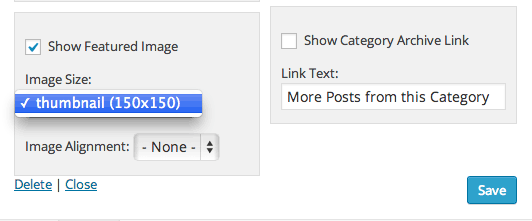
Genesis has a great Featured Posts widget with a lot of options to configure including whether or not to include a thumbnail image, the thumbnail will be the Featured Image if set, and if not set is the last image used inside the post.

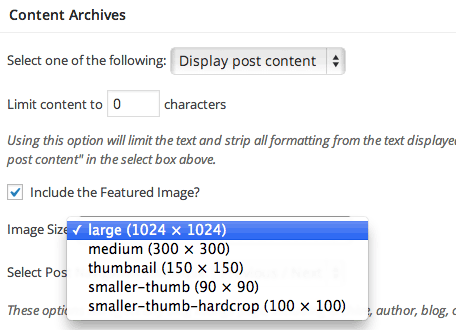
The thumbnail image size will list available sizes that you can select from that your theme supports, if you only see the 150×150 setting and but end up with an image that is larger it just means that you have to resize your existing images.
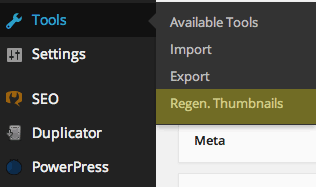
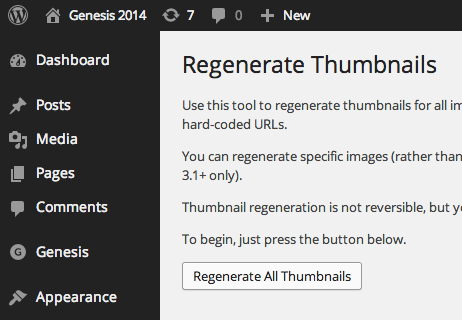
One plugin that I always use is the Regenerate Thumbnails by Alex Mills. Install the plugin and run it from Tools>Regen. Thumbnails


If you have many images this may take some time.
Adding in New Image Sizes
WordPress allows you to include new image sizes for any theme by using the function add_image_size this allows you to set a name for the the image size, the actual size itself and also whether or not the image is to be scaled proportionately to fit one side or hard cropped to the actual size.
You declare the images sizes in your child themes functions.php file, examples like so:
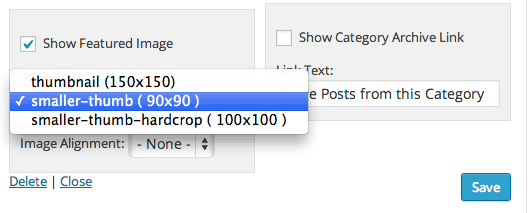
add_image_size( 'smaller-thumb', 90, 90 );
or
add_image_size( 'smaller-thumb-hardcrop', 100, 100, true );
As a minimum you need to set the dimensions, width then height, the crop variable when true will crop it to the exact size, possibly clipping some of the content, when set to false it will proportionally scale the image down so all the image is retained but one of the edge sizes may not be achieved. The default is false if it is not declared as a parameter.

After these are set you need to re-run the Regenerate Thumbnails plugin to actually make the new sizes of all existing images in your media library, any new image uploads will have the new size applied when they are uploaded in the future.
These new sizes will also now be available in other areas of the theme such as the Content Archive Featured Image Size.











1 comment
Angela Brower-Hobbs
Thank you for helping me solve an image problem today! My thumbnails were getting cut off which doesn’t look very professional. Awesome post!