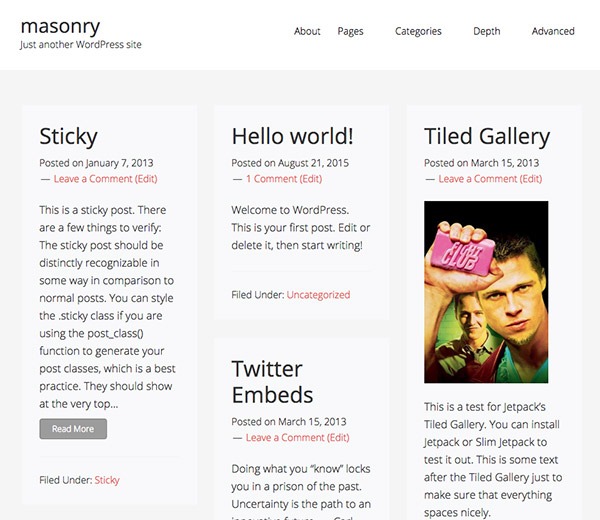
WordPress already comes with Masonry either as pure Javascript or a jQuery plugin, here is how you can style a home blog page in a Masonry format with 3 columns.

Enqueue the built in WordPress jQuery Masonry script and create a initiate file which targets our .home .entry posts.
Add some CSS style for the posts, here I am setting full width on smaller devices below 768px
The pagination is an issue in Genesis as it is also masonified (don’t know if that is a legit term) because it shares the same container as the posts – here is a jQuery/CSS hack on that.
Loading via javascript
You can also load via javascript only method which negates the need for jQuery









