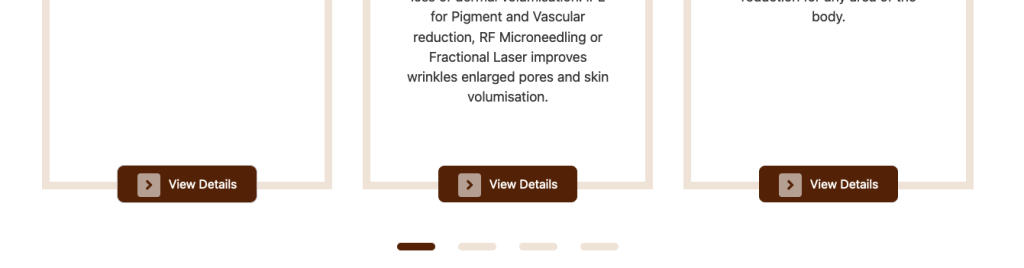
Here is how to align the last element across multiple columns in Beaver Builder Posts Module with Flexbox – this would typically be a button or a read more link.
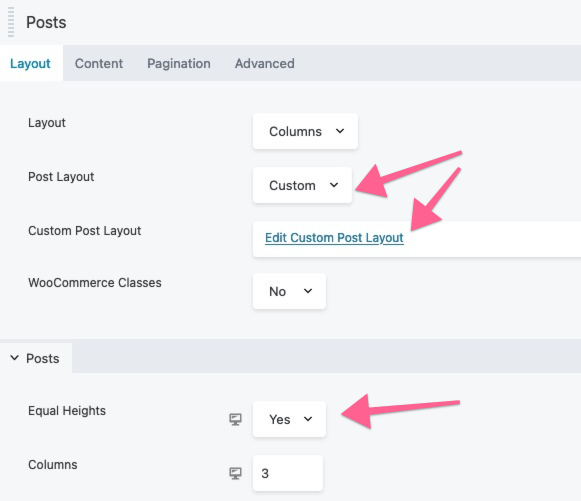
In the Posts Module ensure Equal Heights is enabled as this will give the correct same size height for the columns. Then click on Edit Custom Layout.
Then you need to adjust the HTML layout so the last div sits outside of its container, so the structure looks like this…
[wpbb-if post:featured_image]
<div class="fl-post-image">
[wpbb post:featured_image size="large" display="tag" linked="yes"]
</div>
[/wpbb-if]
<div class="fl-post-text">
<h2 class="fl-post-title">[wpbb post:link text="title"]</h2>
<div class="fl-post-meta">
By [wpbb post:author_name link="yes"]
<span class="fl-post-meta-sep"> | </span>
[wpbb post:date format="F j, Y"]
</div>
<div class="fl-post-excerpt">
[wpbb post:excerpt length="55" more="..."]
</div>
</div>
<div class="fl-post-more-link">
[wpbb post:link text="custom" custom_text="Read More..."]
</div>You may need to adjust margin/padding on this last element to your design.
Finally add in some CSS either in your style sheet or in the CSS tab.
.fl-post-grid-post {
display: flex;
flex-flow: column;
}
.fl-post-text {
flex-grow:1;
}
So the Posts Module container fl-post-grid-post is set to a flexbox column and the second last element fl-post-text is set to flex grow taking up any empty space pushing the last element to the bottom and since all columns are equal height those last elements will all align.
For PowerPacks Content Grid module, you would do the same thing, but use their CSS selectors:
.pp-content-post {
display: flex;
flex-flow: column;
}
.pp-content-grid-post-text {
flex-grow:1;
}