Keeping your WordPress image media library under control can mean a big difference to your site loading faster as well as your hard disk size footprint with the ability to easily back up or migrate your site.
You basically need to remove any unused image sizes and images themselves not used, optimise existing image sizes and ensure future image uploads are not excessive.
Finding Out Your Media Image Sizes
I found a nice code snippet that outputs all image media sizes (not including the default thumbnail, medium and large) in use by the current theme of a WordPress install as well as any active plugins.
add_action( 'admin_init', 'theme_additional_images' );
/**
* Display all image sizes other than the default, thumbnail, medium and large
*
*/
function theme_additional_images() {
global $_wp_additional_image_sizes;
$get_intermediate_image_sizes = get_intermediate_image_sizes();
echo '<pre>' . print_r($_wp_additional_image_sizes) . '</pre>';
}
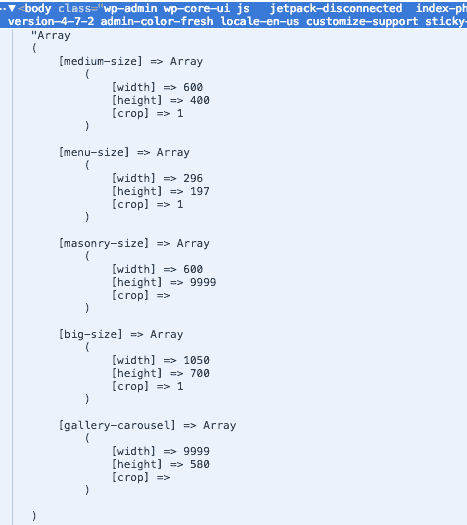
Add this in your functions.php file in your theme, this code will only display in the Admin dashboard area, so log into the dashboard and have a look and you should see something similar to the below image, this is outputting an unformatted array of all the sizes, for a more clear view inspect the element and view in your dev tools.


Which, in this example, should correspond to image sizes that are declared in the themes function.php file…
/* Images */ add_image_size( 'medium-size', 600, 400, true ); add_image_size( 'menu-size', 296, 197, true ); add_image_size( 'masonry-size', 600, 9999 ); add_image_size( 'big-size', 1050, 700, true ); add_image_size( 'gallery-carousel', 9999, 580 );
So knowing this information you can see which sizes are actually being used and which sizes are surplus to requirements – you would see other sizes by looking at the px dimensions in the upload media folders – other sizes may be left over sizes from a previous WordPress theme or plugin being used.
Getting Rid of Unwanted Media Image Sizes
Add the Force Regenerate Thumbnails plugin which will remove any unused media image sizes from your site. This is an incredibly handy tool which can save huge amounts of space on your disk space.
Getting Rid Of Unused Images From The Media Libraru
This are a few plugins that remove unused images from the WordPress media library, there are DNUI and Media Clean Up, be more cautious with these ones and ensure you have a solid back up prior to using, it mostly deals with images in use on regular posts and pages, they haven’t been updated in a while.
A newer and recently updated plugin to do this task is Media Cleaner, again make sure you have a solid backup and read the instructions.
Keeping It Under Control Going Forward
As well as removing unused sizes and unused images you also need to keep the image sizes under control, those uneducated in the file size megabyte ethics will helplessly upload sizes far too big – you can keep this under control with a plugin called Imsanity whereby you can control what maximum sizes can be uploaded, any images over the limits you set will be stripped back on upload.
For a retrospective clean up of media size sins gone by, try EWWW Image Optimizer which bulk optimise your media folder.
With these few tools you are well under way of the taming the media image file beast!
See this guide on how to remove the WordPress default image sizes.










4 comments
Leopold
Thanks for posting this. It saved me a lot time and hosting space by getting rid of tons old unused image sizes for 35.713 images!
That good old Force Regenerate Thumbnails plugin in combination with the Disable Media sizes plugin is a good way to get rid of the for me unnecessary extra images size WP generates these days.
Livio
I know the article is very old but I was looking for information on how to clean up my UPLOADS folder which had thousands of different sizes for each image and I solved it in 2 minutes thanks to your article !!! I had been around for hours and after many attempts I was thinking of starting to delete all the files by hand … but then I found you !!! thank you!!!!!
Sallie Goetsch
I’ve also found that the Image Regenerate and Select Crop plugin can be very useful. If a certain post type doesn’t need images at a certain size (e.g. the multiple avatar sizes generated by Co-Authors Plus), you can delete all of those.
Neil Gowran
Cool, i’ll check that one out too.