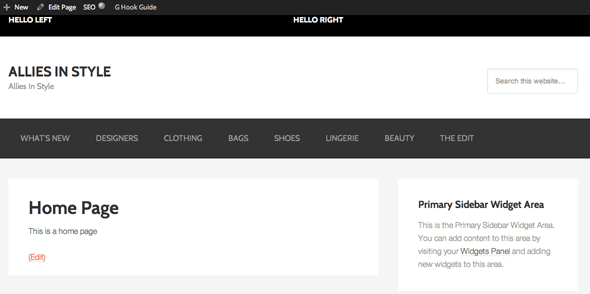
Create a PreHeader Full Width Wrap Bar in Genesis Theme

If you have a layout that requires a pre-header full content wrap that needs to have elements such as an optin form and member or social media menu, you can add a widget area in a Genesis child theme just…
Add a Facebook Like Box HTML5 style to Genesis Child Theme (Responsively)
How to add a HTML5 version Facebook Like Box to a Genesis Child Theme and make it responsive… Facebook Code Get you facebook code and choose the HTML5 version. The bottom HTML code goes in your sidebar widget or where ever…
How to Make Images Scale for Responsive Web Design

So you have got your web layout flexing and changing layout in a fluid or responsive web layout – but the images are not quite working they are being stubborn and not scaling and moving around like the text! The…
Creating Full Width Fluid Divs in Genesis Theme for Sales/Landing Page
Getting full width pages in Genesis – Its colorful and long and goes on and on and on – sales landing pages. To create these types of full width pages in a Genesis child theme you need to edit…
Adding a Vertical Image Background Full Depth in Genesis Theme WordPress
A web design normally has a horizontal full width image but what about a vertical full depth that spans the page. In a Genesis theme you can accomplish this by setting a background image to the .site-container div that contains all page elements…
Add Full Width Wrap to the Inner Content of a Page in Genesis Theme
By default the inner content of a Genesis page is contained within a div with a fixed with of between 1140px -1200px and centered. What if you need to add a full width design element that goes edge to edge…
Adding Full Width Top and Bottom Wrap Content into Genesis Child Theme
You can add in full width content that is contained in a wrap in Genesis theme in the top and bottom of the page. This above design calls for a full width area below the logo/menu to hold the…
Moving the Genesis Menu into the top right Header
You can move the default Genesis primary menu into the header of your page quite easily by adding it via a header widget as a custom menu. By default the primary menu displays as a full width menu after the…
Adding a Logo to the header of a Genesis Child Theme
When you create a Genesis Child Theme you have the option of Dynamic Text or an Image Logo for the Header as choices in the Genesis settings. Dynamic Text The dynamic text pulls in the site title and description as set in the WordPress…
Enqueue and Register Internet Explorer CSS Style Sheets in WordPress

To enqueue and register IE stylesheets in WordPress as appose to manually hardcoding them into a header.php file you need to add a function with the style sheet registered and enqueued and then add an action to load the stylesheet, the function…

