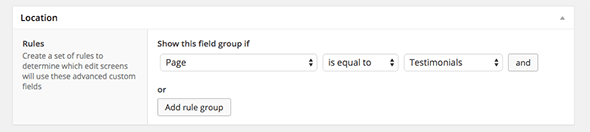
Next up is to limit this ACF group just to the testimonial page
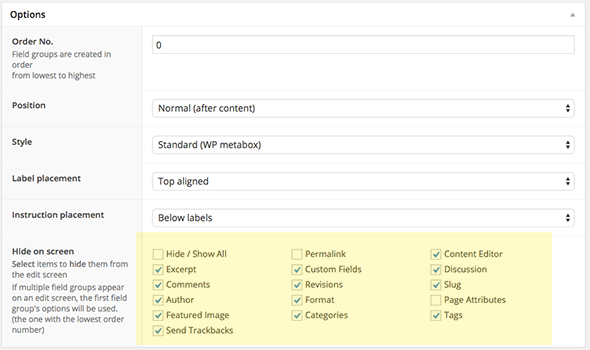
Finally hide other inputs on that page

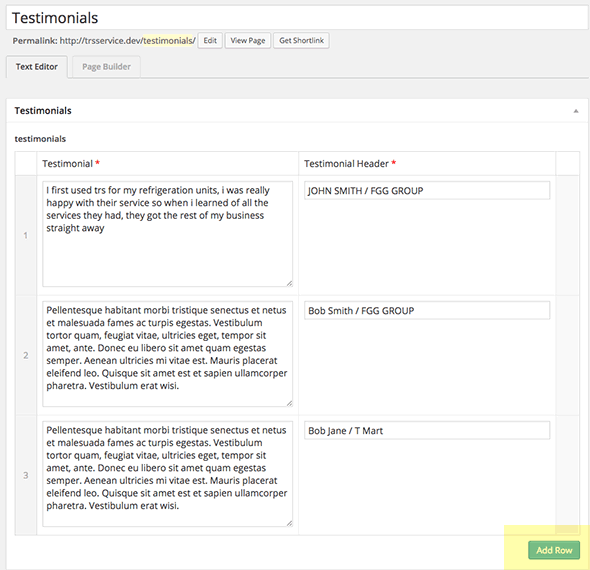
Now on that page this is how it will look in the back end

Just click ‘Add Row’ to add another testimonial, you can also click and drag the order in the vertical area where the numbers are.
Back End Process
In your functions.php file add
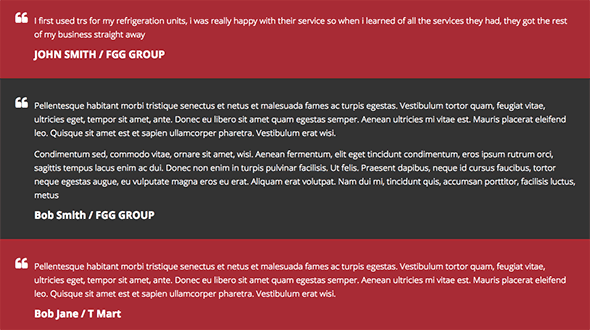
So in the code above initially I am using a conditional to target just the testimonials page. Then the default loop is replaced by the ACF repeater code. The sub-fields are echo’ed out with HTML mark up and can be easily styled with CSS.
The whole process is very user friendly and is great for client handover in such that the post editor input is simple and manageable.












1 comment
Michael H.
I can’t get this to work and it’s killing me.
I’m new to Genesis and I’m on the edge of walking away from it. It’s been hard enough to learn the WordPress Codex and customize the core files… now it’s like I have LESS resources to learn how to do what I already know how to do in WP.
I’m trying to make a custom post type for a menu. I want the client to be able to use ACF repeater fields to populate the fields and subfields, then call then to the blog post page. I want him to be able to post several menus. I can’t get it to work.