To change the footer element in Thesis 1.8 theme for WordPress you need to take care of a couple of things, there are two links in the footer that need to be removed, custom CSS and HTML then need to be added to complete the process.
(a) First up is to enable the custom directory in the Thesis theme installation by renaming the directory from ‘custom-sample’ to ‘custom’.
So:
public_html/wp-content/themes/thesis_18/custom-sample
to:
public_html/wp-content/themes/thesis_18/custom
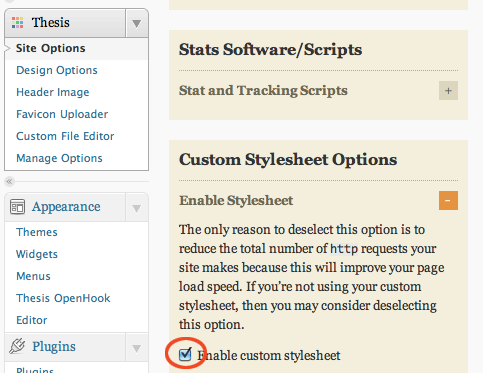
(b) Secondly enable the custom stylesheet usage in Thesis, by selecting the checkbox in the ‘Site Options’ in the Thesis panel.

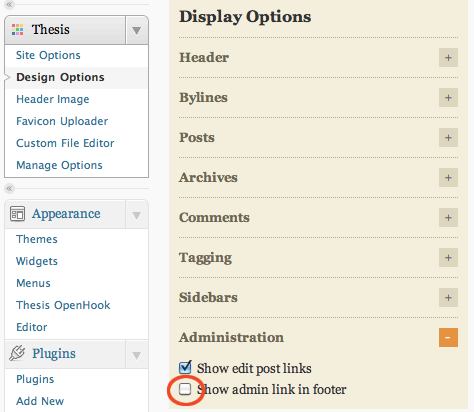
(c) To get rid of the WordPress Admin login link in Thesis footer – deselect the option from the ‘Design Options’ in the Thesis panel.

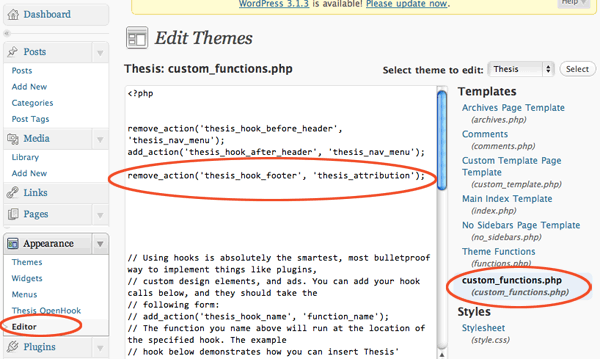
(d) Next, to remove the Thesis footer link you need to edit the ‘custom_functions.php’ file within the WordPress Appearance Editor, some PHP code needs to be added to the file which is:
remove_action('thesis_hook_footer', 'thesis_attribution');
Like so:

Ok so, so far we have got rid of the two links in the footer, one of which, by the way, should be there unless you bought the developers edition, but I won’t tell anyone.
So if you wanted a plain footer with no elements you should be ready to go, however if you want to add your own content you need to add some HTML and CSS…, a cool plug in to use with the Thesis theme is Thesis OpenHook which allows customisation of all the Thesis elements within WordPress, it allows arbitrary CSS, PHP and HTML code pasted into a hook/element field.
Install the plugin the regular way in WordPress and you’ll get the Thesis OpenHook settings under the Appearance tab.
I prefer to use the Thesis OpenHook to paste in my HTML code, but use the ‘custom.css’ file to insert my custom CSS styling.
(e) Open ‘custom.css’, either in the Thesis options in WordPress under Custom File Editor or in ‘public_html/wp-content/themes/thesis_18/custom/custom.css’ and add in your custom CSS.
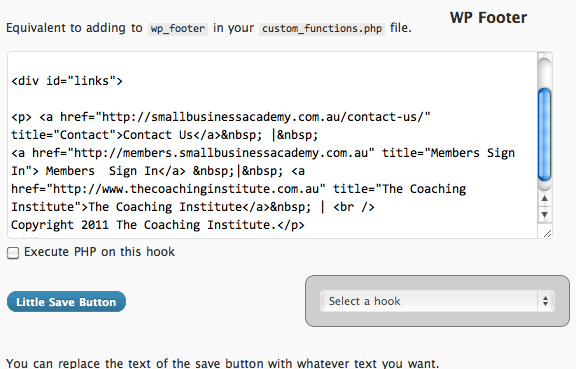
(f) The final piece is to paste in your HTML and I do this using the ThesisOpenHook panel:

That’s it!










2 comments
Mike Tindell
Do you mean to rename it to custom and not sample? You stated…. “(a) First up is to enable the custom directory in the Thesis theme installation by renaming the directory from ‘custom-sample’ to ‘sample’.”
Neil Gee
Should be ‘custom’ – updated