You’ve worked long and hard and slaved over your masterpiece but the CSS styles you wrote are just not being applied to your HTML, how can you check that the CSS syntax and formatting is correct?
CSS Lint can do this for you.
Got to the CSS LINT site and paste in your CSS.
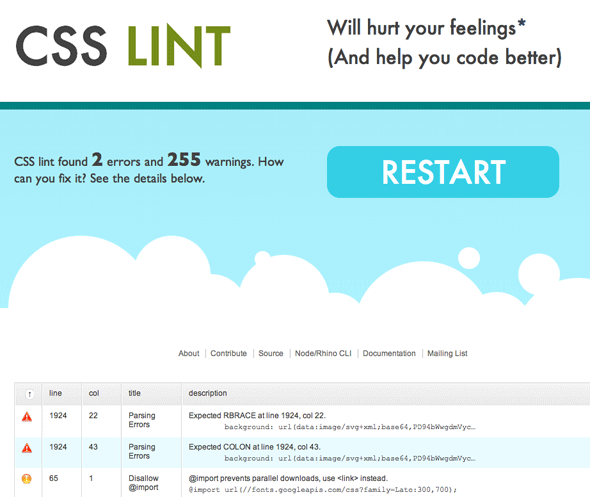
You can refine the checking process and resulting output by checking the dropdown which you can filter certain rules to toggle on or off.
To find our more about these rules click the bottom right link which describes all of them on GItHub.
After your CSS is returned you need to fix the errors as these will actually stop your CSS from rendering at some point in various browsers and consider fixing the warnings given to achieve optimal code.
Using CSS Lint on the command line
You can also run CSS Lint on the command line as long as node is installed on macOS or on Linux.
Install CSS Lint globally:
sudo npm install -g csslint
Then for operation just run:
csslint YOURCSSFILE.css
For further command line usage and configuration check the gitHub page.