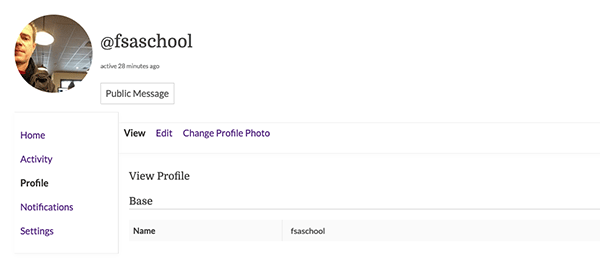
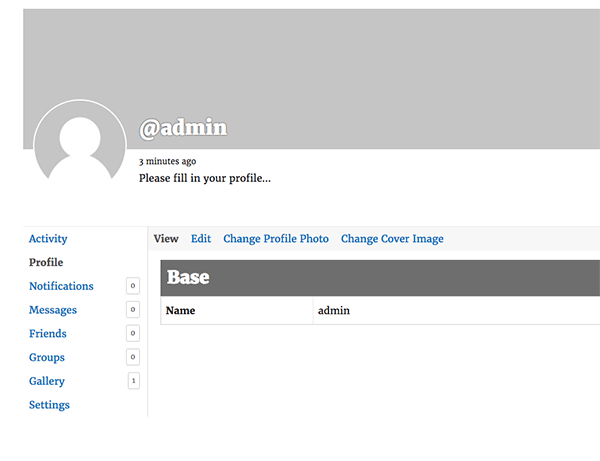
When you look at a BuddyPress profile page on a full width page with no sidebar when using a WordPress default theme like Twenty Sixteen it looks a lot better than when viewing it in Beaver Builder theme…


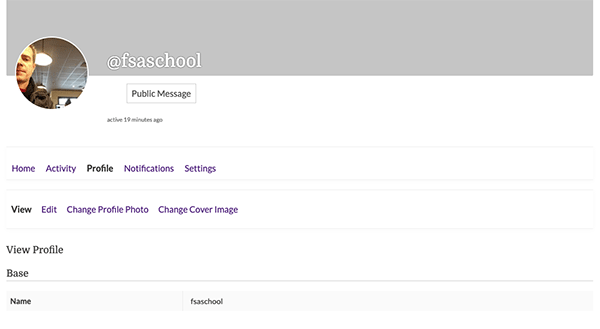
So out of the box the Beaver theme loses the navigation layout structure of what can be achieved, as in the Twenty Sixteen theme, which is much cleaner.
All that really is different is a CSS class when using a full width layout, Beaver Theme uses .fl-full-width whilst BuddyPress default CSS uses .no-sidebar, so you just have to override the relevant BuddyPress CSS rules in your theme’s CSS using the .fl-full-width CSS Class instead…..
/* Buddypress profile page for Beaver Theme
---------------------------------------------------------------------------------------------------- */
@media screen and (min-width:55em) {
body.fl-full-width #buddypress #item-body,body.fl-full-width #buddypress #item-header {
background:#fff
}
body.fl-full-width #buddypress #object-nav,
#buddypress #object-nav {
border-right:1px solid #ddd;
float:left;
margin-right:-1px;
width:200px
}
body.fl-full-width #buddypress #object-nav ul {
background:0 0;
border-bottom:0;
padding:0
}
body.fl-full-width #buddypress #object-nav ul li {
float:none;
overflow:hidden
}
body.fl-full-width #buddypress #object-nav ul li span {
background:#fff;
border-radius:10%;
float:right;
margin-right:2px
}
body.fl-full-width #buddypress #item-body {
border-left:1px solid #ddd;
overflow:hidden;
padding:0 0 0 20px;
width:auto;
}
body.fl-full-width #buddypress #item-body #subnav {
margin:0 0 0 -20px
}
body.fl-full-width #buddypress #item-body #subnav ul {
margin-top:0
}
}
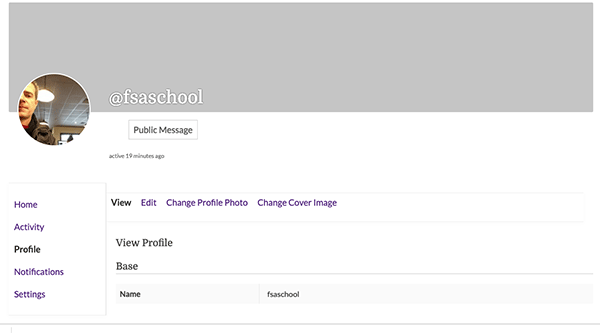
Giving us…

Removing the Cover Image Background
If you don’t want the large cover image as a background you can remove that with…
// Remove BP Cover Image add_filter( 'bp_is_profile_cover_image_active', '__return_false' ); add_filter( 'bp_is_groups_cover_image_active', '__return_false' );
Which you can add in your functions.php – giving us…