Create a Responsive Bootstrap 4 Tab/Accordion ACF Repeater Loop for use in WordPress.
Bootstrap 4 Tabs stay as tabs in all viewport sizes which isn’t great responsively for larger content, however, this code has been adjusted to go from Bootstrap tabs to accordions at a certain breakpoint.
(There is also another non-Bootstrap script that does this – Responsive Tabs.)
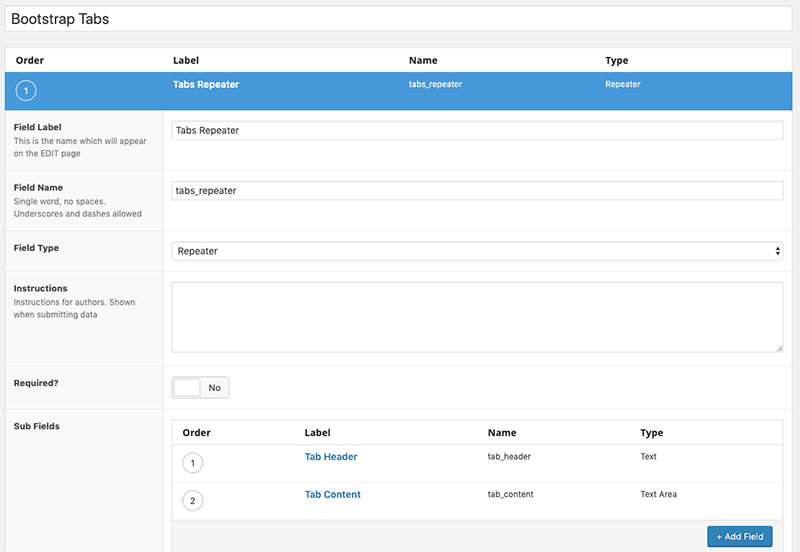
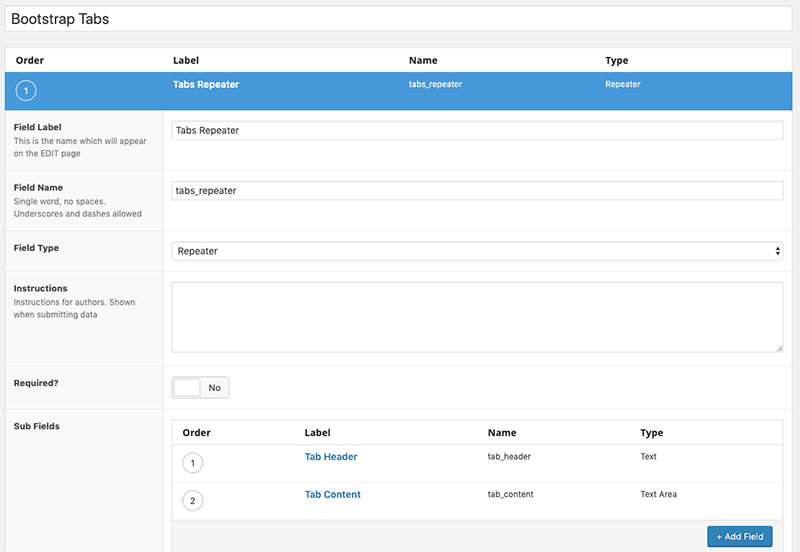
Create the ACF Repeater fields for the tab/accordion.

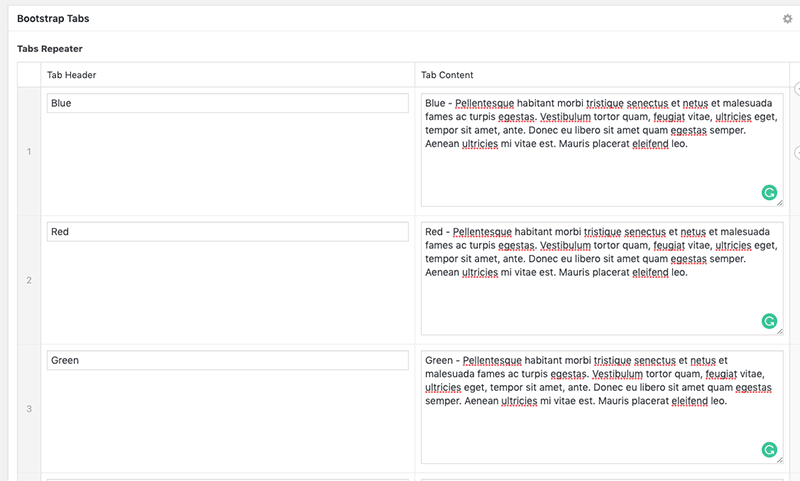
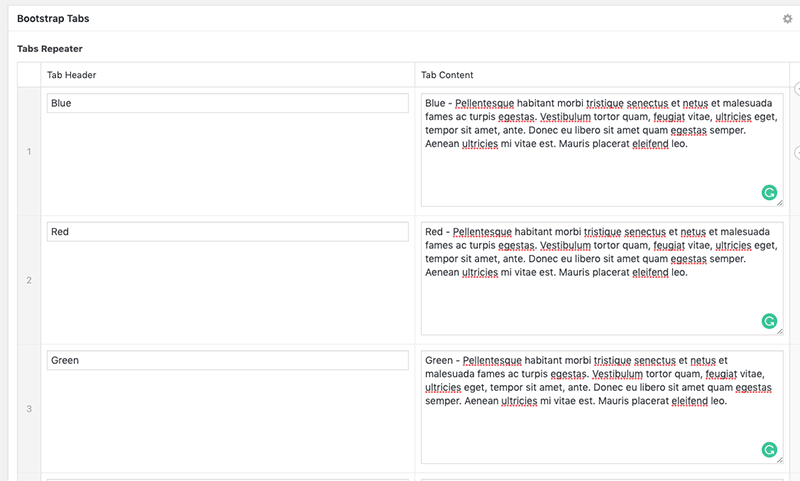
You can create as many tabs as needed, assign the field group to a post or page and populate the repeater rows.

Add the ACF Loop Tab/Accordion Code
Blue - Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Vestibulum tortor quam, feugiat vitae, ultricies eget, tempor sit amet, ante. Donec eu libero sit amet quam egestas semper. Aenean ultricies mi vitae est. Mauris placerat eleifend leo.
Red - Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Vestibulum tortor quam, feugiat vitae, ultricies eget, tempor sit amet, ante. Donec eu libero sit amet quam egestas semper. Aenean ultricies mi vitae est. Mauris placerat eleifend leo.
Green - Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Vestibulum tortor quam, feugiat vitae, ultricies eget, tempor sit amet, ante. Donec eu libero sit amet quam egestas semper. Aenean ultricies mi vitae est. Mauris placerat eleifend leo.
Black - Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Vestibulum tortor quam, feugiat vitae, ultricies eget, tempor sit amet, ante. Donec eu libero sit amet quam egestas semper. Aenean ultricies mi vitae est. Mauris placerat eleifend leo.
Pink - Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Vestibulum tortor quam, feugiat vitae, ultricies eget, tempor sit amet, ante. Donec eu libero sit amet quam egestas semper. Aenean ultricies mi vitae est. Mauris placerat eleifend leo.
White - Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Vestibulum tortor quam, feugiat vitae, ultricies eget, tempor sit amet, ante. Donec eu libero sit amet quam egestas semper. Aenean ultricies mi vitae est. Mauris placerat eleifend leo.
The media break point is set to 992px once you narrow the viewport the tabs will turn to accordions.
Some additional CSS styling is needed, which is included in the code.
There are 2 while loops going on, one for the tab header and one for the tab content, a counter increment is also used in both loops as this can be used to set the ‘active‘ and ‘show‘ CSS classes on the first tab header and tab content elements. The tab header is used in various attributes which link the 2 components and the native WordPress function sanitize_title is used to convert the tab header to lowercase and swap spaces for hyphens if needs be for the slug.
There is a duplication of data for the tab headings which are displayed using the nav-tab mark up for tabs and card-header mark up for accordions alternate markups are hidden with CSS, the tab-content itself is marked up once in card-body markup.
Shortcode Version
You can also do it as a shortcode and insert the loop.