WordPress admin area comes with the DashIcons in use in its administrative Menus, you can also add in the awesome Font Awesome icons to use in place of the WordPress dashicons.
function fontawesome_dashboard() {
wp_enqueue_style('fontawesome', 'http:////netdna.bootstrapcdn.com/font-awesome/4.5.0/css/font-awesome.css', '', '4.5.0', 'all');
}
add_action('admin_init', 'fontawesome_dashboard');
In your functions.php add in the above in which a new function is created which calls the FontAwesome CSS stylesheet, and an action enables it for the WordPress backend dashboard.
CSS Declaration

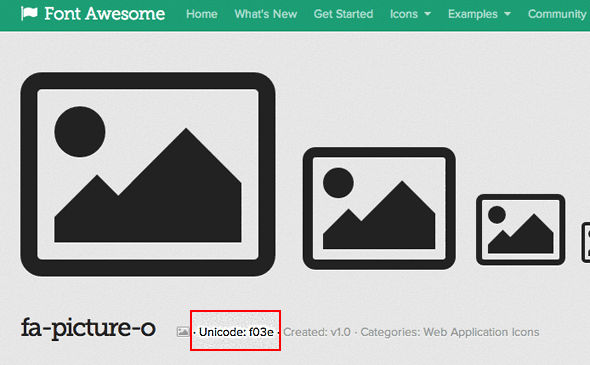
How the actually icon is called is via it’s unicode number, you reference the actual font and the number, you can get this number when you click on the icon on the fontawesome site.
Fontawesome full unicode listing alongside icons.
The CSS declaration is made as a pseudo selector using :before – so if checking the default Media icon in the WordPress dashboard…
![]()
We can see that the icon itself is controlled by .wp-menu-image which has a dashicon unicode number and the actual dashicon font declared lower with the important! value set which we will need to override.
Declaring and Overriding
To change the icon a new function and action need to be set in functions.php
function fontawesome_icon_dashboard() {
echo "<style type='text/css' media='screen'>
icon16.icon-media:before, #adminmenu .menu-icon-media div.wp-menu-image:before {
font-family: Fontawesome !important;
content: 'f03e';
}
</style>";
}
add_action('admin_head', 'fontawesome_icon_dashboard');
The function is made of echoing the CSS style, with the font-family set to FontAwesome with the !important override set and the new unicode number with the extra to escape the other one. The action then adds to to the ‘admin_head‘ which will just appear in just the head section of the backend admin pages.
![]()

The best use of changing the icons might be to add different icons to new custom post types that have been set up, you could also use this method to change any CSS in the back end which may make some styles more friendly for a client.










3 comments
jl
Heads up for anyone in the future, the font-family names have changed: https://fontawesome.com/how-to-use/web-fonts-with-css#pseudo-elements
example:
“`
.login::before {
font-family: “Font Awesome 5 Free”; font-weight: 900; content: “\f007”;
}
“`
Nick
For some reason (it took me a while to figure this out) using FA 4.4.0 and WP 4.3.1 – the font awesome icon would only render if I preceded the “F” in the unicode with two backslashes i.e. content: ‘\\F103’
I also capitalised Fontawesome to FontAwesome as the font-family value for uniformity.
Otherwise, thanks for the article
kw
Thanks. Was struggling with this! WP 4.5.3 & FA 4.5.0.