Here is how to create a Bootstrap 4 carousel slider of images with ACF Pro Repeater field in WordPress.
There are a few options in that the Bootstrap carousel can be plain, add navigation and add a caption, 4 examples can be seen below in the demo lower in the post.
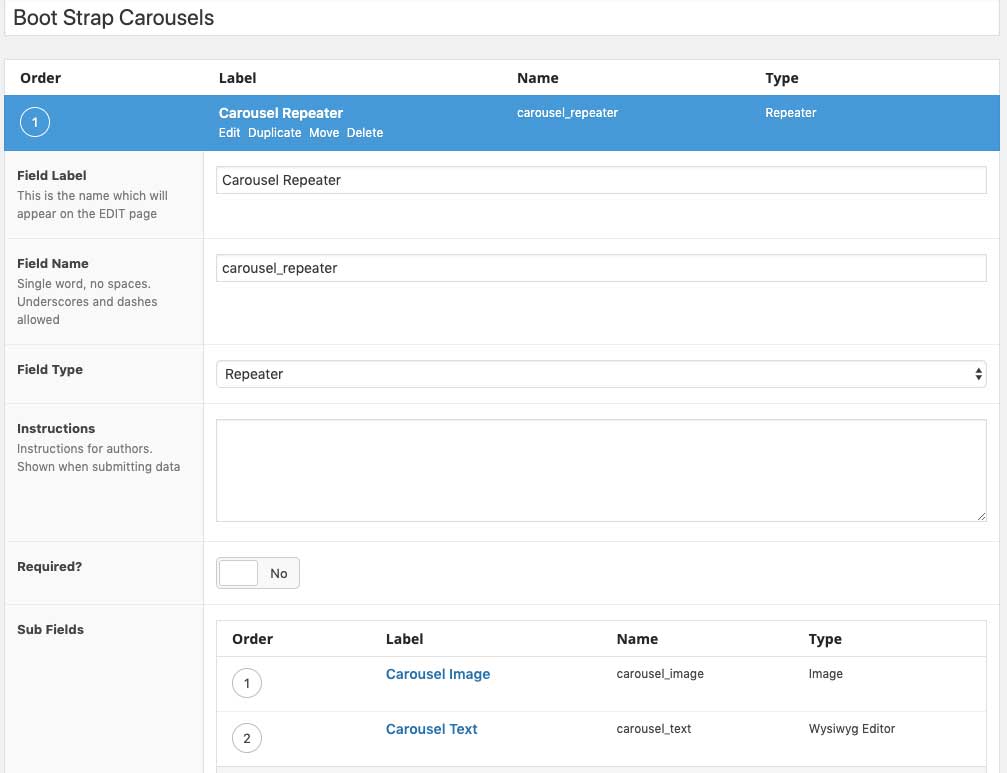
Create the ACF Repeater fields for Bootstrap carousel.

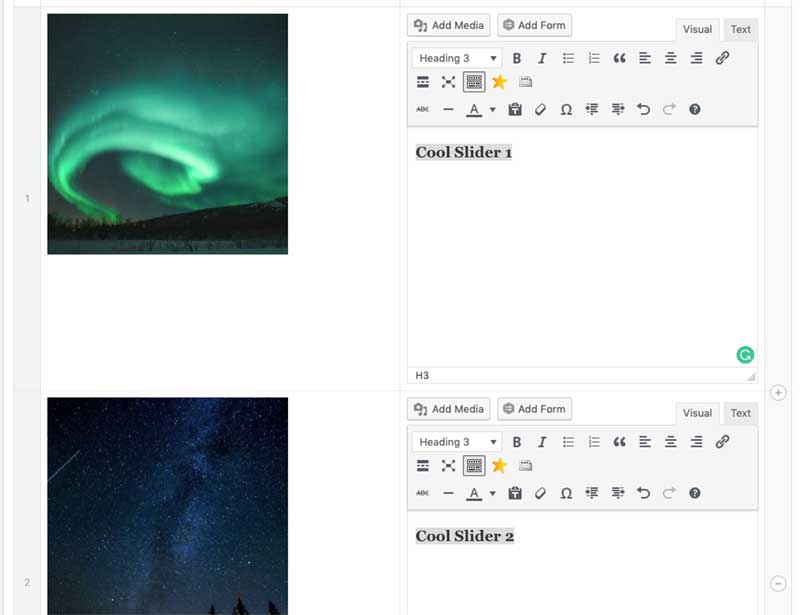
Here an image and text field are created, assign the field group to a post or page and populate the repeater rows.

Add the ACF Repeater Bootstrap Carousel Code
There are 5 code snippets above, expand the links to see the code, they are a plain carousel slider, a slider with navigation and indicators and carousel with text captions, the PHP counter increment variable is used throughout.
Ensure you have unique IDs per slider.
Add more options to the slider either via data attributes or Javascript.

















9 comments
Zombie
On the one with thumbnails, why isn’t the first thumbnail active? It only becomes active once all the slide loop around.
Chef
great tut, thank you for the insight
Nuno
For example if we have multiple repeaters on the same page in flexible content and we need unique ID’s for each block
Nuno
Great tutorial. If we want to use the element twice (ACF page builder) in the same page how can we do that? The data-target will use the IDs and it wont work. Could you please give me some guidance?
Tibow
Thank you it works perfectly. I did it with Relationship field from ACF ;)
Dan
Thank you very much <3
Yoan
Your the best thank you ! Great Work :)
Thiện
Can you show for me demo, Thanks so much
Neil Gowran
The demo is near the bottom of the post