
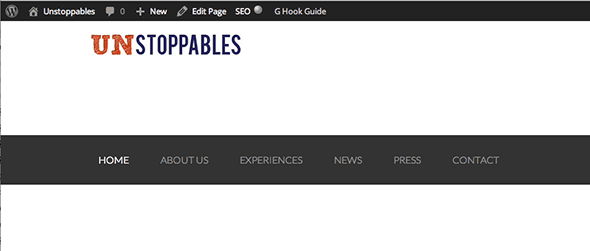
You can move the default Genesis primary menu into the header of your page quite easily by adding it via a header widget as a custom menu.
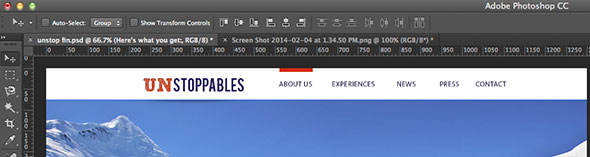
By default the primary menu displays as a full width menu after the header

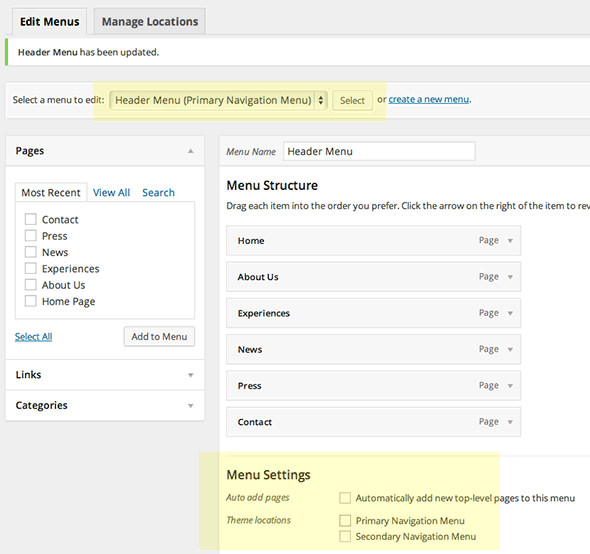
To change this and move it into the header, go to Appearance > Menus in WordPress dashboard select your main menu and ensure the Primary or Secondary locations are not ticked.

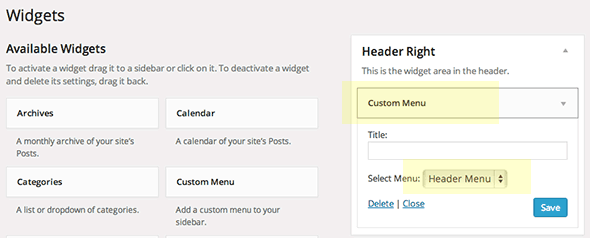
Adding in Custom Menu
Go to Appearance >Widgets and drag a Custom Menu widget into Header Right and the select your menu from the drop down and save.


Add in some CSS styling using the .genesis-nav-menu class











3 comments
Paul R
Just wondering what child theme you’re using here,it’s fantastic the way you set it up.
Neil Gowran
It was initially Genesis but since it has been redone and now uses the Beaver Builder Theme.
Paul R
Hello there,
I clicked on the Final site link and I love how the menu bar stays in place while having your logo on the left. I also like that the menu bar is somewhat transparent instead of a solid black like the default Genesis settings. Anyways, I really like how you did this, I’m hoping I can tinker with it . I can’t quite get to positioning down. Thanks