This guide looks at removing the Genesis responsive built in mobile menu, well, not just removing it but making it more modular to either use or not
This is based on using the sample theme and with a simple code comment/uncomment you can enable or disable the mobile menu. There are times where you may want to use an alternative mobile menu and it may clash with the existing Genesis menu or there are times when you simply don’t require a mobile menu, like when you only have a few menu items to display.
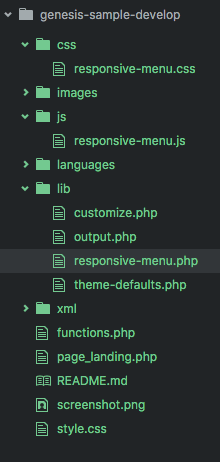
This approach looks at just making one change to either enable or disable the menu. A couple of new files need to be made and the relevant CSS and PHP need to be moved into, our new structure will look like the below.
Move the relevant Mobile Menu CSS
Create a new folder and file, /css/responsive-menu.css and move into it all the CSS which has the .js and .menu-toggle and .sub-menu-toggle CSS selectors, most of these are all together in style.css in the Media Query 1023px section and one selector in the Accessibility section.
Move the mobile menu PHP functions
Create a new file in /lib/responsive-menu.php and copy and edit the genesis_sample_enqueue_scripts_styles function, so in the new responsive-menu.php file the new function is as below with a new unique function name and also includes enqueuing our new modular CSS file created in the step previous, for the mobile menu, it also calls and loads the required javascript for the menu.
Include the new PHP file from functions.php
So now if you want to use the default mobile menu include the new PHP file in your functions.php
If you don’t wish to use the mobile menu, simply comment it out
// Genesis Default Responsive Menu //include_once( get_stylesheet_directory() . '/lib/responsive-menu.php' );
This is more suited to creating a starter theme that you use over on numerous projects and modularizing components gives you better flexibility.













5 comments
Rieka
I have tried the step but not working in my site
Aadarsh
I am using Eleven40. Now I just want to show that menu icon to the right of my logo. Is it possible?
Atul
After tons of research I finally come to your site and my issue resolved in a minute, I wanted to replace genesis’s default menu with new one and your tutorial helps me a lot. Many thanks.
Lord
What if I just want to remove the word “Menu” for the mobile menu? Thanks!
Konstantin
Marvelous! Thanks a lot :)