Creating a Genesis Child Theme from Scratch of the Genesis Framework in WordPress

How to create a Genesis child theme from scratch from the Genesis Framework that looks like the parent theme, including support for HTML5 , footer widgets, custom backgrounds and enable the viewport setting that allows for responsive design on tablet/mobile devices.…
Add Multiple Site Background Images To Genesis Agency Pro Theme

You can add a multiple images as alternating site background images in the Genesis Agency Pro theme by tweaking the backstretch jQuery plugin that comes with the theme. Out of the box Agency Pro uses one master site background image as set in the Customizer, preferably at…
Yoast WordPress SEO Tutorial, Set up SEO in an Optimal Way

Yoast WordPress SEO Tutorial v3 Getting the best WordPress SEO settings in WordPress can be handled by a number of different plugins, one of the more popular ones is WordPress SEO from Yoast (1 million active WordPress installs). Recently it has been…
Create a Loop of Featured Images in a Slider from Posts in Genesis

You can create a slider of Featured Images from the posts in Genesis by creating a custom loop and using Slick Slider. Setting Up Slick Slider First download and set up the Slick files needed, you’ll need to file these in…
Yoast SEO Error – Your homepage cannot be indexed by search engines.

The new WordPress SEO plugin from Yoast version 3 may leave an error on your WordPress dashboard saying “Your homepage cannot be indexed by search engines. This is very bad for SEO and should be fixed.” This is an error in…
Show Custom Post Types in Category Archive Page

By default WordPress custom post types do not appear in a category or tag archive page, to change this behaviour and display the custom post type you can add this filter/function to your themes functions.php file. function themeprefix_show_cpt_archives( $query ) { if(…
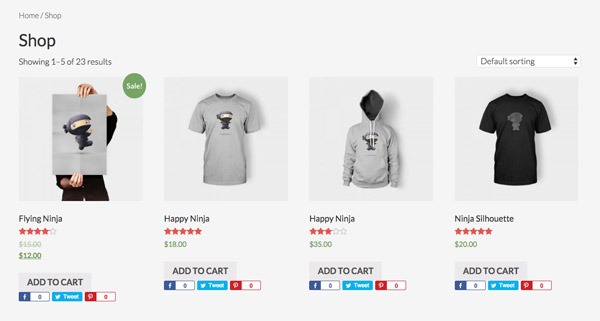
Position Genesis Simple Share Icons in WooCommerce Products and Shop Page

By default when using Genesis Simple Share icons in WooCommerce products, the placement of these icons are not great. If you where to position the icons above or below the content in the Settings of Genesis Simple Share for WooCommerce Products, this…
Add a WooCommerce Sidebar with Genesis Simple Sidebars

Here is how to add a separate sidebar for WooCommerce pages using Genesis Simple Sidebars. One of the ways to make WooCommerce and Genesis play nicely is using a plugin called Genesis Connect for WooCommerce , but users are having issues with…
Setting up SVG Fallback Images in WordPress

SVG images are almost 96% supported in browsers but need a bit of backward compatibility for the 4% of stragglers, out of the box WordPress does not support the upload of SVG images via the media loader but you can circumnavigate…
Upload SVG Images to WordPress Media Library

By default you cannot upload SVG images to the media library in WordPress as this format is not allowed by default. SVG which stands for Scalable Vector Graphics is not a new format but been around since 1999, but has…

