How to create a FAQ page in WordPress using Advanced Custom Fields and jQuery.
ACF (Advanced Custom Fields) Pro comes with a great inclusion called the Repeater field which allows a user to continually add additional rows of data of certain custom fields to a page or post (or custom post type) in WordPress.
This can be an ideal client solution for adding repetitive data without having to enter code or risk user error on inadvertently messing up code.
This tutorial uses the repeater field on a Genesis theme but the process would be roughly the same on any WordPress theme
Setting up Advanced Custom Fields
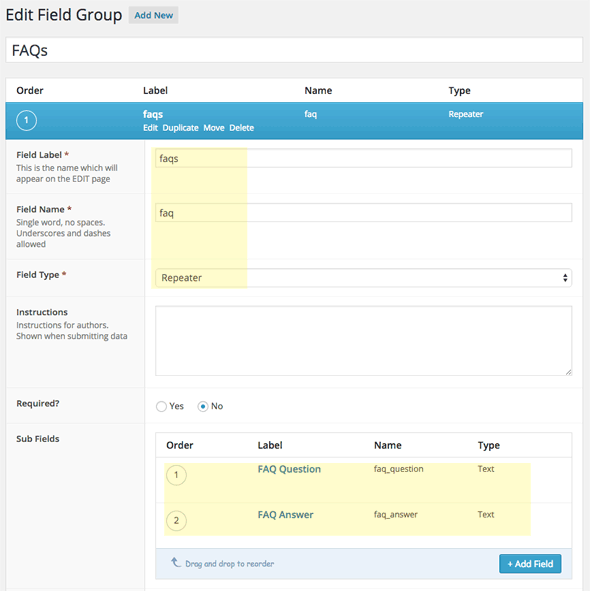
Download and install ACF Pro (the Pro version is a paid plugin) create a new page/post in WordPress called FAQs then create a new custom field group also called faqs – this will have 2 sub-fields called faq_question and faq_answer.

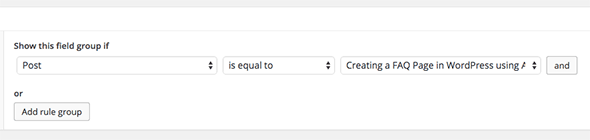
Also in the location area you can target which post/page that you want the custom fields to appear in.

Doing it via a Post
Setting up a Custom Post Template
You can add the code conditionally to a single post and position it using a hook.
I have added some extra HTML mark up to allow for the FAQ question and answer to be put in containers that will be manipulated by jQuery.
So far, the custom fields for the FAQs are created and will publish to the page, what is now needed is some jQuery open/close effects and some CSS for styling.
Doing it via a Page
Targeting a Page Template
If you were targeting a page template instead, you would use instead…
Setting Up the jQuery & CSS
The jQuery will open/close the container based on a click function. Create a file called faq.js and file in your themes js folder.
For CSS create a faq.css and add into your themes css folder
Set the jQuery script and CSS to fire only on this particular post by enqueing the script and style in your functions.php file. I also have enqueued fontawesome from a CDN as I want to use it’s + and – symbols.
So above the jQuery and CSS is set to load and also fontawesome is referenced for the icons. I have styled the format to be similar to the FAQ module from the Beaver Builder plugin.
Some examples below.










6 comments
Toon van der Struijk
Haha, I just went one step further with this one.
I added a checkbox field (‘faq_kind’) in ACF to the FAQ repeater, with three options: ‘option-a’, ‘option-b’ and ‘option-c’.
Now you can assign one or multiple of these options to a single FAQ, and filter the output, like this:
if( have_rows('faq') ){
while ( have_rows('faq') ) : the_row();
$faq_kind = get_sub_field('faq_kind');
if ($faq_kind[0] == 'option-a') {
echo '';
echo '';
echo ' ' . get_sub_field('faq_question') .'';
echo '';
echo '' . get_sub_field('faq_answer') . '';
echo '';
echo '';
echo '';
}
endwhile;
}
This way you only see the FAQ’s with ‘option-a’ selected.
Toon van der Struijk
Hmmm,
The code didn’t come through as expected, but you’ll get the idea.
Toon van der Struijk
Very Nice!
And the beauty of using ACF is that you can manually sort the FAQ’s, or do it via PHP. A lot of flexibility here.
I also put it into a shortcode, so you can use it anywhere in your site (page, post, widget):
Just put this in your
functions.php:function whd_faq_public () {
$faq_id = 1485; // the id of the post or page where you handle the faqs
if( have_rows('faq', $faq_id) ):
while ( have_rows('faq', $faq_id) ) : the_row();
echo'
' . get_sub_field('faq_question', $faq_id) . '
' . get_sub_field('faq_answer', $faq_id) . '
';
endwhile;
else :
endif;
}
add_shortcode('faq-client', 'whd_faq_public');
// The shortcode to use is [faq-client]
Thank you Neil for a great tutorial!
Neil Gowran
Thanks! – Nice addition Toon
seematt
THANK YOU SO MUCH.
I have been trying to find a simple way of incorporating the ACF repeater field into Genesis and I have struggled to find anything until now.
Neil Gowran
Cool, glad it worked for you