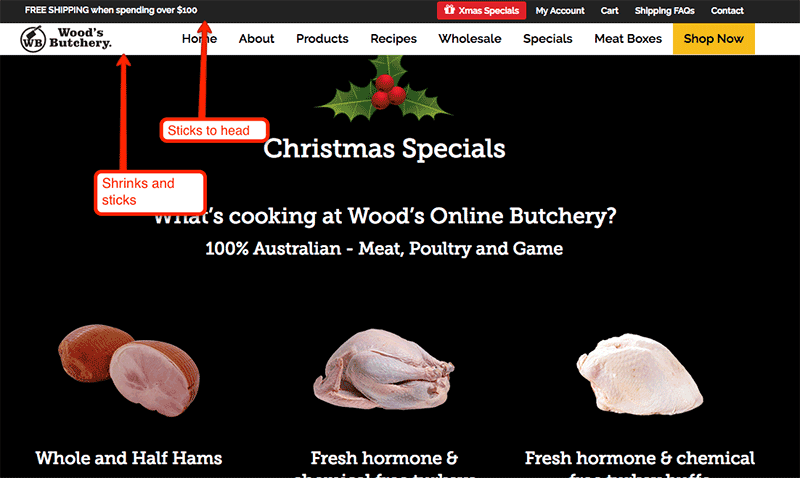
Beaver Builder Theme has the option to make sticky the page header which shrinks after a little scroll and sticks to the head of the page, but this does not apply to the ‘page top bar’ if used which just scrolls in the viewport.

Here is a CSS snippet to make the top page bar fixed and the page header just shrinks to it underneath.
/* # Site Header Sticky
---------------------------------------------------------------------------------------------------- */
.admin-bar .fl-page-nav-right.fl-page-header-fixed,
.admin-bar .fl-page-header-fixed, .admin-bar .fl-page-header-vertical {
top: 67px;
}
@media (min-width: 750px) {
.fl-page .fl-page-bar {
position: fixed;
width: 100%;
z-index: 9999;
}
.fl-page-bar-container .fl-page-bar-row {
margin-left: 0;
margin-right: 0;
}
.fl-page-nav-right.fl-page-header-fixed,
.fl-page-header-fixed {
top: 35px;
}
.fl-page-header {
padding-top: 35px;
}
.fl-page-header-fixed {
padding-top: 0;
}
}
Here I just want this behaviour over 750px so I have set all of the CSS in a media query – just adjust that number to what you need, also the WP dashboard admin bar is taken into account.









