Here is a guide on how to make an image carousel thumbnail slider with ACF in WordPress using the ACF gallery field.
Lightslider, a lightweight image slider seems to fit the bill perfectly – I need it to just display simple thumbnails below the main image which on click/touch show the image in the main slide frame.
The WordPress post or custom post type (CPT) has an ACF Gallery field assigned and whatever the user uploads images I want those images to display in the carousel slider – so an ACF mini loop of images needs to be coded for the images that belong to that particular post.
ACF Set Up

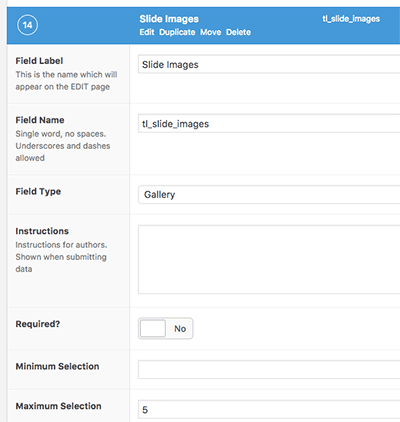
So in the ACF set up just create a gallery field and assign it to a post type, you can also set a restricted number of images if so desired, above I have that set to 5.
Set up Lightslider for WordPress use
Download the latest version of Lightslider and file the following in your WordPress Child Theme…
- css/lightslider.min.js
- js/lightslider.min.css
- img/controls.png
Then set up the scripts and styles in functions.php
Initialise Lightslider
Then add a jQuery init file to fire the Lightslider on page load – also file it in the Child Theme…
- js/lightslider-init.js
The CSS selector we need to target the images with is .image-gallery – there are a few other parameters in the init file to get the carousel going as a thumbnail slider – there are a shirt load more options you can check out on the Lightslider page.
Build the ACF Gallery Loop
For the ACF gallery field code you can either add it in directly to a PHP template or via a shortcode or an action – here are 2 ways via code direct php template/action or a shortcode.
Template/Function
or…
Shortcode
In both examples the code is basically the same, how the thumbs show is via the ‘data-thumb‘ attribute – if you want just navigational dots just remove the attribute and value. Also the image itself is wrapped in a link tag linked to the original image – I am doing this as I want it to open in a light box if clicked – if you don’t want this behaviour then just remove the surrounding link tags from the img element.
There is a lightbox overlay example in the references below using magnificPopup. Here is a supplement post on adding magnificPopup to the slider.
Live site example here – demo below.














13 comments
John
The reason why it doesn’t work is the typos in the functions.php
wp_enqueue_style( ‘lightslidercss’, get_stylesheet_directory_uri(). ‘/css/lightslider.min.css’ , array(), ‘1.0.0’, ‘all’ );
wp_enqueue_script( ‘lightsliderjs’, get_stylesheet_directory_uri() . ‘/js/lightslider.min.js’, array( ‘jquery’ ), ‘1.0.0’, true );
Many of us will see instantly that the ‘min’ added means the links won’t work.
To spell it out….
/css/lightslider.min.css
should read:
/css/lightslider.css
and:
/js/lightslider.min.js
should read:
/js/lightslider.js
After making these two fixes, the thing worked.
Vincent
Do you have a video for this? I am a beginner not familiar with code…
Neil Gowran
Sorry, no YouTube
Caroline
Thanks for this!
Is it possible though, if you click on the large image, the next image shows there instead of a pop up? I use ACF PRO.
Kind regards,
Caroline
Suman
This is cool! But is there a way to load only first slide and wait until all the necessary scripts are initialised before loading other slides. (Jquery and the lighterslider.min.js)
I would highly appriciate your help!
Neil Gowran
Is it because of flash of unstyled content?
Humam
Very nice example but I can’t find the Gallery field in the ACF
Any suggestion?
Neil Gowran
ACF Pro (not free ACF)
Evan Scheingross
Thank you for this write up! It was EXACTLY what I was looking for. Totally worked like a charm. Gonna keep this one in my back pocket.
Phạm Bá Sỹ
Hello! When I test your code on local, images didn’t appear.
I inspected:
Tell me how to fix it!
Thank you!
Silva
Hello I followed the step by step creating everything exactly as in the example. While the slide does not work and the pictures do not appear. I think I may have done something wrong. Well the idea is great =)!
Dawn
Great tutorial, finally an image gallery tutorial for the ACF plugin that a beginner could follow. Thank you!
hoangten
I followed you without the lightbox appearing