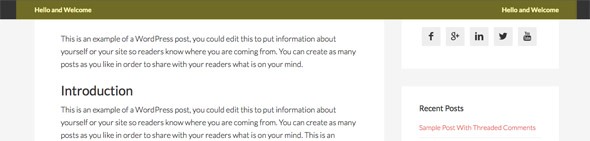
How to add in a hello style tool bar to the head of a Genesis theme and make it appear visible after scrolling down part way down the page. Demo in Genesis Sample Theme here. This can be done with a left/right widget or just a centre one.
Add in the Javascript
Create a file named hello-bar.js with the above, change the pixel value to adjust when the bar appears. File it in your/js folder
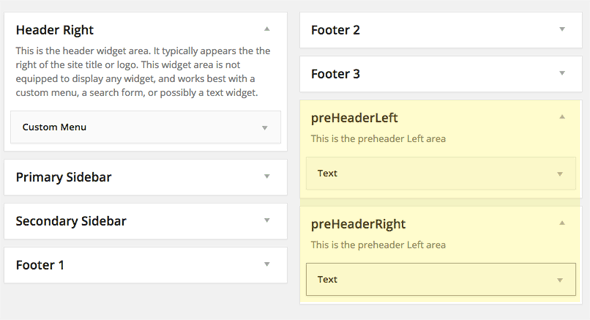
Left/Right Tool Bar
Enqueue the Script, Create and Position the Widgets
Here the script is enqueued and the widgets are created and positioned, this is setting up for 2 visible widgets in the dashboard, you can also just do one only if required. Add to your functions.php

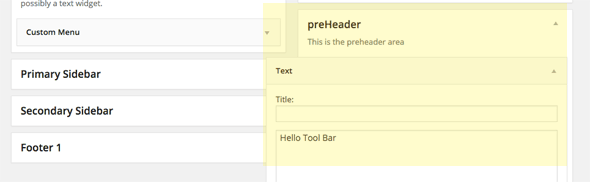
Center Tool Bar
Enqueue the Script, Create and Position the Widgets

Add in the CSS
In the media query you may need to alter the margin-top and media query width value depending on the mobile menu you are using. Add to your style.css file.
That’s it – if you want the menu fixed all the time instead of it appearing part way down, remove the javascript and set the display value to block in the CSS.











2 comments
Merck glikol
Howdy juet wanted to give you a quick heads up. The words inn your article seesm to be running off the scren inn Chrome.
I’m not sure if this is a formatting issue or something
to do with internet browser compatibility but I figured I’d
post to let you know. The layout look great though!
Hoppe yoou get the problem fixed soon. Many thanks
Tyler Golberg
This worked great! I love being able to add a simple “hello bar” without having to add another plugin.