Genesis Themes come preloaded with Microdata schema marked up on various HTML elements on the page, this is a good thing in terms of meaningful and semantic markup and better structure for search engines to understand the page and extract certain data to present to searchers.
How Google displays search data to searchers is constantly changing which makes it even more important that the mark up is fully juiced with microdata schema to take full advantage of what is returned to the searcher, think of how data could be returned on sites that cover recipies, movies, songs etc
Microdata Attributes; itemscope and itemtype
What Microdata essentially does is give the content more meaning in terms of what it actually is. Various HTML elements of the page in current Themes have certain microdata injected into them as attributes inside the elements. These attributes are hierarchal and have a parent/child relationship, they create a new scope; itemscope, give it a defined type of content; itemtype, then specific elements; itemprop.
For example the sidebar which is marked up as an aside has 2 microdata attributes added, itemscope and itemtype:
<aside class="sidebar sidebar-primary widget-area" role="complementary" itemscope="itemscope" itemtype="http://schema.org/WPSideBar">...</aside>
The itemscope attribute is making a statement saying that this piece of content is a unique scope and inside will be content belonging to it of a certain type, this type has an attribute of itemtype and its value is a URL which is defined in schema.org
Microdata Attributes; itemprop
The 3rd level microdata attribute itemprop is content of the itemtype, looking at the sidebar example if you look at the value of the itemtype at http://schema.org/WPSideBar you can see all the itemprop values that can be used to describe the data.
There are no itemprop attributes/values defined in the sidebar but you could add itemprop values in any content added via widgets etc.
Default Genesis Microdata Output
You can see all the default microdata mark up of all elements in the following file:
genesis/lib/functions/markup.php
For example the sidebar example is contained between lines 713-732:
add_filter( 'genesis_attr_sidebar-primary', 'genesis_attributes_sidebar_primary' );
/**
* Add attributes for primary sidebar element.
*
* @since 2.0.0
*
* @param array $attributes Existing attributes.
*
* @return array Amended attributes.
*/
function genesis_attributes_sidebar_primary( $attributes ) {
$attributes['class'] = 'sidebar sidebar-primary widget-area';
$attributes['role'] = 'complementary';
$attributes['itemscope'] = 'itemscope';
$attributes['itemtype'] = 'http://schema.org/WPSideBar';
return $attributes;
}
There are just under 4o structural elements that have various microdata attributes applied to them. These have been marked up well and will work for most sites, but if you have a need to change the defaults then it can be done via a filter or a plugin.
Changing the Genesis Microdata via a filter
add_filter( 'genesis_attr_sidebar-primary', 'themeprefix_genesis_attributes_sidebar_primary', 20 );
function themeprefix_genesis_attributes_sidebar_primary( $attributes ) {
$attributes['itemscope'] = 'itemscope';
$attributes['itemtype'] = 'http://schema.org/WPSideBar';
$attributes['itemprop'] = 'award';
return $attributes;
}
So the filter is added in your child themes function.php file, in the above example the same code from markup.php is used but the function name has a prefix and a later priority (20) so it is filtered after the initial filter. In this example the attribute itemprop is added to the markup and given a value of award. This is to show how to add attributes, the award itemprop is not really valid in this markup.
If you wanted to remove all the microdata from this element you would return no values:
add_filter( 'genesis_attr_sidebar-primary', 'themeprefix_genesis_attributes_sidebar_primary', 20 );
function themeprefix_genesis_attributes_sidebar_primary( $attributes ) {
$attributes['itemscope'] = '';
$attributes['itemtype'] = '';
$attributes['itemprop'] = '';
return $attributes;
}
Changing the Microdata on a Custom Post Type
To change the microdata on a custom post type where this would be most likely you can use the same filter as above but use it with a conditional argument to only change if the custom post type belongs to the one you are targetting.
So here the event custom post type is selected which actually has a valid schema and has its itemtype set to Event, also in this instance the headline will be the event name of the event and now that also has the itemprop value set . To fully complete the custom post type change all the relevant schema markup to the schema required. Also added here is the itemprop of description which will be the main text describing the event.
Changing the Genesis Microdata via plugin
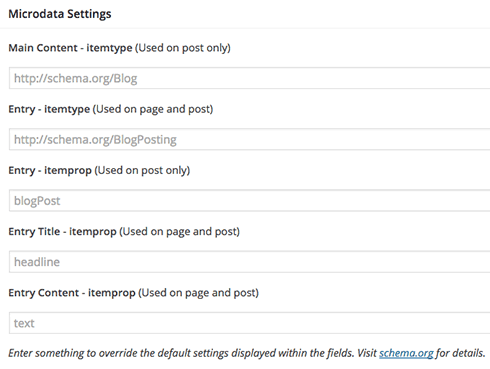
Brad Potter has a Genesis plugin that adds custom fields in post and pages in the post editor of the dashboard that allows you to overwrite the default microdata on certain itemtypes and itemprops. Find the right schema at schema.org that you feel is more appropriate to describe your content.
What Content should use Microdata Schema
Not all content needs schema but relevant content like books, movies, events, recipes, video and audio are worthy of it, here is a full list of what schemas are available.
Checking your Schema mark up
You can check your schema markup over at Googles structure data testing tool to check it’s looking good!











8 comments
Carles
Hi Neil,
In your CPT example, you’re hooking into
add_action( ‘get_header’, ‘themeprefix_cpt_microdata’ );
function themeprefix_cpt_microdata() {
if (‘event’ == get_post_type()) {
// some filters and some magic functions
}
}
Why ‘get_header’? Is there something special about it? I mean, there is a specific filter (entry_title, entry_content, before/after_entry, site_whatever, etc) for every $attribute you want to modify, right?
Or can we attach our filters/functions to that get_header() action all at once so there is only one big function running like in your code?
Thanks
Mason
Hi I am unable to add product schema on my website please tell me what can I do
Donovan
Can you help me with something?
I want to create a Custom Page/Post Template in Genesis using ‘Review’ schema and a custom field where I can add star rating and so on.
How do I do this?
berrada
From the time i moved to genesis html5 i lost all my images that were in google image search and even after the last update to genesis 2.2.6 it does not solve the problem.
Worst other people are ranking for my images but not me.
I think that even if we update to genesis latest Schema “creativework” it’s not sufficient because we need to update all this stuff via database.
Also i checked new posts i’ve made after the update and images are still not displayed in the google structured data testing tool.
Is it normal?
Neil Gowran
There is a snippet available to switch back to the blog schema – https://gist.github.com/nathanrice/b90388e6b8052bf60583 – if your content does not fall into creative work or blog you shuld mark up with relevant contexts – https://schema.org/docs/gs.html#schemaorg_types
Aaron
Thanks for this! It helped me change the microdata from blog to newsArticle. The only thing that is now missing is the featured image. Google says that image is required and missing. So my question is how to add itemprop=”image” into the featured images?
Alexander
i have the same question! any solution? :-)
Mark Law
Thanks for posting this!, it is exactly what I was looking for! I’ve got a client that provides ‘treatments’ so instead of using the default Genesis ‘CreativeWork’ Schema for all custom post types I’m using the ‘Service’ Schema.
It probably makes no difference, but hey it makes me feel good :)