To add a link to a whole container element in a Bricks Builder layout you need to use some jQuery to add the link tag markup to make the whole container clickable. There needs to be 1 link already within the containers nested elements – that is the link that will be used for the whole container.
Assign a CSS class to the container
In the containers settings to to Style > CSS > CSS Classes and add in the class click-container

Add a code element to the page
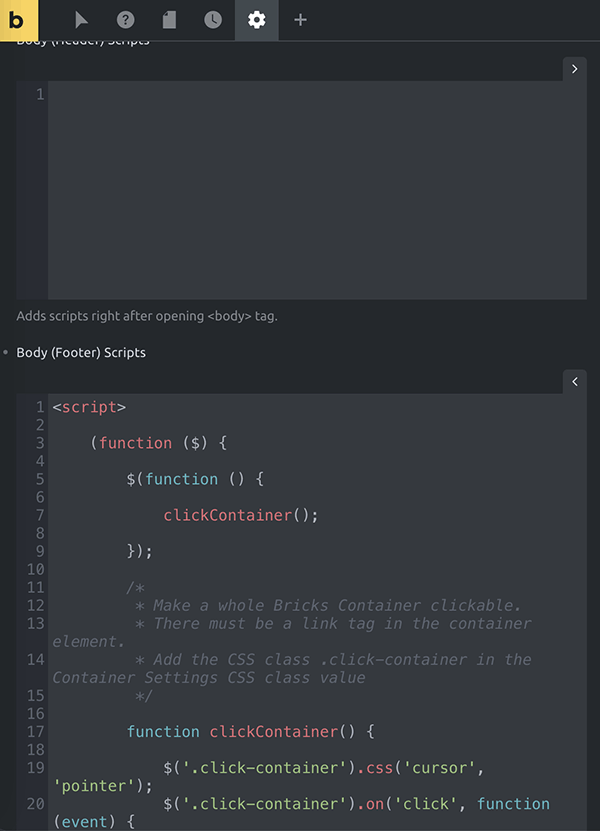
You can the jQuery code in 3 places depending on your usage, in a code block on the page, as a script on the page/template settings or in the Bricks sitewide custom code.
Add a code element to the page of the container and add in the code below.
The jQuery searches for all links within the container and uses the first one it finds as the container link.
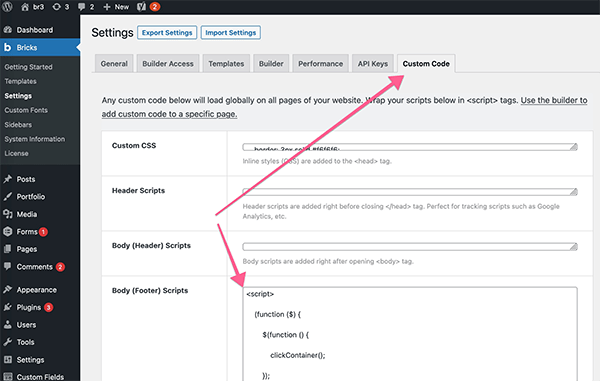
For multiple instances on the page add in Settings > Page Settings > Custom Code > Body Footer Scripts

If you have multiple containers across pages that you need clickable it will be more performant to run the script sitewide.











3 comments
Ion
Bro, its not working, it makes it clickable but where do you add link?
Patrick
So for me it worked, but what should I do if I want the elements within the same container has the priority before the click event fired.
Enrico
Thanks for the trick but it’s not working. It makes the container clickable (mouse pointer changes in the little hand) but nothing happens when clicked.