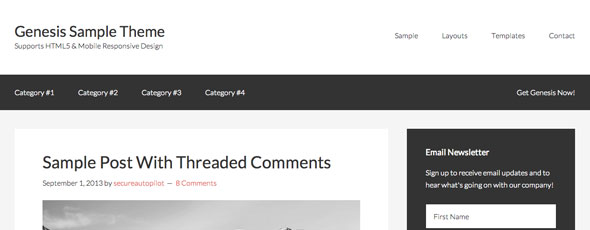
How to swap Header Right and the Title/Logo Area mark up structure in Genesis Sample Theme. Genesis themes most of the time come with a header site title & description area on the left and widget area on the right, this is suitable a lot of the times but on occasion you may need this reversed.
This guide illustrates how to do that by copying and editing the original code and then adding in the new header mark up to be used.

Find the original header layout structure in the main Genesis Framework at:
genesis/lib/structure/header.php lines 851-884, copy the whole genesis_do_header function and paste it in your child theme functions.php
function genesis_do_header() {
global $wp_registered_sidebars;
genesis_markup( array(
'html5' => '<div %s>',
'xhtml' => '<div id="title-area">',
'context' => 'title-area',
) );
do_action( 'genesis_site_title' );
do_action( 'genesis_site_description' );
echo '</div>';
if ( ( isset( $wp_registered_sidebars['header-right'] ) && is_active_sidebar( 'header-right' ) ) || has_action( 'genesis_header_right' ) ) {
genesis_markup( array(
'html5' => '<aside %s>',
'xhtml' => '<div class="widget-area header-widget-area">',
'context' => 'header-widget-area',
) );
do_action( 'genesis_header_right' );
add_filter( 'wp_nav_menu_args', 'genesis_header_menu_args' );
add_filter( 'wp_nav_menu', 'genesis_header_menu_wrap' );
dynamic_sidebar( 'header-right' );
remove_filter( 'wp_nav_menu_args', 'genesis_header_menu_args' );
remove_filter( 'wp_nav_menu', 'genesis_header_menu_wrap' );
genesis_markup( array(
'html5' => '</aside>',
'xhtml' => '</div>',
) );
}
}
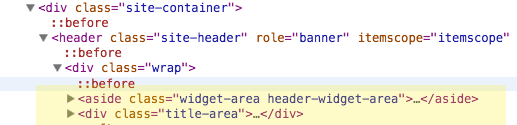
What we need to do is swap the mark up around, the highlighted area above controls the title and description area, it will need to be moved after the header right widget area.
//Custom Header
function sample_genesis_do_header() {
global $wp_registered_sidebars;
if ( ( isset( $wp_registered_sidebars['header-right'] ) && is_active_sidebar( 'header-right' ) ) || has_action( 'genesis_header_right' ) ) {
genesis_markup( array(
'html5' => '<aside %s>',
'xhtml' => '<div class="widget-area header-widget-area">',
'context' => 'header-widget-area',
) );
do_action( 'genesis_header_right' );
add_filter( 'wp_nav_menu_args', 'genesis_header_menu_args' );
add_filter( 'wp_nav_menu', 'genesis_header_menu_wrap' );
dynamic_sidebar( 'header-right' );
remove_filter( 'wp_nav_menu_args', 'genesis_header_menu_args' );
remove_filter( 'wp_nav_menu', 'genesis_header_menu_wrap' );
genesis_markup( array(
'html5' => '</aside>',
'xhtml' => '</div>',
) );
genesis_markup( array(
'html5' => '<div %s>',
'xhtml' => '<div id="title-area">',
'context' => 'title-area',
) );
do_action( 'genesis_site_title' );
do_action( 'genesis_site_description' );
echo '</div>';
}
}
remove_action( 'genesis_header', 'genesis_do_header' );
add_action( 'genesis_header', 'sample_genesis_do_header' );
So in the code above, a new function name is assigned sample_genesis_do_header, the mark up is swapped around and also a couple of actions are added at the bottom, the first removes the old header and the second adds in the new one. Add this code to your functions.php
Thats the mark up done.

CSS
The page will still look the same as some CSS is required.
In your style.css reverse the floats.
.site-header .widget-area {
float: left;
text-align: left;
width: 800px;
}
.title-area {
float: right;
padding: 10px 0;
width: 360px;
text-align: right;
}
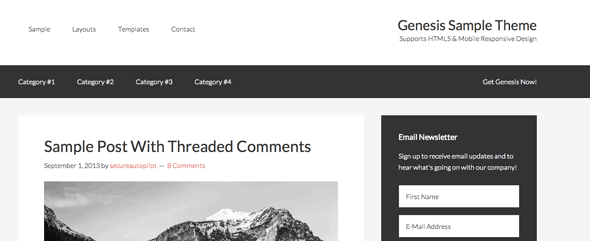
Giving us…

You could just have re-arranged the floats in CSS to achieve the affect on the desktop view but when the viewport is singular column style the display order would be incorrect.









