
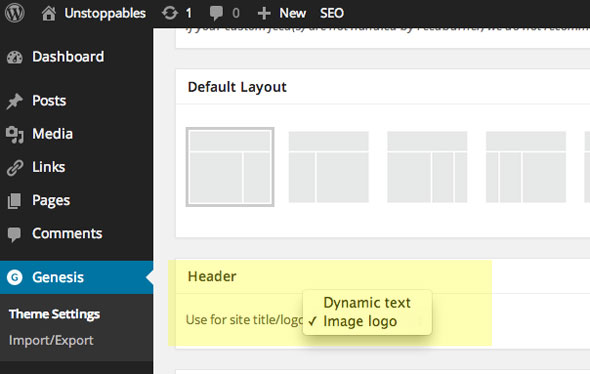
When you create a Genesis Child Theme you have the option of Dynamic Text or an Image Logo for the Header as choices in the Genesis settings.

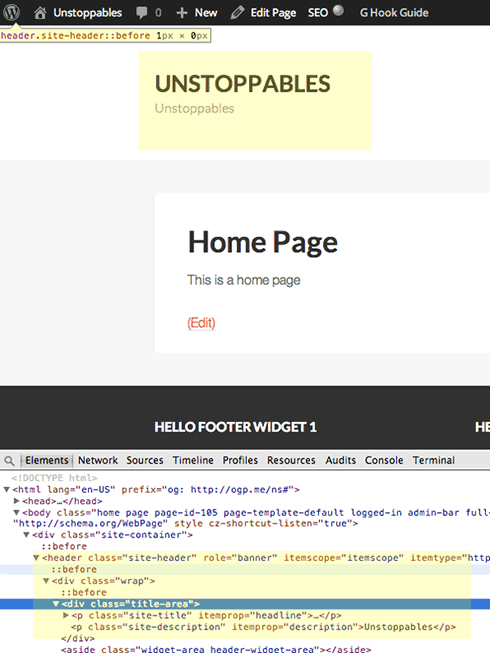
Dynamic Text
The dynamic text pulls in the site title and description as set in the WordPress Dashboard > Settings > General area

Genesis places the Site Title and Site Description in a div with a class of title-area which sits inside the site-header div
Logo
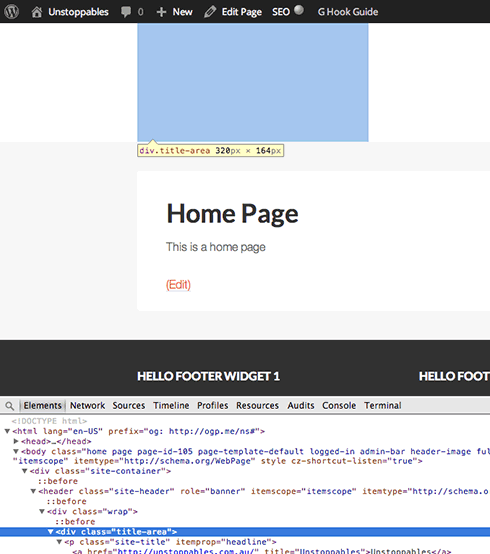
If you choose the logo option from the Genesis settings there is no means to upload the logo in the settings, you are left with a blank space.

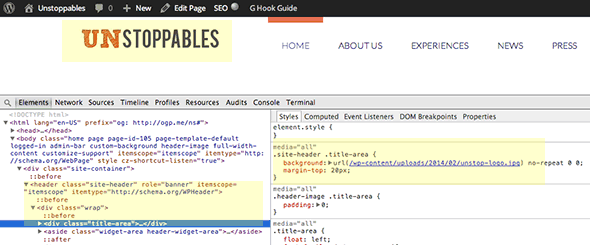
What you can see is that the title-area div is still present, so you can add the logo as a background image with a CSS rule.
.site-header .title-area {
background: url(/wp-content/uploads/2014/01/mylogo.png) no-repeat 0 0;
}
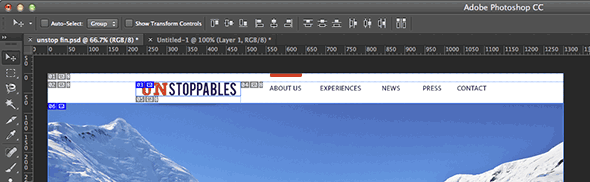
Upload your logo and reference it in the CSS, make further CSS tweaks to the above selector if required to make the logo fit.