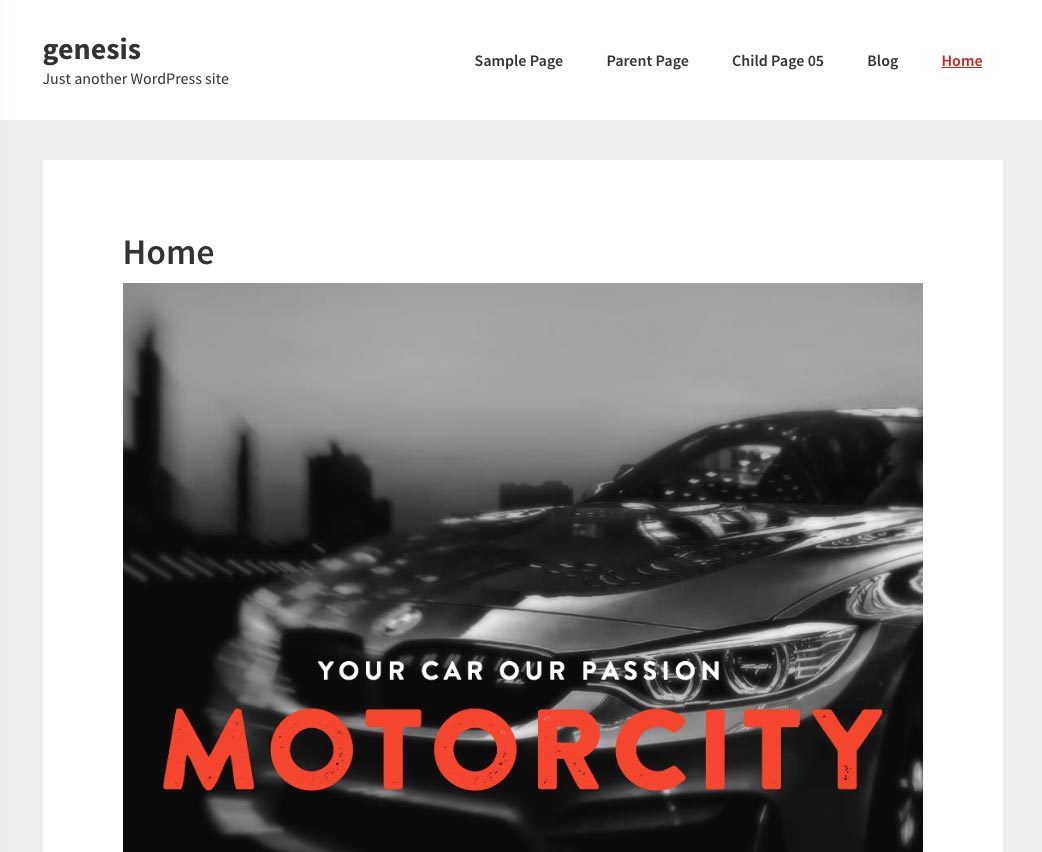
You can add a full width image background behind the site header in Genesis with Beaver Builder with a couple of CSS tweaks. By default when creating a Beaver Builder page in Genesis it’s width will be restricted by the theme’s CSS and you will get something similar to…

First thing is to get full width on the page and bust through the .wrap and containing elements that set the width. Add the below CSS in your style.css to change the way the content is wrapped in Beaver Builder pages.

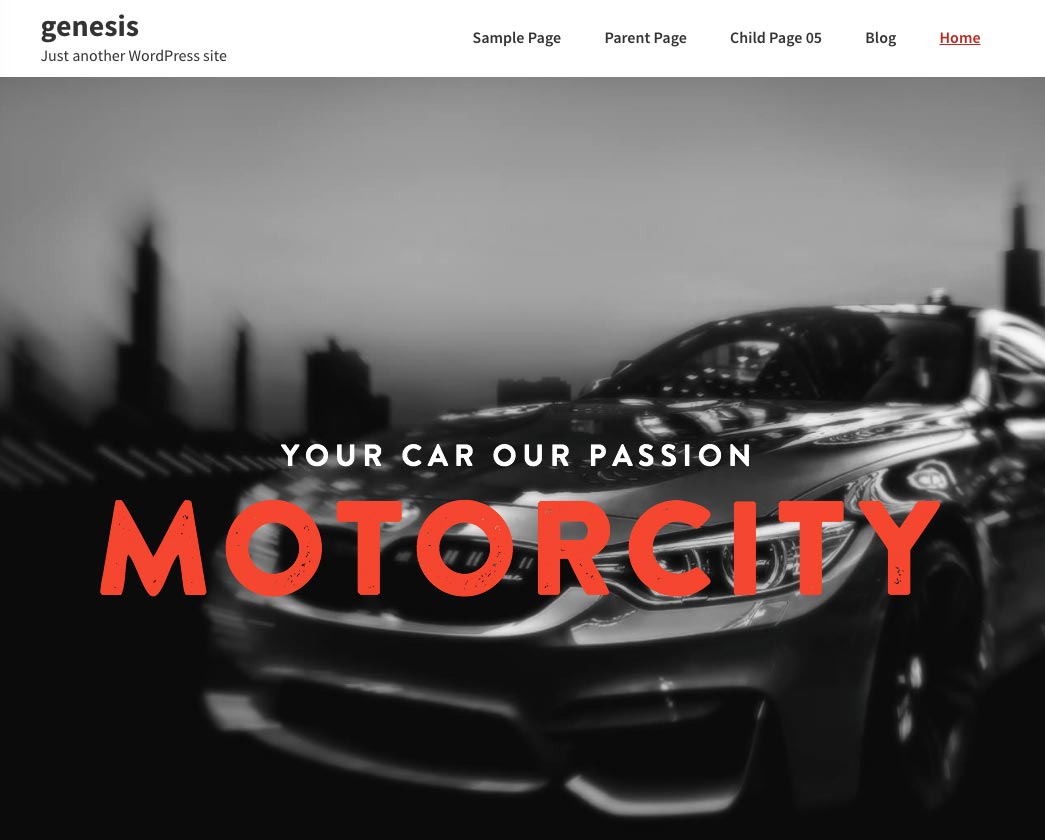
This will give you full width pages on any page created with Beaver Builder, well based on the Genesis Sample theme, for other StudioPress themes you may need to add additional CSS.
Ok so far so good, but what about making the image sit behind the site header? Well we have to change the way the header is positioned to make it ignored in the document flow.
Add in a little more CSS
.fl-builder .site-header {
background-color: transparent;
position: absolute;
width: 100%;
z-index: 999;
}

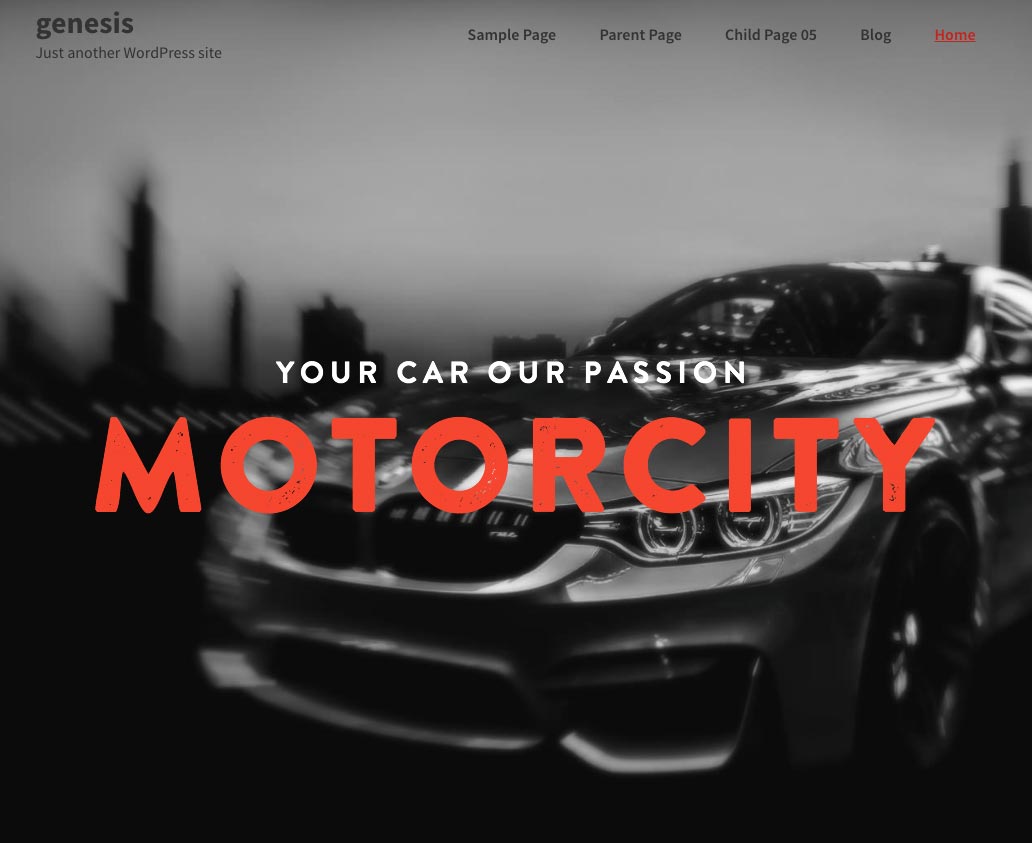
This will make sure all Beaver Builder pages have a transparent header which sits behind the content positioned below it.
If you don’t want to deal with the CSS or get stuck, there is a great Genesis plugin that can deal with most StudioPress themes and Beaver Builder integration called Dambuster.









