
If you have a layout that requires a pre-header full content wrap that needs to have elements such as an optin form and member or social media menu, you can add a widget area in a Genesis child theme just above the main header area that contains any content you need with the ability to style its container to go across the full width of the viewport.
This is done by creating a new widget area and positioning it using a Genesis Hook.
Create The Widgets
//Add in new Widget areas
function genesischild_extra_widgets() {
genesis_register_sidebar( array(
'id' => 'preheaderleft',
'name' => __( 'preHeaderLeft', 'themename' ),
'description' => __( 'This is the preheader Left area', 'themename' ),
'before_widget' => '<div class="first one-half preheaderleft">',
'after_widget' => '</div>',
) );
genesis_register_sidebar( array(
'id' => 'preheaderright',
'name' => __( 'preHeaderRight', 'themename' ),
'description' => __( 'This is the preheader Left area', 'themename' ),
'before_widget' => '<div class="one-half preheaderright">',
'after_widget' => '</div>',
) );
}
add_action( 'widgets_init', 'genesischild_extra_widgets' );
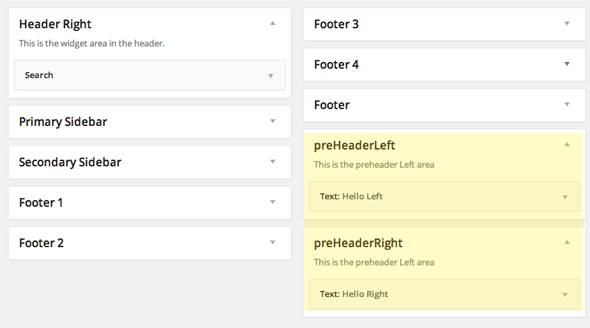
This code which needs to be added to your functions.php file will add the new pre-header widget areas and be available in the WordPress dashboard in widgets.
The 2 areas above have CSS classes add to them ‘one-half’ which utilise CSS already defined in Genesis to form the columns and stack them at a lower viewport width.

Position The Widgets
To position the widgets above the header the code below has a function that has HTML mark up puts both widgets within the .wrap class which centers the content on the page, this also has an outer div .preheadercontainer which can be used to style any full width styles such as the background.
The action below the function will position it before the header.
//Position the preHeader Area
function genesischild_preheader_widget() {
echo '<div class="preheadercontainer"><div class="wrap">';
genesis_widget_area ('preheaderleft', array(
'before' => '<div class="preheaderleftcontainer">',
'after' => '</div>',));
genesis_widget_area ('preheaderright', array(
'before' => '<div class="preheaderrightcontainer">',
'after' => '</div>',));
echo '</div></div>';
}
add_action('genesis_before_header','genesischild_preheader_widget');
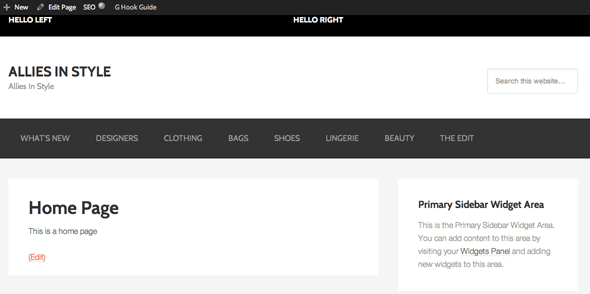
So now the elements are positioned correctly… ready for content.











5 comments
john
hey there i added this to my eleven40 code but for some reason it’s showing up Below the header–any idea why?
Martin Theiler
Thanks neil,
That’s very helpful stuff.
I will use the preheader on my website. Just adding some css and it looks really good.
Neil Gee
Good stuff – looks good!
harsha
How to add logo image to my header in genesis theme, unable to find is there any plugin to add it?
Neil Gee
Most Genesis themes allow you to do this via the Customizer