The Author Box in WordPress is sometimes overlooked and underused and it doesn’t display all the contact information entered such as Social Media contacts, this guide goes through turning it on, editing the contact meta info, using a new AuthorBox with the new contact info and using icon fonts to display those social media accounts.
Turning on the Author box for any Genesis HTML5 theme can be done with a filter in functions.php or via the Users Profile in the WP Dashboard.
Filter Method
add_filter( 'get_the_author_genesis_author_box_single', '__return_true' );
WP Dashboard Method
The above filter when added to your child themes function.php file will add the Author Box to every post.

Or in WP Dashboard User Profile

The information displayed in the Author Box will be the Gravatar of the User, name and any Biographical Info entered in the user profile.

Altering Contact Methods
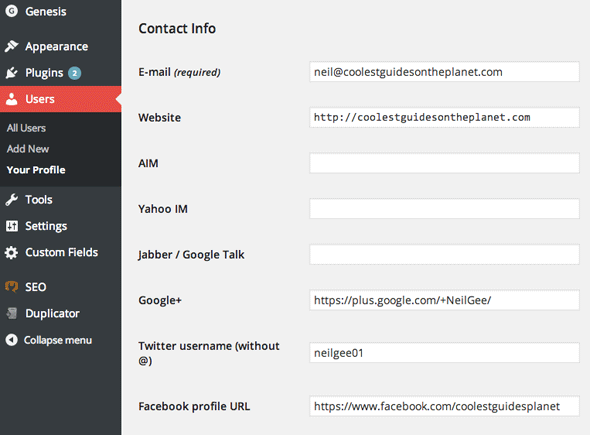
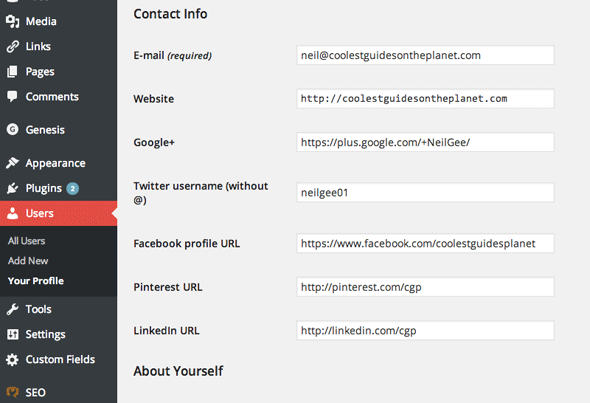
Staying in the User Profile, there are a number of contact methods, such as Social Media accounts, these can be removed or new ones added. I can’t speak for the rest of the world but AIM, YAhoo IM and Jabber are things that happened many many moons ago.

These contact methods can be controlled with the user_contactmethods filter.
So here I am removing AIM, Yahoo and Jabber by using unset and adding contact fields for Pinterest and LinkedIn by declaring them as user contact meta. – reference

The result is a profile more up to date.
Outputting the new contact methods in a New AuthorBox
First thing to do is to remove the current author box and display our new author box, in function.php add;
So we are adding a new function for our alternative authorbox and removing the existing one and conditionally applying the new one only on single posts.
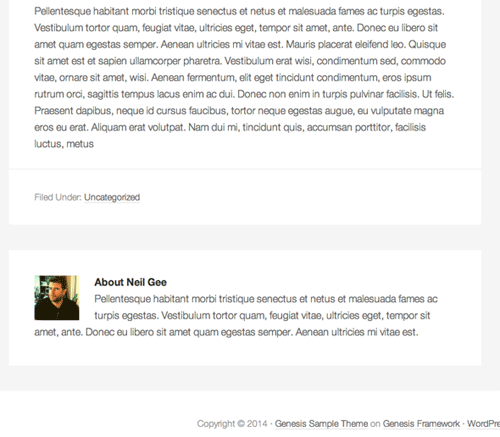
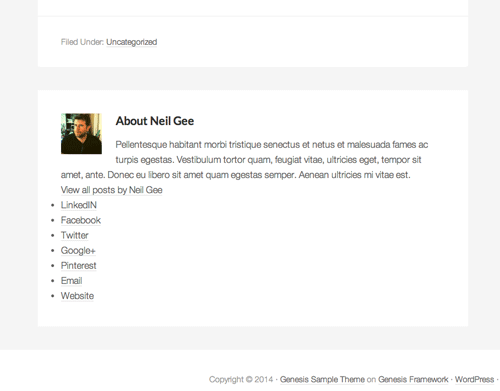
The above code will get the authorbox to the state it was previously in the older author box, with the author gravatar, name, description but also generating a link to all posts by the same author. The gravatar square pixel size is the argument passed in after the .get_avatar function, in the above example set to 70px.
The next thing to do is bring in our new contact methods which is done with the get_the_author_meta function with the field parameter passed in along side it, for example get_the_author_meta( ‘linkedin’ )
The code for each user contact method first checks to see if the value is empty and it it isn’t echos out the data, a couple of methods need some tweaks to the HTML, both the email and Twitter values.

All that would be needed now is some CSS styles applied to the list items using the unordered list style of .social-links.
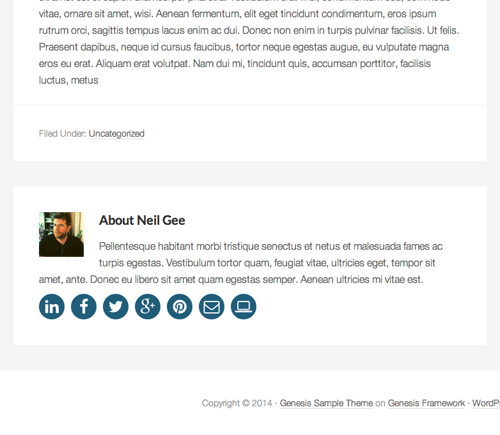
Outputting the new contact methods in a New AuthorBox with FontAwesome Icons
Lets do it with some icons instead from the brilliant fontawesome… – full gist below – with all the things
And add in some CSS…
Giving Us…

This page has a demo example – just further further down…










9 comments
Mike Taylor
Thanks! Works great!
Paal Joachim Romdahl
Hi
I have made a new Author box tutorial based mostly on Neil’s Author box tutorial:
http://easywebdesigntutorials.com/create-your-own-author-bio-box-in-wordpress-without-a-plugin/
Phu Trieu
Thank you very much! I ‘ve applied to my website.
amd
Hello,
thanks very much for sharing! It works perfectly on post pages but when I click on the link “View all posts by …” the authorbox shown on this page is the standard one…
Do you know why?
amol
Hi,
Thanks for the code. After the 2 steps in Function.php this code breaks my site built in altitude pro on genesis framework. any help.
Thanks
Neil Gee
Hi – the code won’t break Altitude Pro or other Genesis theme – the tutorial builds from one code example to the next so they are not all added in – perhaps look at the full gist of code and try and work from that – https://gist.githubusercontent.com/neilgee/9ccec99d08176ca4998d/raw/3b11be36512c945fc37e3a34b0857bc900304f89/aauthorbox.php
Sue Bride
Thank you for this code. I tried different custom author box code from another site but the author box appeared on the blog index and archive pages, despite not choosing those in the WP dashboard user area.
Yours works perfectly.
The create new author box code above doesn’t include Pinterest or LinkedIn but it was a simple matter of copying code from one of the others and changing the names.
Gabriel
Thanks for sharing this! I’m using Genesis and that was very handy. I do like this framework, although it gives you headaches sometimes when you want to do advanced things. I’ll keep checking your blog, I might use your services one day.
Vivek Nath R
Hey,
How I make the author website URL to nofollow?