Here is a rundown on how to get a multiple marker Google map on a page that contains markers for a business dealer that has it’s own Custom Post Type (CPT). Each dealer has it’s own CPT with an individual map location marker and also another agnostic page that has all the dealers map markers in a multimarker map.
The guide uses Genesis hooks to insert content but can easily be adapted to other themes by using native theme hooks or shortcode I have added a shortcode alternative in the code snippets that can be added anywhere.

Set Up Your CPT
Create your CPT this example uses dealer. I use a CPT code gist I am familiar with for CPTs, a plugin alternative option which is excellent is WebDev CPTui.
Create ACF Field Group

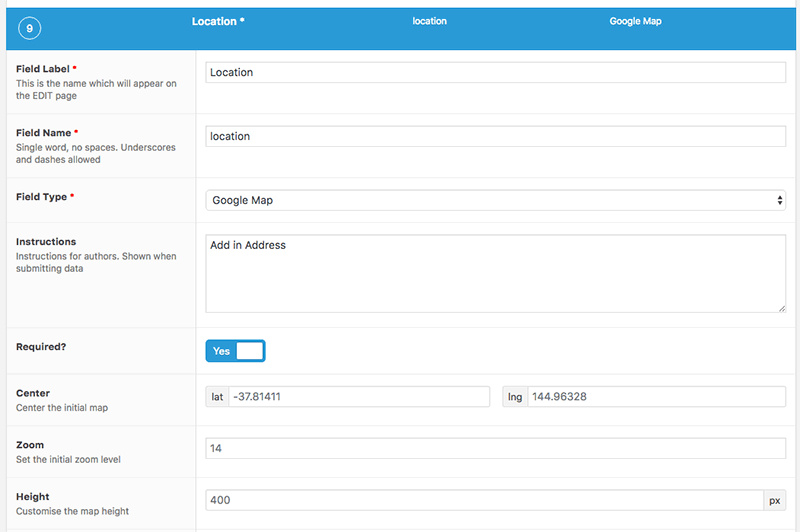
Get ACF Pro and create a new field group, in the group add your required fields for the CPT and include the location field as a Google Map field type.

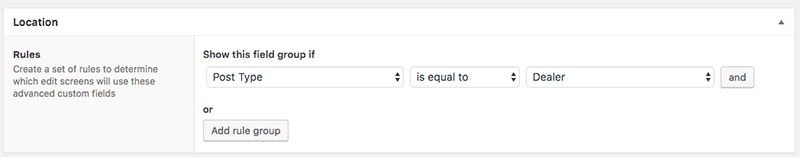
Set the ACF field group to appear on the dealer CPT.
Get Your Google Map API
Get a Google API Map Key – click on Get a Key
Once you have the API add it via your functions.php
add_action('acf/init', 'my_acf_init');
/* Google Maps API */
function my_acf_init() {
acf_update_setting('google_api_key', 'xxxxxxx');
}
This is for ACF PRO – if you have regular ACF use this function instead.
Create your ACF Google Map Javascript Code
Add a JS file in your /js theme folder – this example uses dealer.js
Original JS from ACF here. Mine is slightly modified.
Set Up ACF JS and API Dependencies
You need to enqueue the ACF JS and Goole Map API files for output to render.
Add a bit of CSS
.acf-map {
width: 100%;
height: 400px;
border: #ccc solid 1px;
margin: 20px 0;
}
/* fixes potential theme css conflict */
.acf-map img {
max-width: inherit !important;
}
Display Single CPT Map Field
So first if you are also displaying the Google Map as a single map on the dealer CPT you’ll need to output the custom location map field and fire the JS and API files – here I am adding this code directly in the CPT template – so in my single-dealer.php
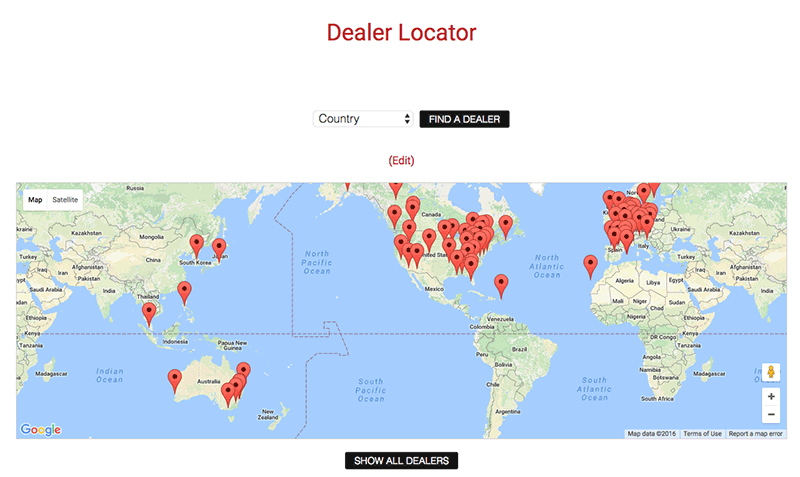
Display Multiple Markers in one map for all CPT dealer posts
I have created a custom page page-all-dealers.php which I am outputting one map with all the markers using a while loop
The cool thing here is you can add what you want in between the .marker div and this will appear in the pop up when you click the marker, here I have added the_permalink() so when clicked will go to the original post!
Having a Zoomed out Map with Multiple Markers
If you have a more localised spread of locations, you may want to set the zoom level a bit more zoomed in. This is controlled in the javascript Google map code previously enqueued in the center_map function under the else statement for multiple markers – try a value between 10 – 14
function center_map( map ) {
// vars
var bounds = new google.maps.LatLngBounds();
// loop through all markers and create bounds
$.each( map.markers, function( i, marker ){
var latlng = new google.maps.LatLng( marker.position.lat(), marker.position.lng() );
bounds.extend( latlng );
});
// only 1 marker?
if( map.markers.length == 1 )
{
// set center of map
map.setCenter( bounds.getCenter() );
map.setZoom( 16 );
}
else
{
// fit to bounds
map.setCenter( bounds.getCenter() );
map.setZoom( 11 ); // Change the zoom value as required
//map.fitBounds( bounds ); // This is the default setting which I have uncommented to stop the World Map being repeated
}
}
Shortcodes for Map Output
Single shortcode [themeprefix_single_marker]
Multiple shortcode [themeprefix_multiple_marker]










22 comments
Laszlo
Geez… this is really cool. Thank you very much to share this! #bow
Vedran Sadic
Hi,
Up until now, I followed tutorial and get map locations displayed. How can I get CPT navigation in sidebar with CPT Titles which clicked focus their location on above map?
Daniele
Hi.
I did something wrong, ’cause it doesn’t work.
I have a custom post “Action”, with a google map custom field “ynn_act_position” made with ACF (free version).
Google Maps API are correctly set.
I created the dealer.js (in my case renamed as action_map.js).
I just wanted to use the shortcodes, so I added to my function.php the themeprefix_google_map_script (I changed the js file path) and the shortcode code [themeprefix_single_marker] (i changed the ACR location field name in this line:
“$location = get_field(‘ynn_act_position’); // Set the ACF location field to a variable”
I added the CSS and added the shortcode in the single action detail template.
But it shows a box with a border, the action title and the action address but no map.
What am I missing?
Thanks for your help.
Joshua Davis
Can you create a tutorial on how to accomplish this using ACF Google Maps and Beaver Builder?
Brian Browne
Thanks for sharing this, it’s very helpful. I have ‘inherited’ a similar project but I’m trying to get map markers from a second CPT to appear on the SAME map. Is that possible, do you think?
Sam Briggs
I think I’ve followed the tutorial correctly. However, the map shows but no markers…
I’ve used the ‘Multiple shortcode [themeprefix_multiple_marker]’
Mauro
Sorry! I solved… I make an error in your zoom plugin.
Thank you very much!
Mauro
Very helpfull!
I’ve only one question. I would like more zoom…
Now your solution shows a world map… I would like to show only one city.
How can I solve this problem?
Many thanks!!
Nathan Boaldin
Thank you so much for this.
Alexandra
So sad ! Thanks for the answer :)
Alexandra
Hi, great this tutorial works ! Thanks you so much.
Unfortunatly I can’t modify it to add cluster markers. I have followed other tuto , but I certainly did something wrong. Do you plan to purpose another tuto to add cluster ?
Neil Gowran
Not at this point, not had a reason to – yet
Andriy
It works great, thank a lot. I’m also trying to incorporate some custom style from Snazzy Maps. Having trouble with a adding those styles to your code. Where is the right place to add “styles: [my styles here]”
Carlen
You can add these styles near the top under | var args = {
You’ll need to add a comma after | mapTypeId : google.maps.MapTypeId.ROADMAP,
Than add | styles: [copy code from snazzy maps]
Hope that helps.
Andriy
Can’t get this to work. I created a custom post type “Store”, added the some posts with ACF Google Maps Location to it. Then created this custom page template:
https://pastebin.com/807WEJ7v
“This page isn’t working”
Error 500
Any ideas what I’m doing wrong?
Neil Gowran
You have extra opening php tag above get_footer – and you are missing opening php tag above add_shortcode
Andriy
Thanks! It works!
Ivan
Wow, that works really nice! Thanks a lot for sharing, I would not have built this so nicely myself :]
Jesse
This well-written and EXACTLY what I need, except I can’t get it to work. Is it outdated at this point? I’m running WordPress 5.0.
Neil Gowran
No it’s still valid – I have updated the code to make it easier – I am using it on WP5.0 sites
Greg
Thanks for this tutorial. Would be nice if you can share code for the search function :)
Dave
I was also hoping to see that, but I agree… great tutorial.