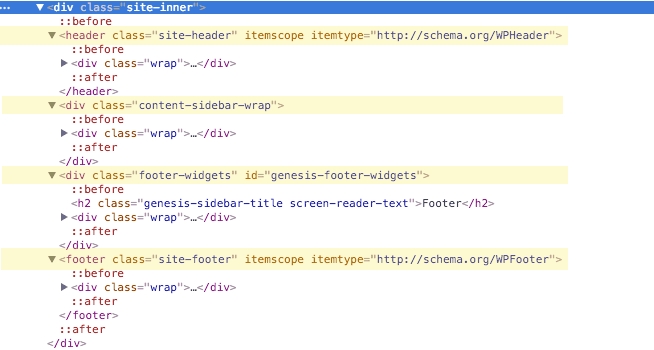
To move both and header and footer into the Site Inner container of Genesis there needs to be a lot of repositioning going on. The gist below is based off theWordPress Genesis Sample Theme – I need all four main elements header, content, footer-widgets and footer also to have structural wraps – header, footer-widgets and footer already have these, but I need to create a .wrap div for the main content area which is contained in content-sidebar-wrap.

and a bit of CSS to clear our new area and set site-inner to have no max-width.









