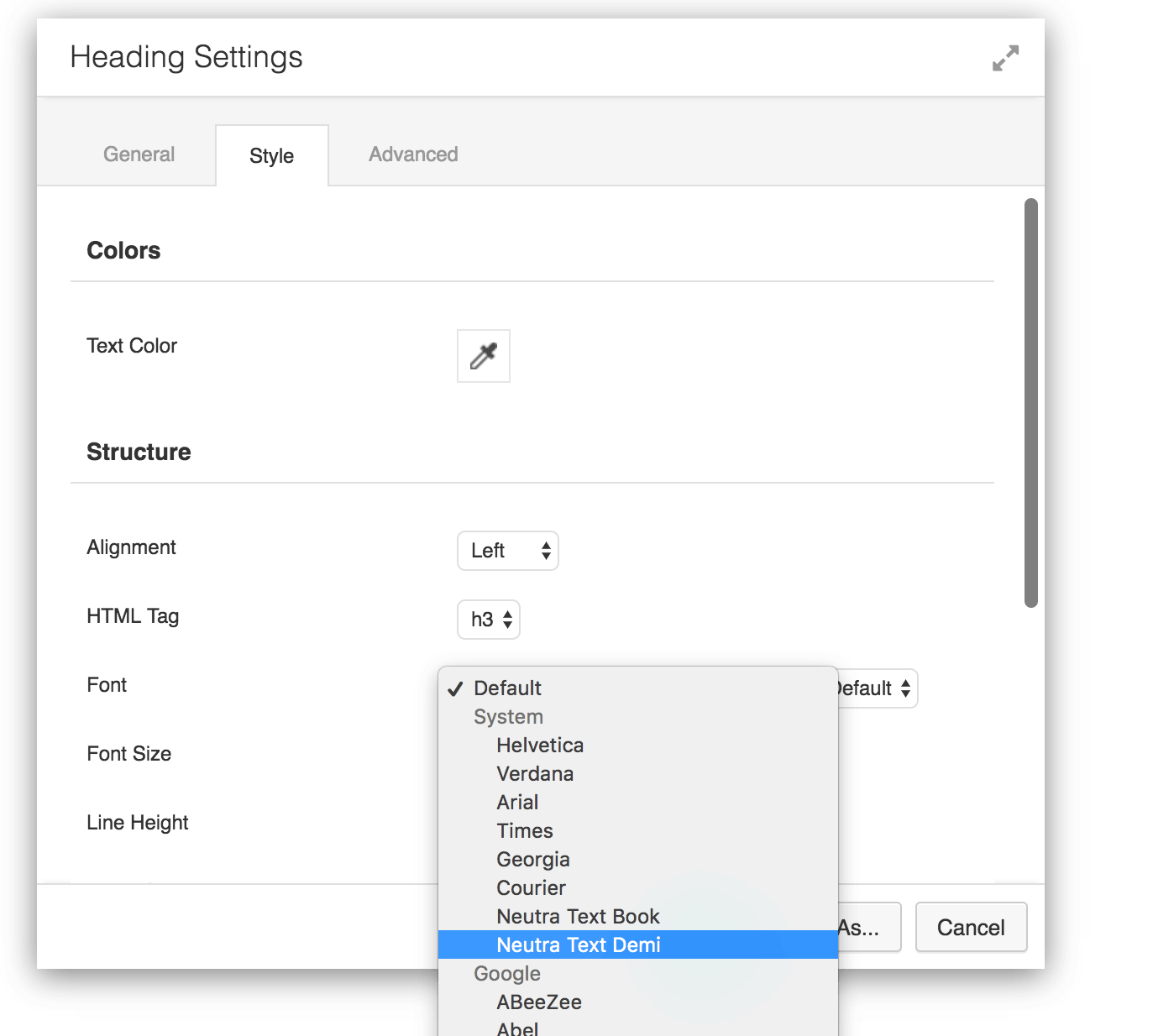
You can add other fonts to Beaver Builder Plugin modules such as the heading module etc by first enqueuing the fonts and then using a filter to add them for the font selection of the plugin modules.

Before you do this you need to enqueue the fonts so the plugin can recognise them which you do via wp_enqueue_scripts
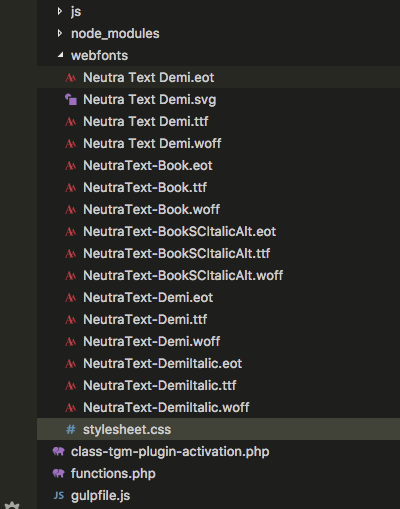
Get your web fonts ready for usage, there are many font generators online font squirrel being one but one I am using more is Transfonter, file your fonts and CSS style sheet in your theme folder.

Then add in via enqueuing…
Once enqueued add for the Beaver Builder modules in via fl_builder_font_families_system filter…
Just repeat the formatting as above for multiple fonts, add your fallbacks comma separated – and add or remove the different weights.
If you also wanted to add these custom web fonts to the Beaver Builder theme you can use the same function and a theme filter…
add_filter( 'fl_theme_system_fonts', 'me_added_fonts_builder' );









