Create An ACF Repeater Bootstrap Accordion for use in WordPress.
Accordions can be a handy way of managing larger amounts of data to display only certain bits at a time this guide shows how to use a Boostrap accordion with ACF, a non-bootstrap guide is here.
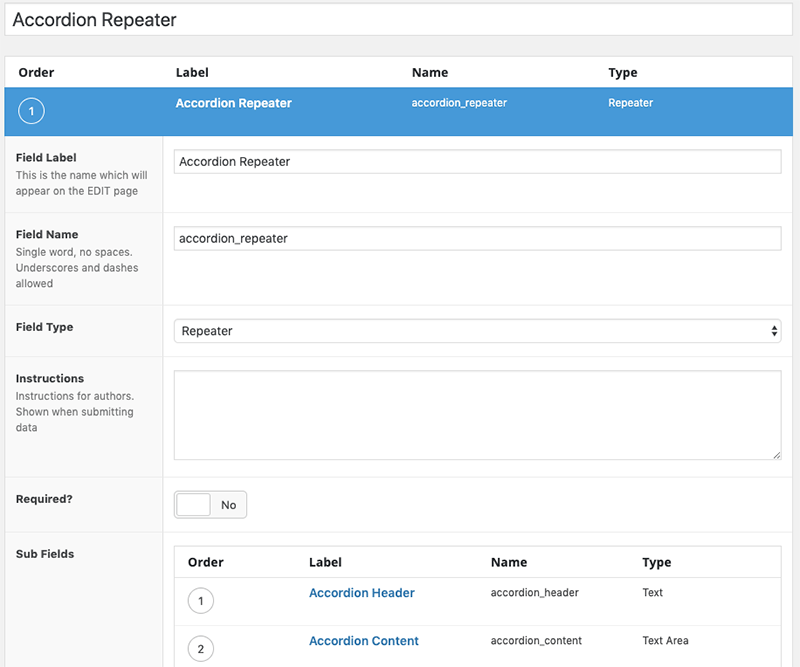
Create the ACF Repeater fields for the Bootstrap accordion.

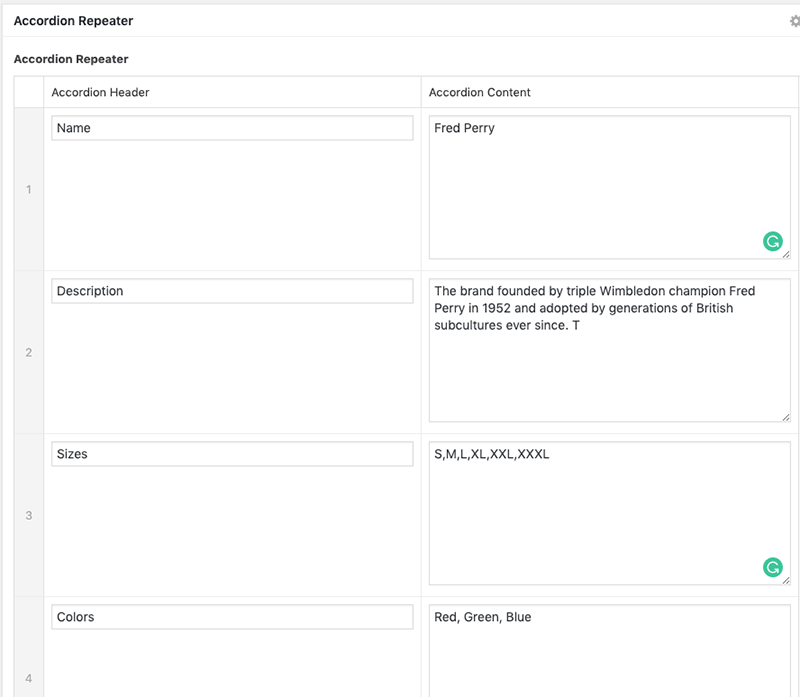
You can create as many accordion fields as needed, assign the field group to a post or page and populate the repeater rows.

Add the ACF Repeater Loop Bootstrap Accordion Code
Shortcode Version
You can also do it as a shortcode and insert the loop.










1 comment
Mahmud Farooque
How to make this accordion multiple use in the same page for different section