You can move any custom post type icon higher up in the Admin Dashboard of the WordPress backend, by doing this you make the positioning more user friendly and intuitive to an end user.

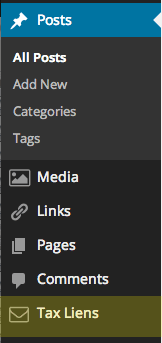
By default any new custom post types appear below the ‘Comments’ link, in the above example ‘Tax Liens’ is a new custom post type created.
The menu order can be created by adding an additional argument and value called menu_position when creating the custom post type.
add_action( 'init', 'create_custom_post_type' );
function create_custom_post_type() {
$labels = array(
'name' => __( 'Tax Liens' ),
'singular_name' => __( 'Tax Lien' ),
'all_items' => __('All Tax Liens'),
'add_new' => _x('Add new Tax Lien', 'Tax Liens'),
'add_new_item' => __('Add new Tax Lien'),
'edit_item' => __('Edit Tax Lien'),
'new_item' => __('New Tax Lien'),
'view_item' => __('View Tax Lien'),
'search_items' => __('Search in Tax Liens'),
'not_found' => __('No Tax Liens found'),
'not_found_in_trash' => __('No Tax Liens found in trash'),
'parent_item_colon' => ''
);
$args = array (
'labels' => $labels,
'public' => true,
'has_archive' => true,
'menu_icon' => '',
'rewrite' => array('slug' => 'taxlien'),
'taxonomies' => array( 'category', 'post_tag' ),
'query_var' => true,
'supports' => array( 'genesis-cpt-archives-settings', 'thumbnail' , 'custom-fields', 'excerpt', 'comments', 'title', 'editor' ),
'menu_position' => 5
);
register_post_type( 'tax_lien',$args);
}
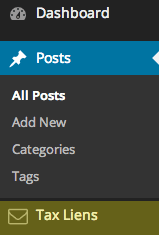
So in the above example the menu_position is set to 5 which will position the new custom post type just below posts

Other values will position the item as follows:
- 0 – at the very top
- 5 – below Posts
- 10 – below Media
- 15 – below Links
- 20 – below Pages
- 25 – below comments
- 60 – below first gap in menu
- 65 – below Plugins
- 70 – below Users
- 75 – below Tools
- 80 – below Settings
- 100 – below second gap in menu










4 comments
Clay Ravin
Great! Thanks!
Heinn
thanks!
Rami
It’s not moving, it’s registerring.
Neil Gee
Well the article is about visually moving it up the menu